
람보르기니 리브랜딩: 방패를 뛰쳐나온 금빛 황소
람보르기니가 20여년 만에 브랜드의 시각 정체성을 새로고침했습니다. 전기화를 목표로 하는 ‘황소자리의 심장을 향하여(Direzione Cor Tauri)’라는 지속

람보르기니가 20여년 만에 브랜드의 시각 정체성을 새로고침했습니다. 전기화를 목표로 하는 ‘황소자리의 심장을 향하여(Direzione Cor Tauri)’라는 지속

데카트론(Decathlon)이 브랜드 컨설팅 회사 울프 올린스(Wolff Olins)와 협업해 리브랜딩했습니다. 데카슬론은 2,000개 이상의 지점이 있는 프랑스 스포츠

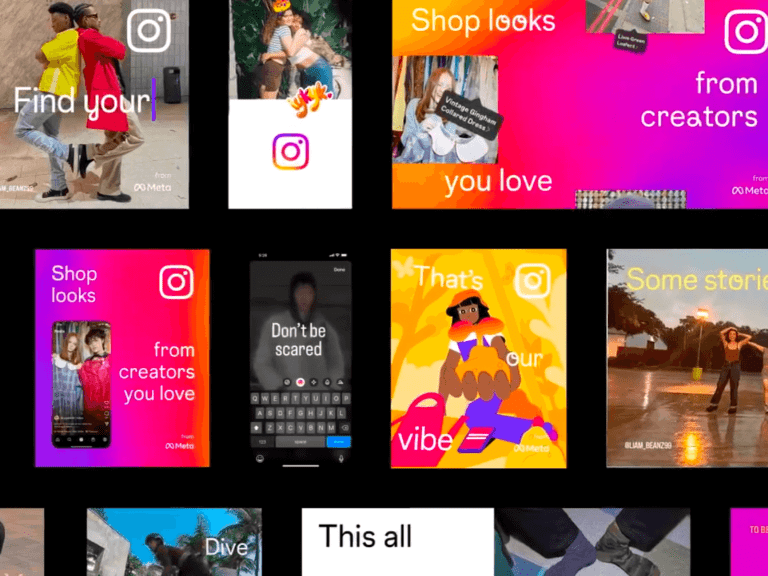
인스타그램이 스튜디오 DUMBAR/DEPT와 협업해 모션 시스템을 만들었습니다. 약 2년 전 파격적인 리브랜딩이었던 2×4가 재설계한 기존 브랜드

H&H 베이글이 뉴욕 기반 크리에이티브 스튜디오 High Tide가 협업해 리브랜딩했습니다. 뉴욕 3대 베이글이라고 불리는 H&H은 1972년부터

2024 파리 올림픽 포스터가 오르셰 미술관에서 공개됐습니다. 프랑스 일러스트레이터 Ugo Gatoni와 함께 제작했습니다. “Games wide open”이라는

라일(Lyle)이 변경한 골든 시럽(Golden Syrup)의 새로운 디자인이 큰 논란이었습니다. 골든 시럽은 초현실적인 일러스트레이션과 아름다운 빅토리아 스타일의

뷰티 플랫폼 ‘화해’가 리브랜딩했습니다. 2013년 서비스 출시 이후 11년만의 큰 변화입니다. 화해는 화장품을 살 때 어떤

지난 2월 초, 스톡홀름 디자인 위크에서 핀란드 라이프스타일 브랜드 이딸라가 새로운 브랜드 정체성을 공개했습니다. 이딸라를 대표하는

런던이 크리에이티브 스튜디오 DNCO가 협업해 전철 노선도를 바꾸었습니다. 복잡해진 지상철 노선도를 구분하기 쉽게 만들고 런던의 역사와

2026년 밀라노-코르티나 동계 올림픽 및 패럴리픽의 공식 마스코트가 공개됐습니다. 1,600개의 공모작 중 공개 투표를 통해 북방

한샘이 디자인 스튜디오 CFC와 협업해 32년 만에 리브랜딩했습니다. 끝없는 성장을 뜻하는 ‘한샘’의 이름다운 시각 정체성을 유지했습니다.

뉴욕 보태니컬 가든(NewYork Botanical Garden)이 Wolff Olins와 협업해 리브랜딩했습니다. NYBG(NewYork Botanical Garden)는 뉴욕 시의 브롱스 공원에
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.