
Design UI based on principles, not intuition

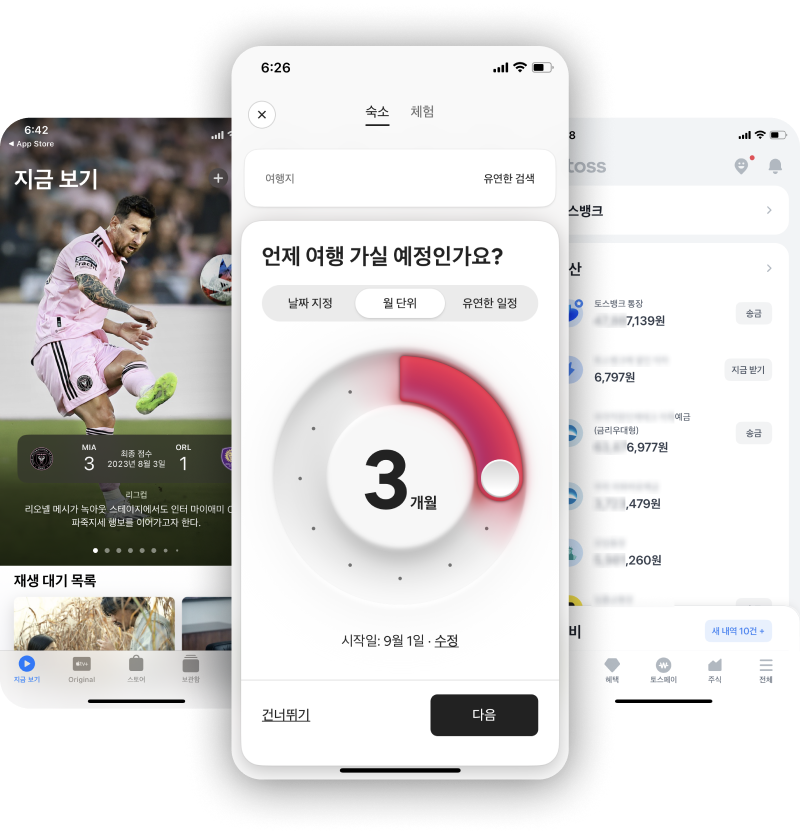
Simple and beautiful design


Good design exists for a reason.
Create beautiful and functional UI

From non-major students to senior designers

I organized the way I grew up.


Startup design experience with 1 to 200 employees




After reading books, papers, and reports for 16 years,
We have condensed knowledge useful in the field.

Solve problems based on key notes
I make sure it is completely my knowledge.

Create tasks that apply the knowledge you have learned.
We provide detailed feedback from experts on diligent assignments.

Conveniently through chat, comments, and email

Until everything about UX design is included


How do we use smartphones, computers, and TVs? The user interface is what defines ‘how’ the ‘user’ uses the tool.

Humanity had more weaknesses than other creatures. As time passed, various problems arose that the body alone could not solve. We've constantly developed tools to better solve problems, and naturally, the way we use them has also constantly changed.

People use machines to achieve their goals. It is mainly seen with the eyes and manipulated with the hands. The effort a person takes to achieve a goal is called interaction cost. This cost is broadly divided into cognitive load and physical load.

Interfaces are divided into hardware and software. Hardware is a physical tool that can be touched by hand, and software is a virtual tool that moves hardware. In human terms, hardware is like arms, legs, hands, and feet, and software is thought and mind.

Interfaces are divided into hardware and software. Hardware is a physical tool that can be touched by hand, and software is a virtual tool that moves hardware. In human terms, hardware is like arms, legs, hands, and feet, and software is thought and mind.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

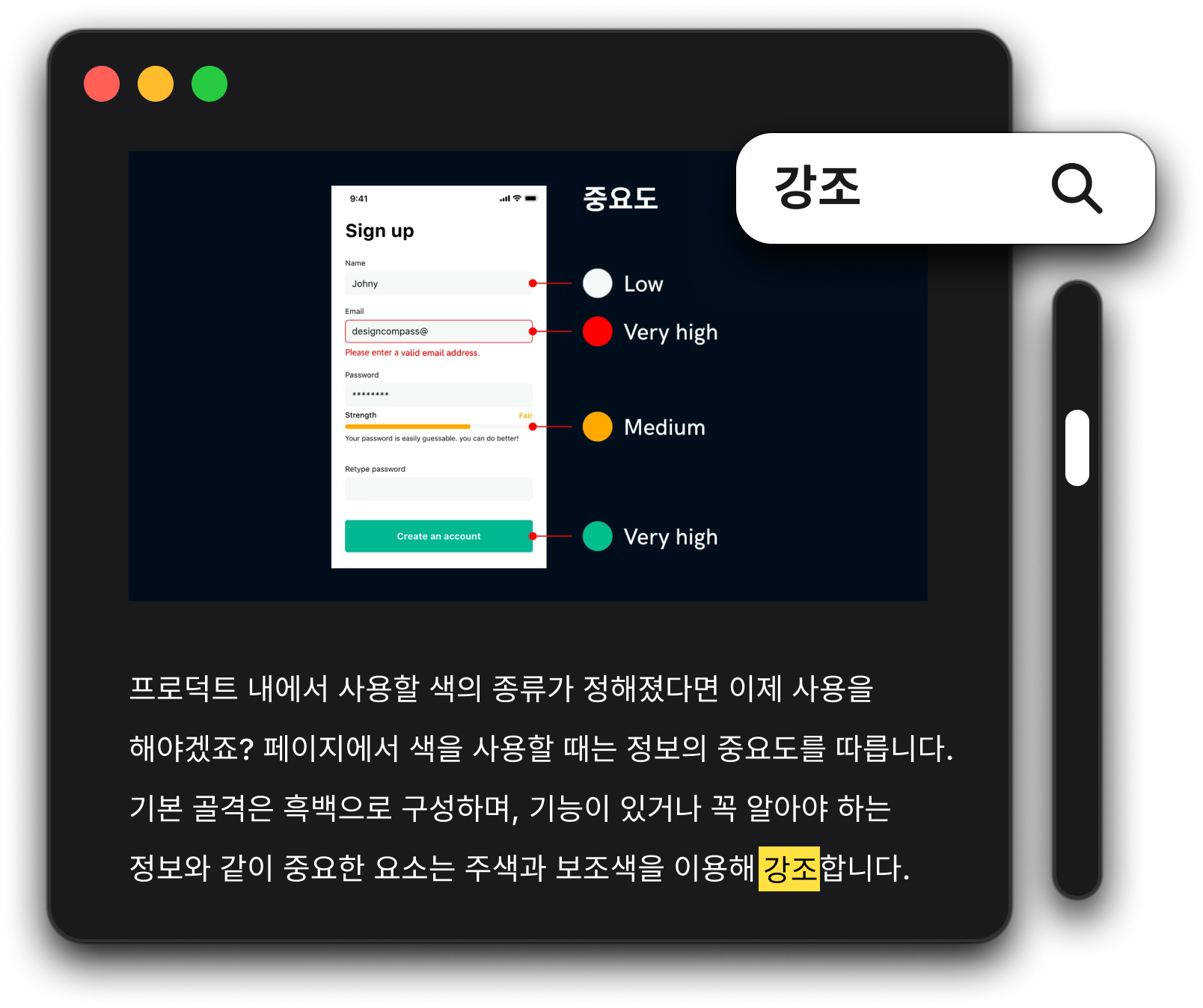
The color is like fire. Used appropriately, it can get you the results you want, but overused can ruin your design. Color must be used very carefully in product design, as it should help users quickly act on their priorities.

To exaggerate, it would be no exaggeration to say that 80% in app design is typography. Because it is the most used element, it has a great impact on the overall atmosphere and also has a significant impact on the user's ability to understand the content and act quickly.

Icons are symbols that emphasize the characteristics of an object and are a visual language that is more universally understandable than other languages. It is represented by UI icons, pictograms, signs, etc. and is used in a variety of areas because it can convey meaning while occupying a small area.

UX Writing designs conversations between products and customers. We write functional text that is used in various digital environments such as websites and apps. We write articles that help users achieve their goals, and further play a role in conveying a unified voice.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

Layers are one of the characteristics of computer graphics tools. You can freely composite and revert multiple elements. This allows for a variety of attempts and expressions that could never be made by hand.

Designers must help users navigate seamlessly according to the amount and nature of information they want to convey. Layers are arranged so that the eyes naturally flow with minimal cognitive load and no unnecessary waste.

Layout is the arrangement of elements within a specific area. The screen layout must not only provide static screen balance but also appropriately express the structure of the abstract space of the service.

Like auditory language and visual language, movement is also a type of language. A variety of information can be conveyed in a limited space, making it easy to convey content that is difficult to convey with static elements and adding a touch of naturalness.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

It is a concept about the structure that organizes information. In a library, information structure determines how to divide bookshelves and what standards to place books. The goal is to allow users to easily and conveniently access the information they want, just like finding a book.

The designer designs the user's path by carefully examining the current user status, the information the user provides to the system, and the information the system provides to the user.

We don't make everything from scratch. There is always a better framework or tool that has been created before. Tools that can be used like Lego pieces or puzzles that can be used repeatedly without always having to create something new are called components.

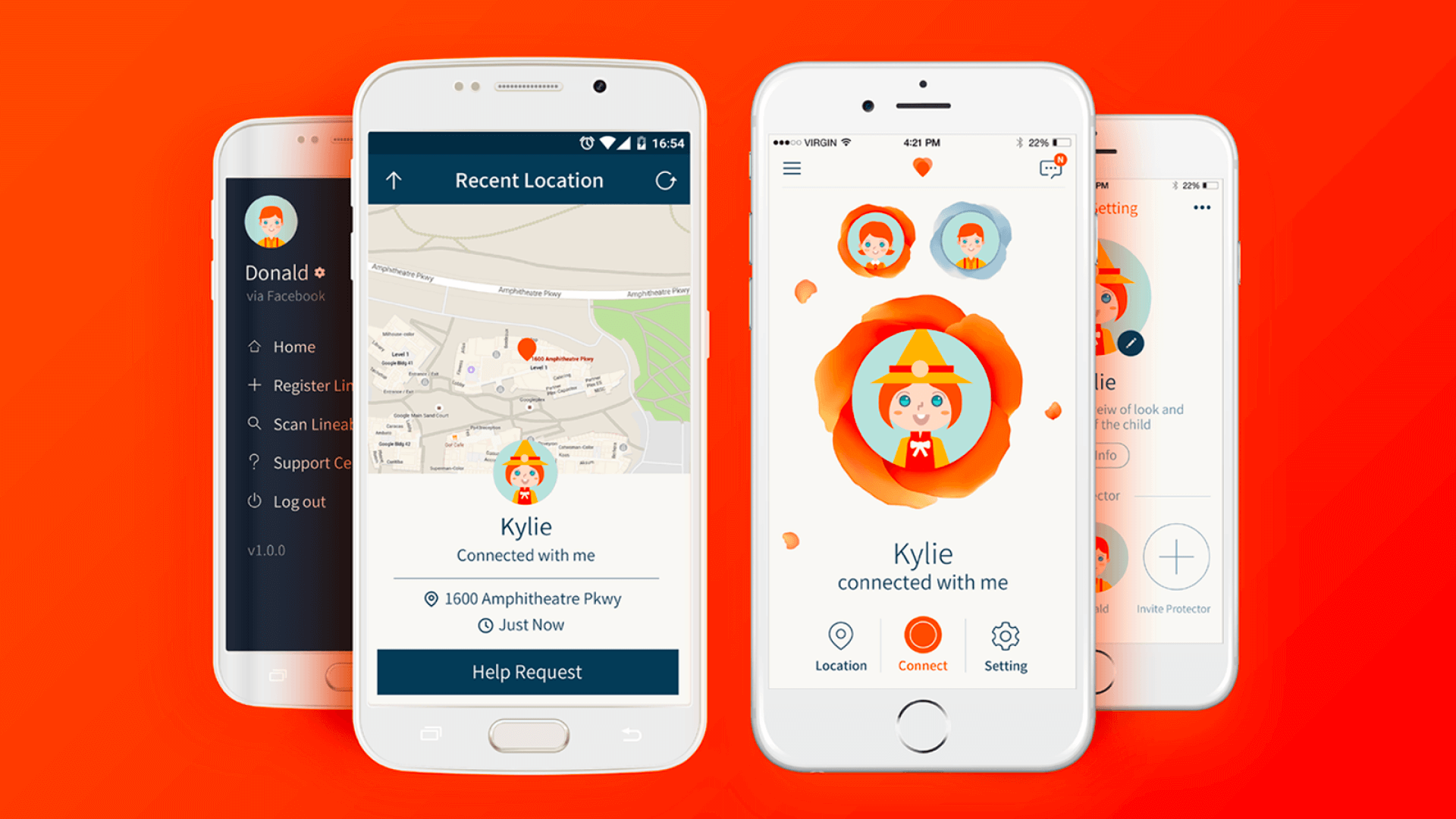
We design pages using components and various visual elements, and design the process of interacting with users on each page to reach the final result.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

Buttons are the most basic interaction in UI. It is no exaggeration to say that all UI starts from buttons. It is the simplest element through which a user communicates to a machine.

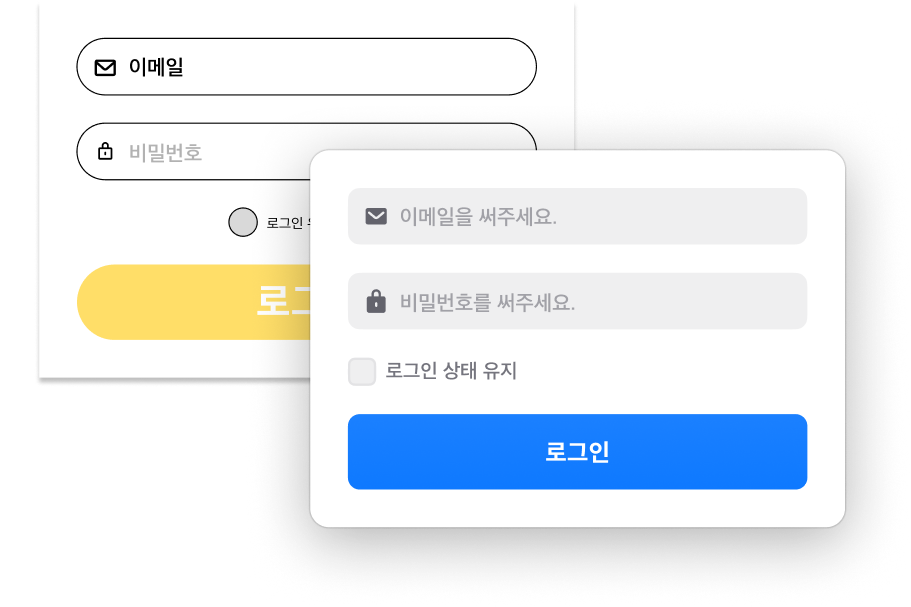
Text fields are fundamental to conveying information to users that buttons cannot provide. This is a component that mainly uses the keyboard or voice to input information.

Select is one of the fundamental UI elements. It is a basic interface that selects information and transmits it to the machine. You can also enter the On/Off status in a toggle form or enter information by pressing multiple buttons.

Tabs help users easily understand by dividing large amounts of information into large chunks. It is based on the appearance of a device used in the past to classify large amounts of offline documents or address books by grouping them by common characteristics.

Progress Indicator is a component that informs the progress of the system. It makes users feel like waiting times are shorter or they feel more motivated to complete a task.
The price increases each time a chapter is released.

Every Tuesday morning
A collection of design news you shouldn’t miss
Want to receive push notifications for all major on-site activities?