
슬랙 iOS 위젯
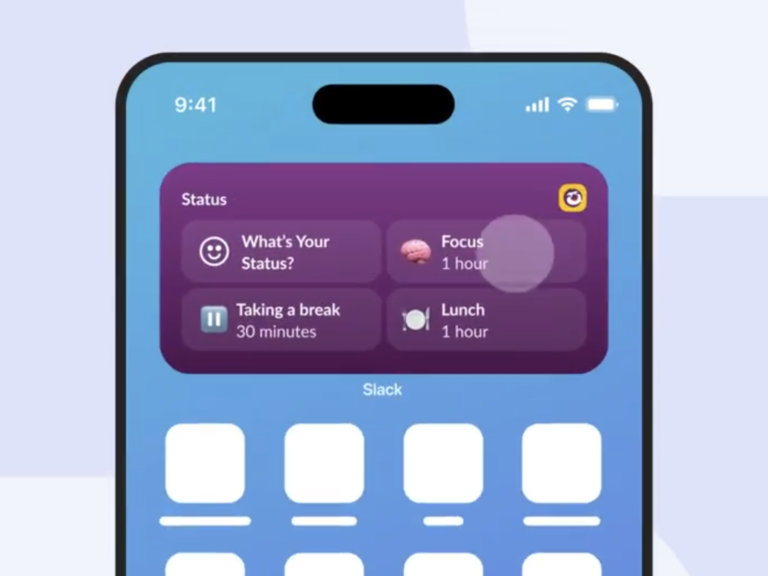
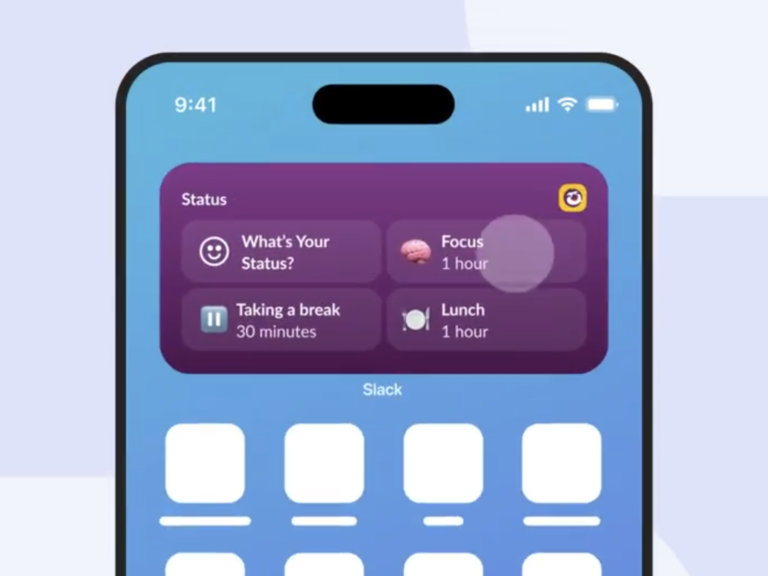
슬랙이 iOS 위젯 기능을 추가했습니다. 손 쉽게 놓친 대화를 확인하고 내 상태를 업데이트할 수 있습니다. 홈

슬랙이 iOS 위젯 기능을 추가했습니다. 손 쉽게 놓친 대화를 확인하고 내 상태를 업데이트할 수 있습니다. 홈

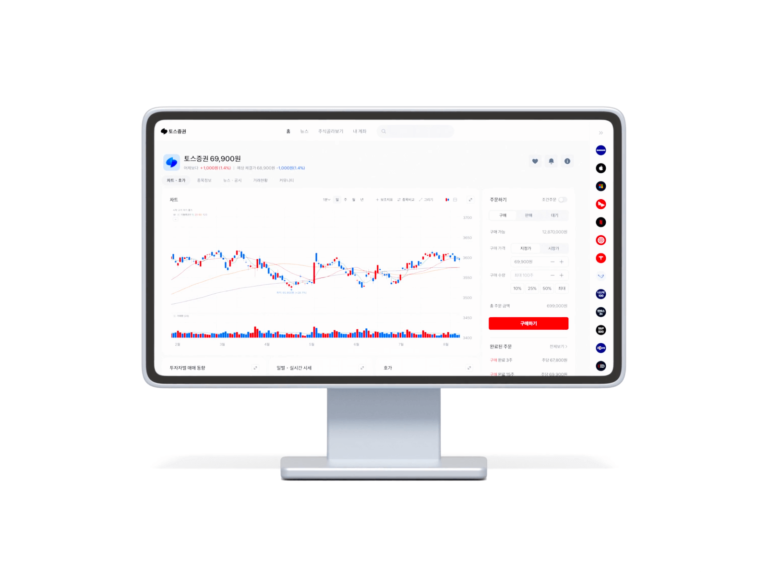
토스증권이 토스증권 PC 서비스를 정식 출시했습니다. 토스증권 PC는 기존 토스 앱으로 사용할 수 있었던 모바일 트레이딩

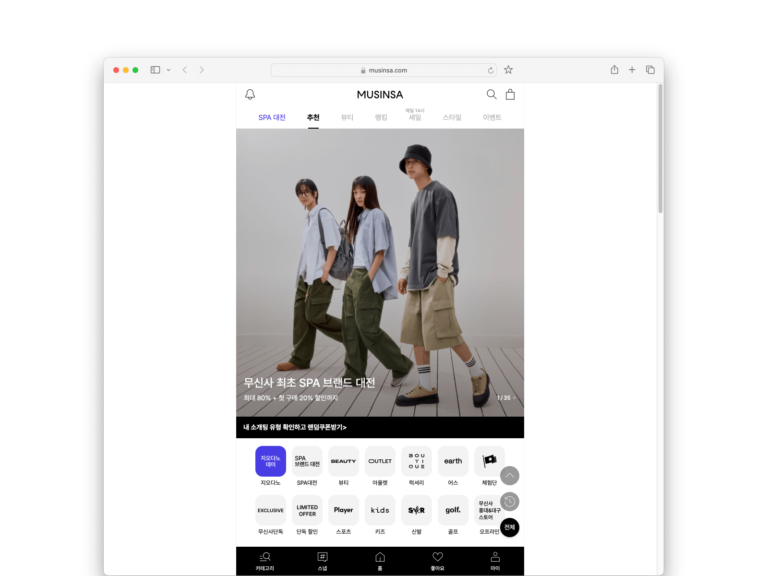
무신사 데스크탑 웹이 종료된 지 한 달이 되었습니다. 지난 6월 초 무신사는 데스크탑 웹 페이지 서비스를

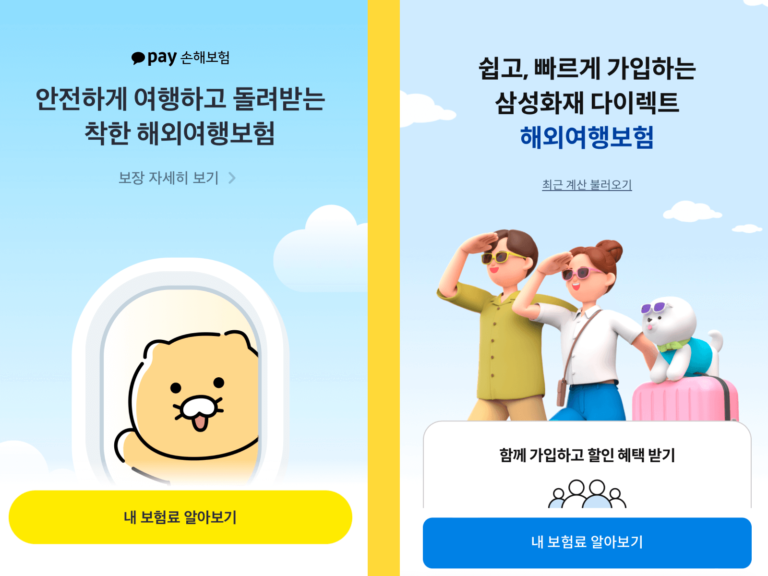
카카오페이손해보험이 삼성화재의 해외여행자보험이 자사의 모바일 회원가입 UI를 표절했다며 사과를 요구했습니다. 카카오페이손해보험은 26일 삼성화재에 항의 공문을 발송했고

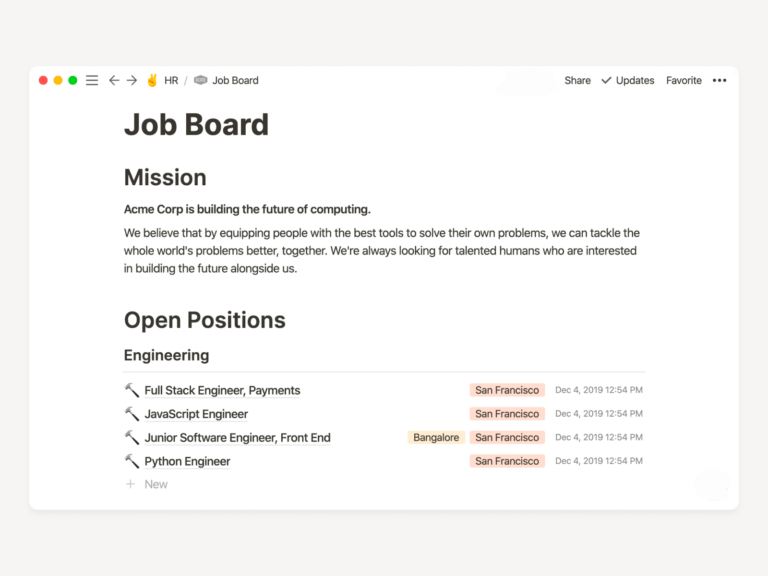
노션이 노코드 웹 배포 기능인 ‘노션 사이트’를 공개했습니다. 작성하던 노션 페이지를 클릭 몇번만으로도 쉽게 웹사이트로 바꿀

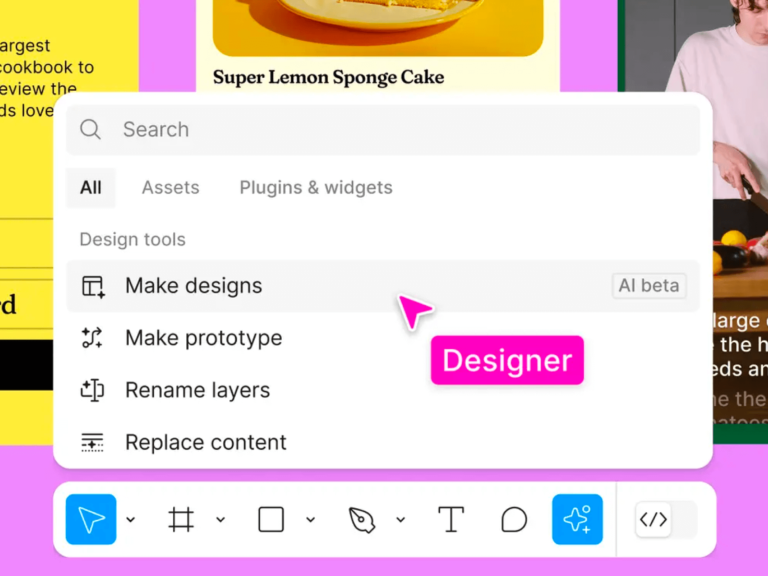
피그마 컨퍼런스 CONFIG 2024가 26일부터 27일까지 모스콘 센터에서 열렸습니다. 사용자 중심 디자인의 화신답게 디자이너를 위한 멋진

윅스가 피그마 플러그인을 출시했습니다. 윅스는 웹사이트를 개발, 배포, 관리할 수 있는 올인원 솔루션입니다. 피그마가 완전히 자유롭게

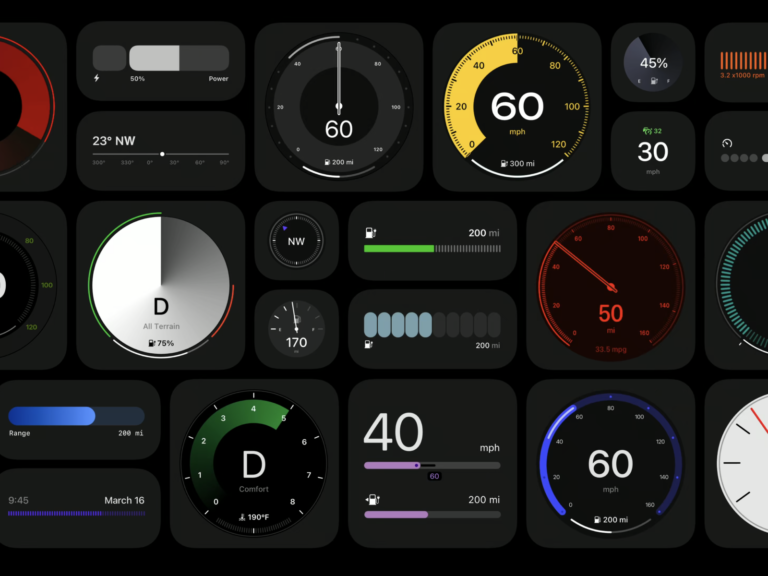
애플이 새로운 차세대 카플레이 디자인 시스템을 공유했습니다. 자동차 브랜드가 자사의 디자인을 지키면서 카플레이 디자인 시스템을 사용할

WWDC24에서 iOS 18을 공개했습니다. 애플 인텔리전스로 강화된 경험 외에도 UI에 큰 변화가 생겼습니다. 홈 화면, 제어

애플이 WWDC24의 디자인 어워드 수상작을 공개했습니다. 2024년 최고의 디자인과 기술적 성취, 혁신을 보여준 앱과 게임 14개를

카카오모빌리티와 미국의 에어택시 아처 에비에이션이 전기 수직이착륙 항공기(eVTOL) 도입을 위한 파트너십을 체결했습니다. 아처의 에어 택시 모델인

디스코드가 모바일 앱을 리디자인했습니다. 디스코드는 지난 2020년 코로나로 온라인 채팅이 활성화되면서 게임을 넘어 더 많은 사람을
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.