
MS 클라우드 장애: 전 세계가 멈췄다
지난 금요일 전 세계 항공사 시스템, 게임, 방송, 은행 전산이 마비되었습니다. 크라우드스트라이크(CrowdStrike)의 보안 플랫폼 ‘팔콘’의 센서

지난 금요일 전 세계 항공사 시스템, 게임, 방송, 은행 전산이 마비되었습니다. 크라우드스트라이크(CrowdStrike)의 보안 플랫폼 ‘팔콘’의 센서

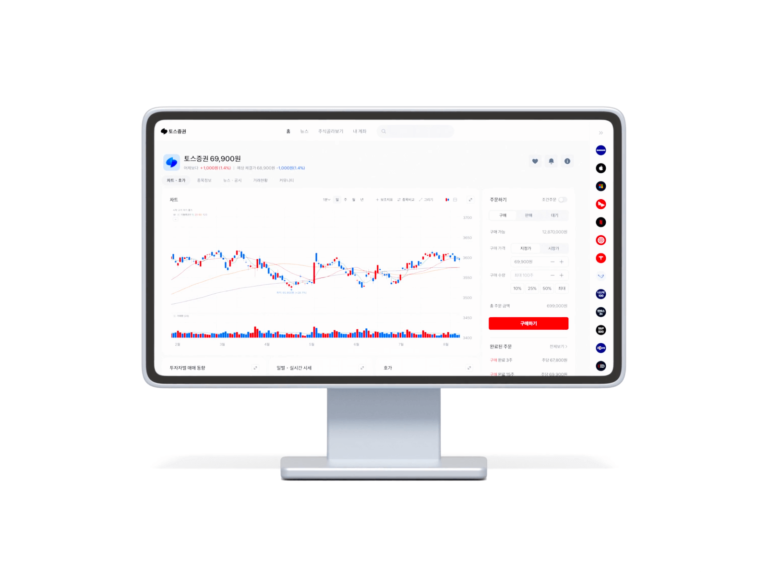
토스증권이 토스증권 PC 서비스를 정식 출시했습니다. 토스증권 PC는 기존 토스 앱으로 사용할 수 있었던 모바일 트레이딩

카카오가 직장인을 위한 톡디지털카드 서비스 ‘카카오 톡사원증’을 15일 출시했습니다. 톡사원증은 카카오톡 지갑에서 발급하고 보관할 수 있는

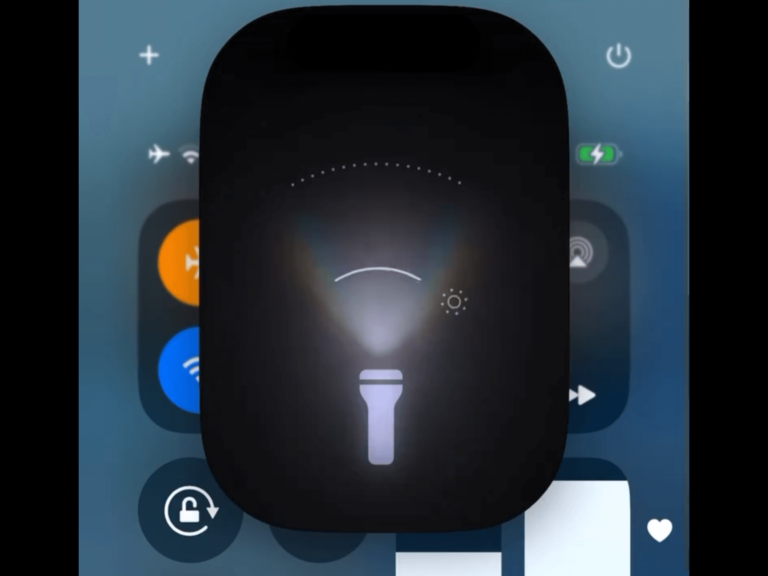
iOS 18의 베타 버전에서 새로운 플래쉬 라이트 인터페이스가 등장했습니다. 다이내믹 아일랜드를 이용해 조작하는 트루톤 플래쉬 라이트가

몇 달간 티저로 기대감을 높인 삼성의 갤럭시 링이 드디어 공개됐습니다. 삼성은 프랑스 파리에 위치한 ‘카루젤 뒤

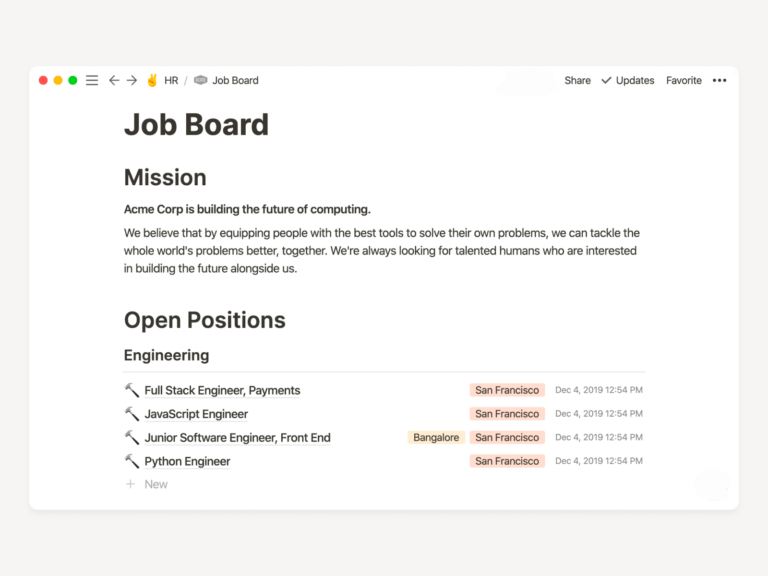
노션이 노코드 웹 배포 기능인 ‘노션 사이트’를 공개했습니다. 작성하던 노션 페이지를 클릭 몇번만으로도 쉽게 웹사이트로 바꿀

넷플릭스가 오프라인 공간 <넷플릭스 하우스>를 만듭니다. 넷플릭스는 8개월 전 오프라인 경험을 제공하는 계획을 공유했고 드디어 첫
카카오톡이 새로운 미니 이모티콘을 공개했습니다. 지난 3월 공개한 ‘춘식이의 하루’, ‘핑크핑크 어피치’, ‘미니 문방구’ 3종의 미니

애플이 WWDC24의 디자인 어워드 수상작을 공개했습니다. 2024년 최고의 디자인과 기술적 성취, 혁신을 보여준 앱과 게임 14개를

카카오모빌리티와 미국의 에어택시 아처 에비에이션이 전기 수직이착륙 항공기(eVTOL) 도입을 위한 파트너십을 체결했습니다. 아처의 에어 택시 모델인

디스코드가 모바일 앱을 리디자인했습니다. 디스코드는 지난 2020년 코로나로 온라인 채팅이 활성화되면서 게임을 넘어 더 많은 사람을

애플이 디자인 어워드 최종 후보를 발표했습니다. 오는 6월 10일부터 6월 14일까지 개최되는 WWDC24를 맞이해 올해 최고의
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.