피그마가 ‘멀티 에딧(Multi Edit)’ 기능을 출시했습니다. 다중 편집을 할 수 있는 기능으로 여기저기 쓰인 비슷한 시각 요소를 선택해 한 번에 편집할 수 있습니다. 비슷한 화면을 여러개 설계하는 제품 디자이너를 위한 유용한 기능입니다.
피그마는 제품을 효율적으로 설계할 수 있게 진화해 왔습니다. 주로 하나를 만들어 여러 곳에서 사용하기 좋게 만들었습니다.
색이나 크기를 같은 규칙으로 적용시키는 스타일, 토큰과 같은 기능부터 여러 요소의 간격을 한 번에 적용하는 스마트 셀렉션, 경우의 수에 따라 조정할 수 있는 시스템인 컴포넌트 등의 고급 기능을 제공했습니다.
이번 업데이트는 이러한 고급 기능을 사용하기 전에 여러 요소를 바로 편집할 수 있게 돕습니다.
왜 추가됐나요?
UI를 설계하면 여러 페이지에 쓰이는 ‘작은 요소’를 관리하기 어려워집니다. 크고 복잡한 반복 요소는 기존에 제공하는 기능을 활용하면 되는데 애매한 ‘작은 요소’가 항상 발목을 잡습니다. 작은 요소까지 라이브러리나 컴포넌트로 관리하면 시스템 복잡도가 높아져 오히려 관리하기 어려워집니다.
예를 들어 로고를 동일하게 편집하려면 로고가 컴포넌트에 포함되어야 하고 마스터 컴포넌트로 이동해 편집하고 나머지 레이어에 제대로 적용되었는지 확인해야 했습니다. 빨리 편집하고 다음 단계로 가야하는데 시스템을 경유하면서 불필요한 과정을 거쳐야 했죠.


뭘 할 수 있나요?
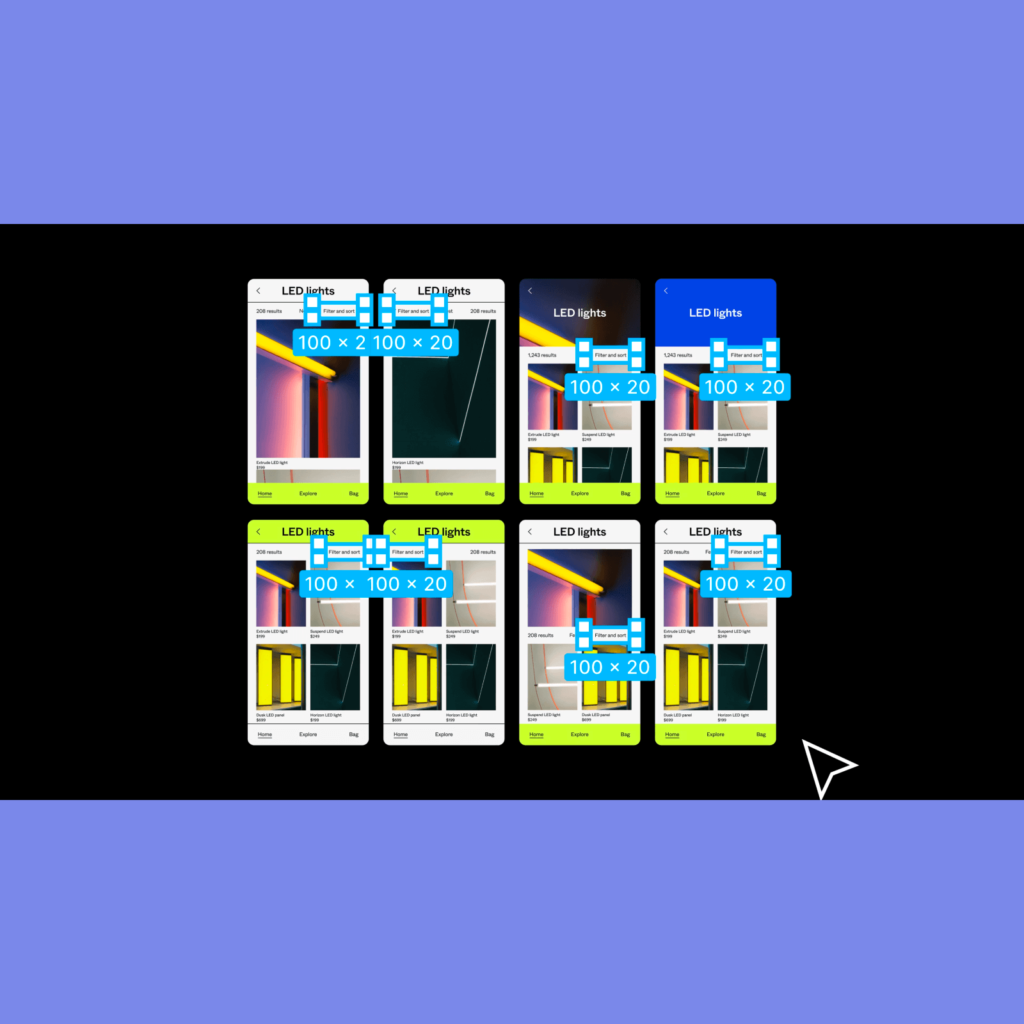
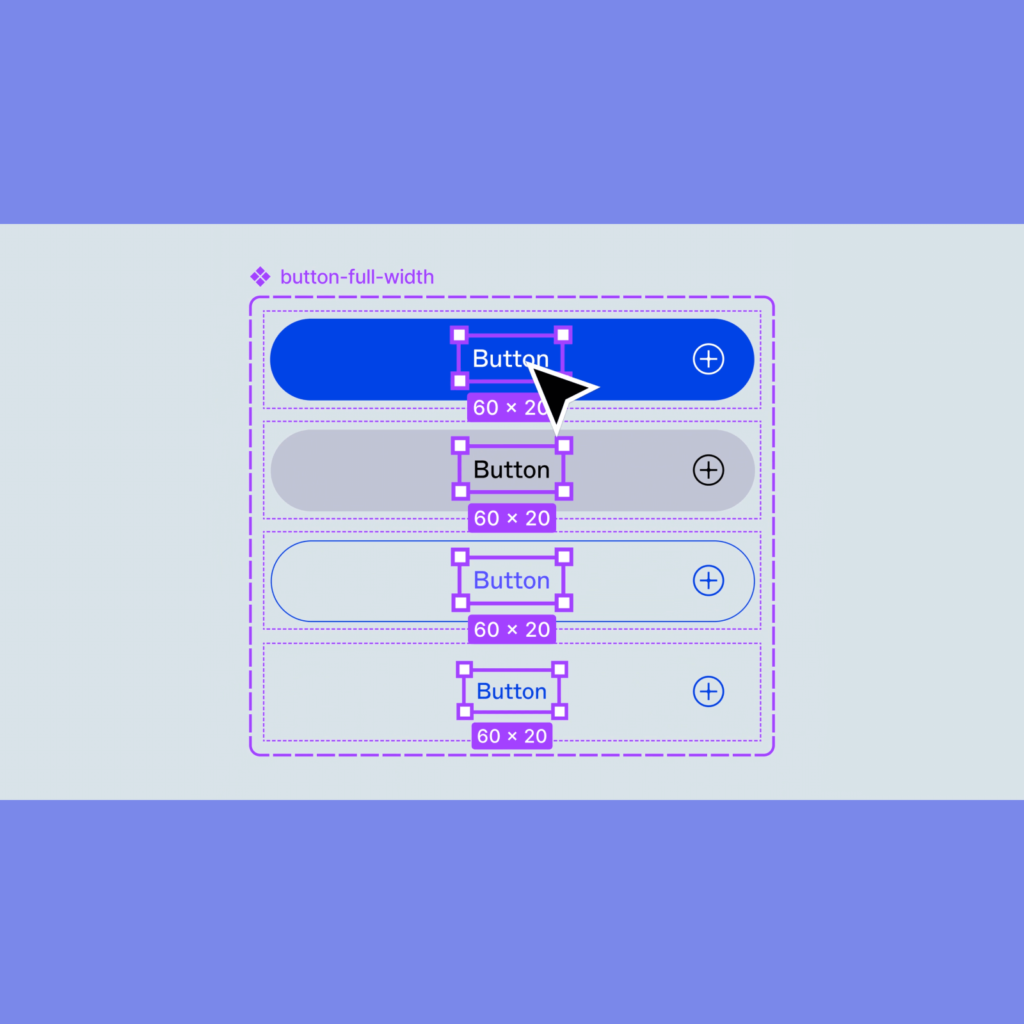
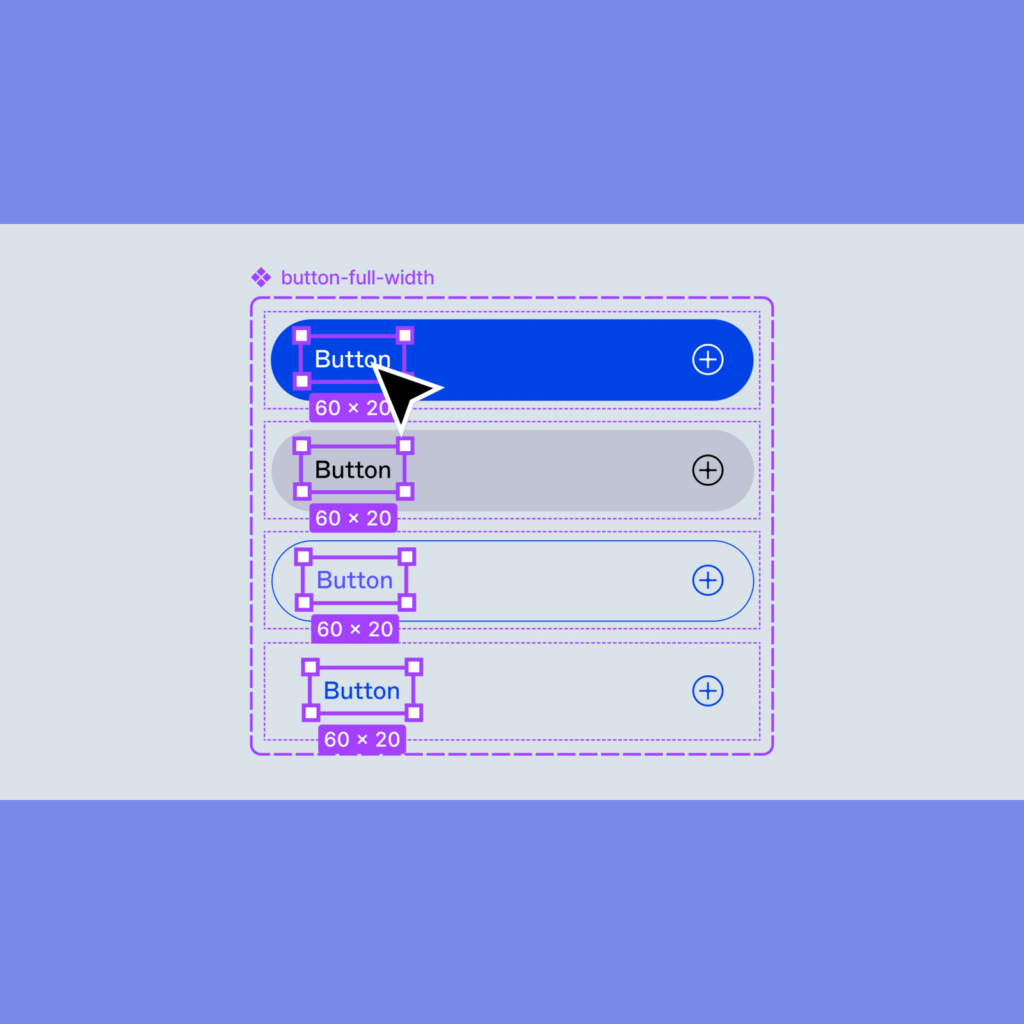
멀티 에딧을 사용하면 디자인이 적용된 여러 화면을 직접 보면서 편집할 수 있고 디자인 시스템 복잡도도 줄일 수 있습니다.
레이어 구조와 이름이 같으면 같은 요소로 인식합니다. 따로 스타일, 토큰, 컴포넌트로 등록하지 않고 바로 편집할 수 있어 편합니다. 선택한 레이어의 글을 한 번에 수정할 수 있고 색이나 크기, 형태 등 속성도 바꿀 수 있습니다. 컴포넌트의 베리언트 값도 한 번에 바꿀 수 있습니다.



기존에는 여러 레이어를 선택하면 하나의 거대한 레이어처럼 인식했는데 멀티 에딧으로 선택하면 상위 계층을 기준으로 상대적인 독립 요소로 편집할 수 있습니다. 피그마는 캔버스 > 섹션 > 프레임 > 레이어의 계층 구조를 가지는데 이제는 상위 계층을 중심으로 편집할 수 있습니다.



이 방식은 2019년 처음 나온 아이디어지만 기존 동작 방식에 큰 영향을 끼치는 기능이기 때문에 적용되기까지 오래 걸렸다고 합니다. 섬세하게 디자이너의 제품 설계 경험을 살펴보고 생산성에 영향을 끼치는 장애물을 시스템으로 해결하는 좋은 사례 같네요.
다만 언제나 그렇듯 시스템은 준비가 어렵습니다. 차이를 파악하기 위한 방법이 ‘구조’와 ‘이름’인데 이 두가지 요소를 어떻게 다른 요소와 구분할 지 규칙을 정하는 것이 어려울 것 같습니다. 새로운 요소를 만들 때 어디까지 이 규칙을 적용할지도 난이도가 있어보이네요.
*아래 피그마 커뮤니티 플레이그라운드 파일로 체험할 수 있습니다.
더 보기 및 출처
- https://www.figma.com/community/file/1343991048099728924/multi-edit-playground
- https://help.figma.com/hc/en-us/articles/21635177948567-Edit-objects-on-the-canvas-in-bulk