




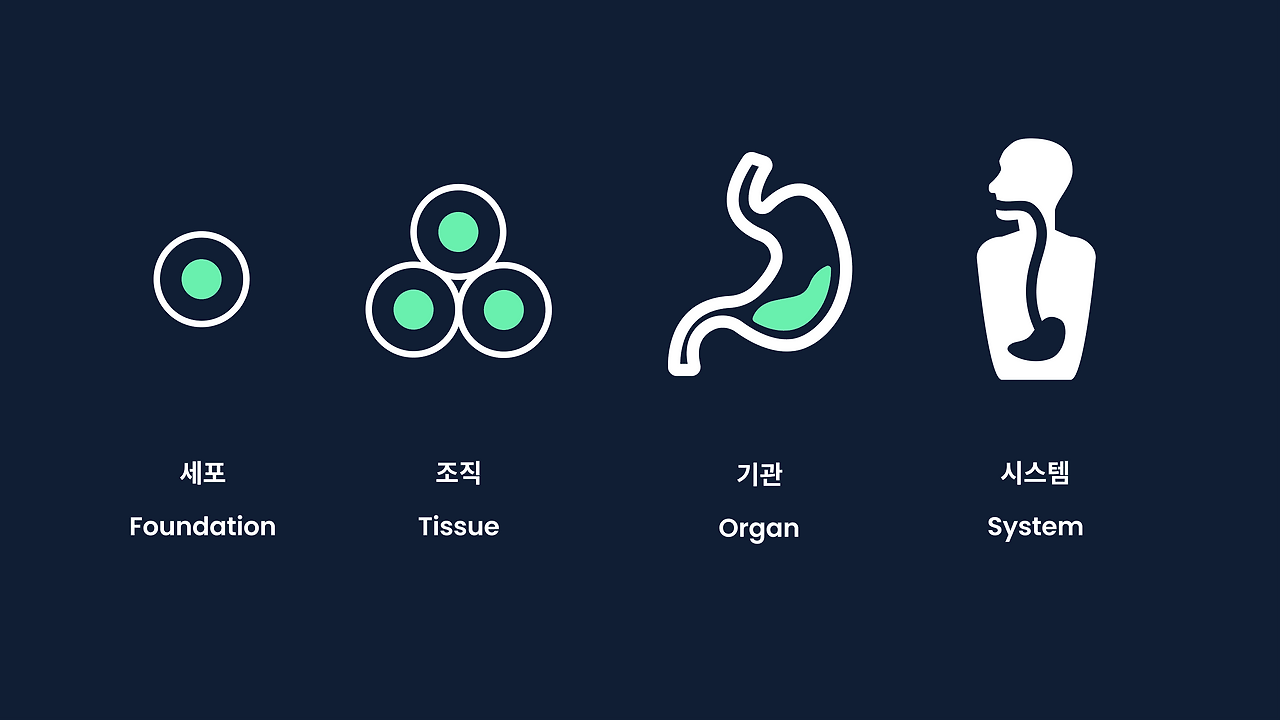
From small dividing cells to systems for maintaining life. The bodies of most animals are made up of somatic cells, tissues, organs, and systems. As humans adapted to their environment over a long period of time, their body shape continued to change to suit their individual survival methods.

I thought that the way a product adapts to its environment and survives is like a living thing. Some products need to be fast enough to chase down prey, while others need to be strong enough to move heavy objects. The abilities and institutions needed will vary depending on the situation! Like the huge size of an elephant, the claws of a lion, and the cuteness of a cat.

So that this creature that can't speak can have a voice UX writingI felt that the process of giving a voice and creating a flow and pattern that breathes and moves with various visual elements was like creating a living thing. When we create a living thing called a product from scratch, we use a design system. The most famous design system methodology is Atomic DesignThat's right. This concept Brad FrostIt is a design methodology that constructs a product with atoms-molecules-template-pages, a concept devised by . The design tools Sketch app and Symbol and Figma components provided excellent functionality, allowing this design methodology to grow rapidly. I'm trying to solve the design system from a slightly different perspective. From the perspective of organic, evolving life forms.

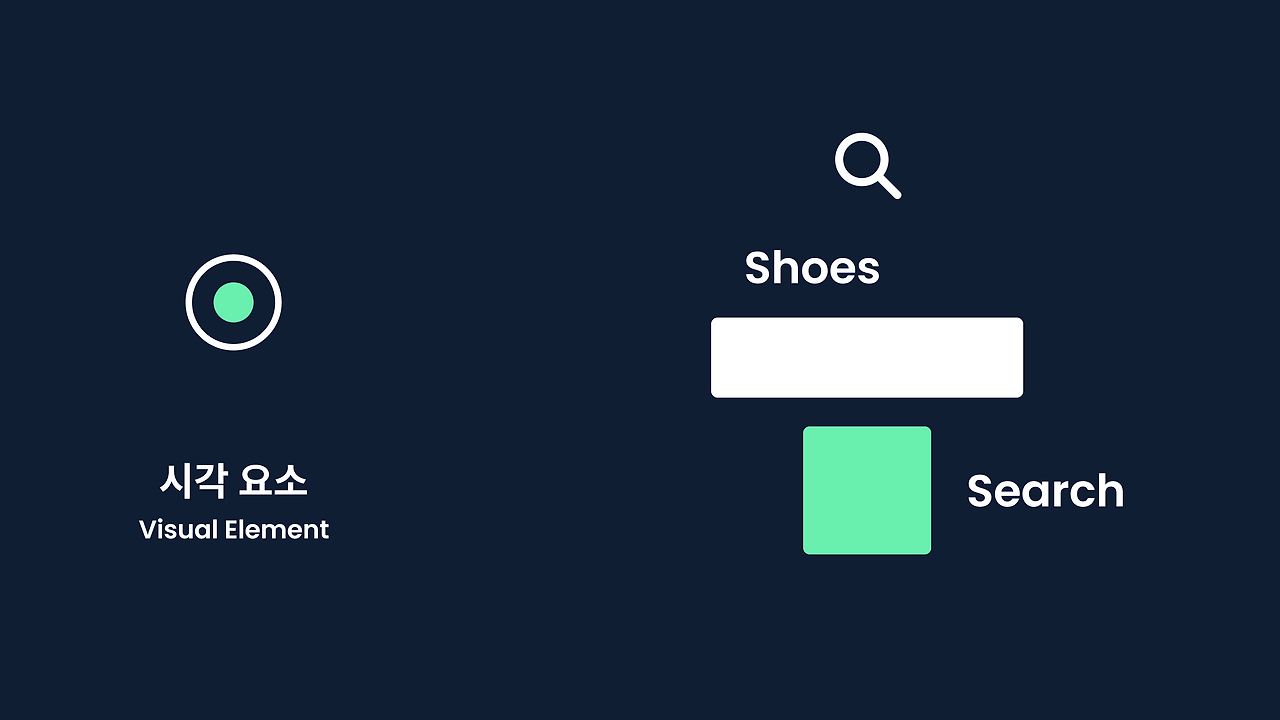
The smallest unit is the cell. These include various visual elements such as color, space, fonts, and icons. It refers to visible morphological characteristics. All layers used when designing a product, including small dots and dividing lines, can be considered cells.

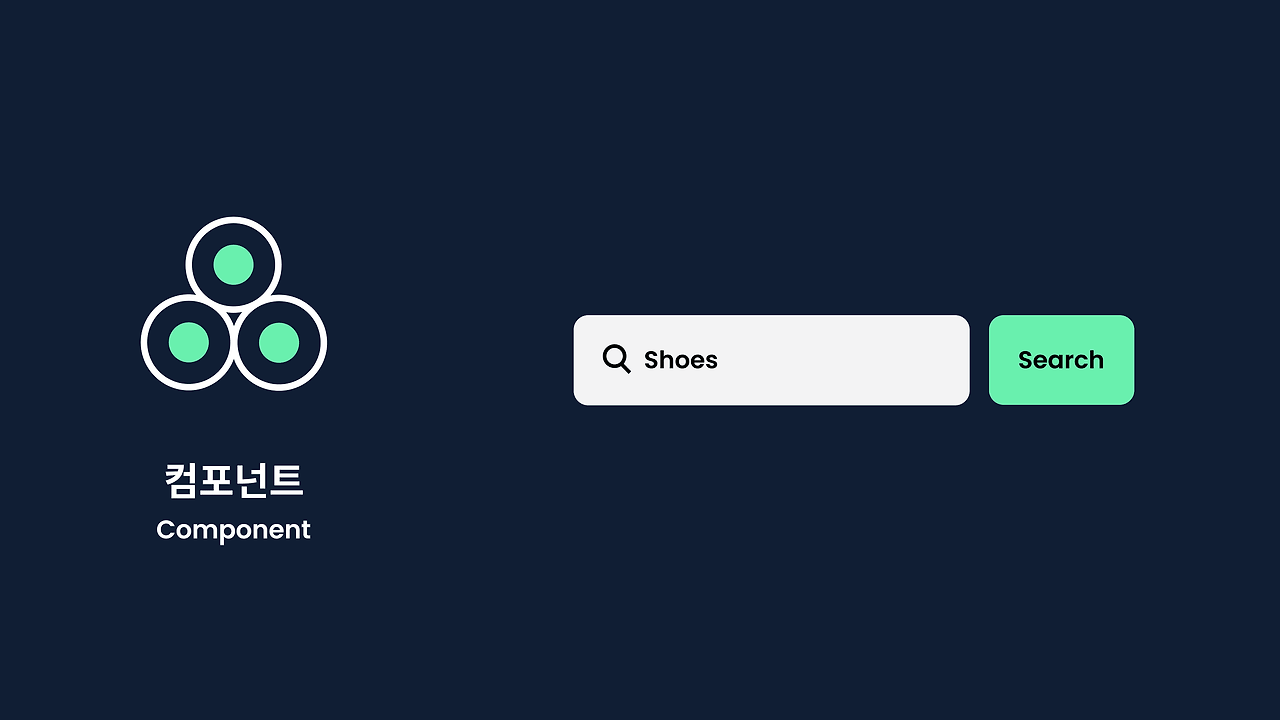
Cells combine to form tissues. It refers to a component that is the minimum unit that combines several visual elements to perform a function. It can be text input or check box. If we look at a button as an example, if it is just a colored square without any letters or icons, it cannot be recognized as a button. This is what is meant by smallest unit.

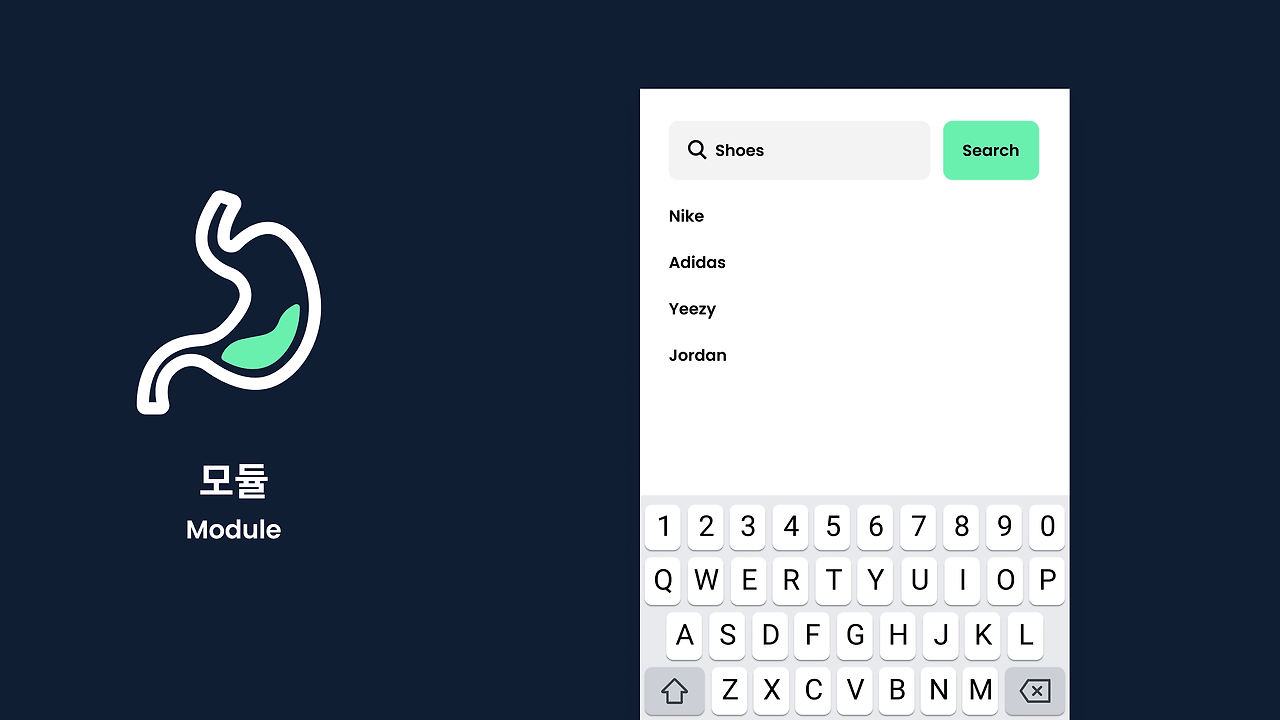
Organizations come together to become organs that perform independent functions. Components combine to become modules. Several components solve a problem based on independent functions, and the chunks of problem solving are called modules. For example, if the user has a goal of wanting to find A, it can be understood in detail as follows.
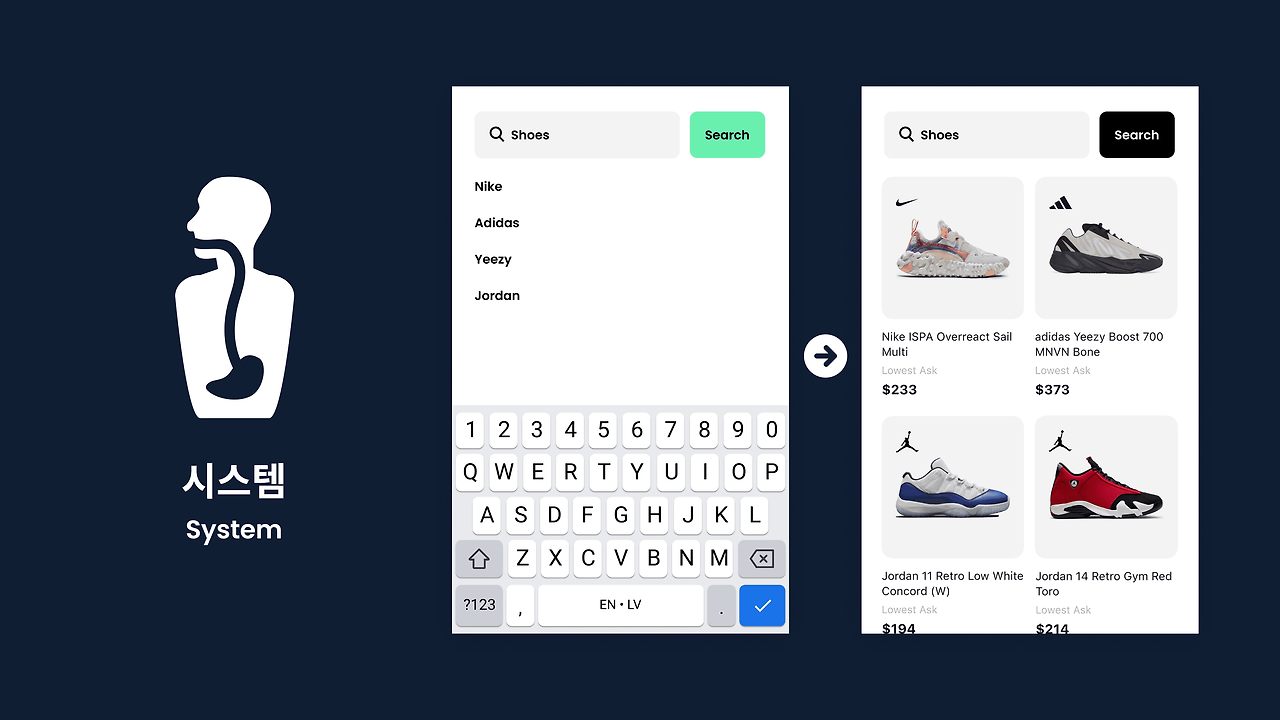
Search initial screen module

A system that performs functions using various body organs is called a system. In products, the process of solving problems using modules and components is called a pattern. It refers to the entire process through which users interact with multiple elements and complete a desired task. For example, you can think of it as the entire process of entering a search term, viewing search results, and skimming through the information you want.

This is my idea of a cell design system. It's like being a creator, creating and evolving life. What makes it different from ordinary life forms is that the evolution that would have taken 10 billion years ends in an instant. This organism reacts sensitively to the external environment and constantly changes to do better. Depending on the situation, if something is needed, new features may be available to solve the problem. Plus, it can speak so it can talk to users! Just like Jack from Adventure Time.

I believe that the digital products we create are not just a combination of mechanical parts, but talking creatures that empathize with users and help them achieve their goals. I hope that there will be more products like Jack that better solve our problems by designing them delicately, as if creating life.






Every Tuesday morning, a designer with 16 years of experience curated Collect design trends.