정부가 사용자를 속이는 UI를 규제합니다.
공정거래위원회(이하 공정위)는 2023년 주요 추진 계획으로 다크 패턴 가이드라인을 마련할 예정이라 발표했습니다. 지난 4월 발표한 ‘온라인 다크패턴으로부터 소비자 보호를 위한 정책 방향”에서 시장 자율을 존중하면서 지켜질 수 있는 가이드라인을 만들 것이라 밝혔습니다. 이어 지난 7월 31일 ‘온라인 다크패턴 자율관리 가이드라인’을 발표했습니다.

👁️ 디자이너의 눈
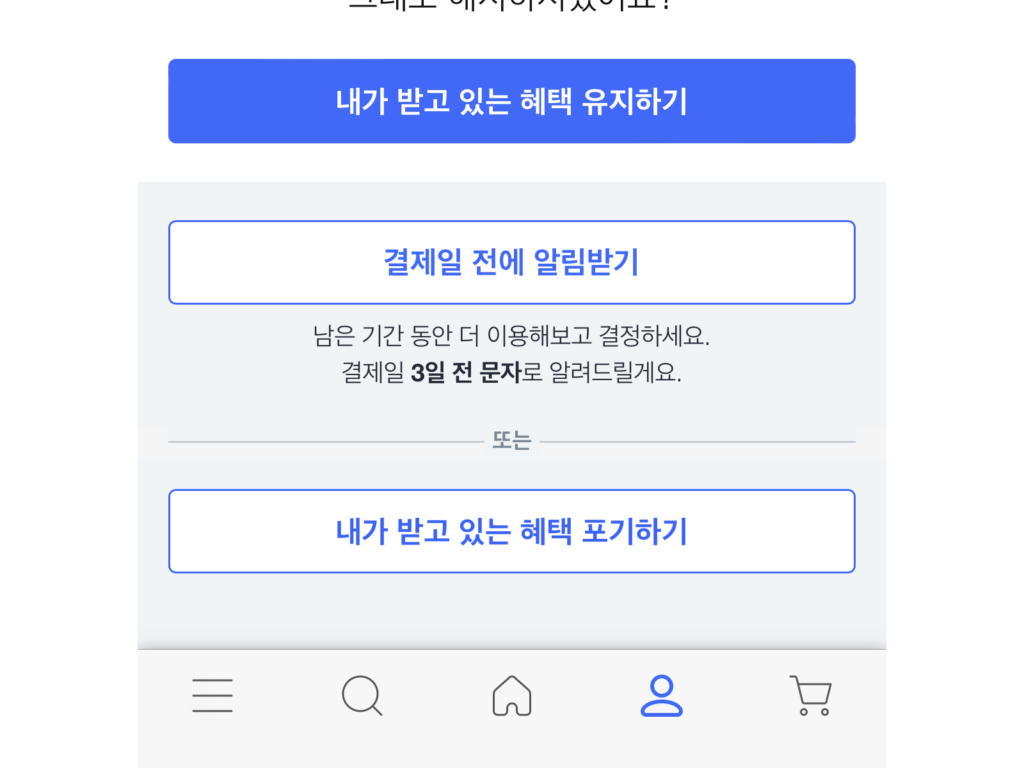
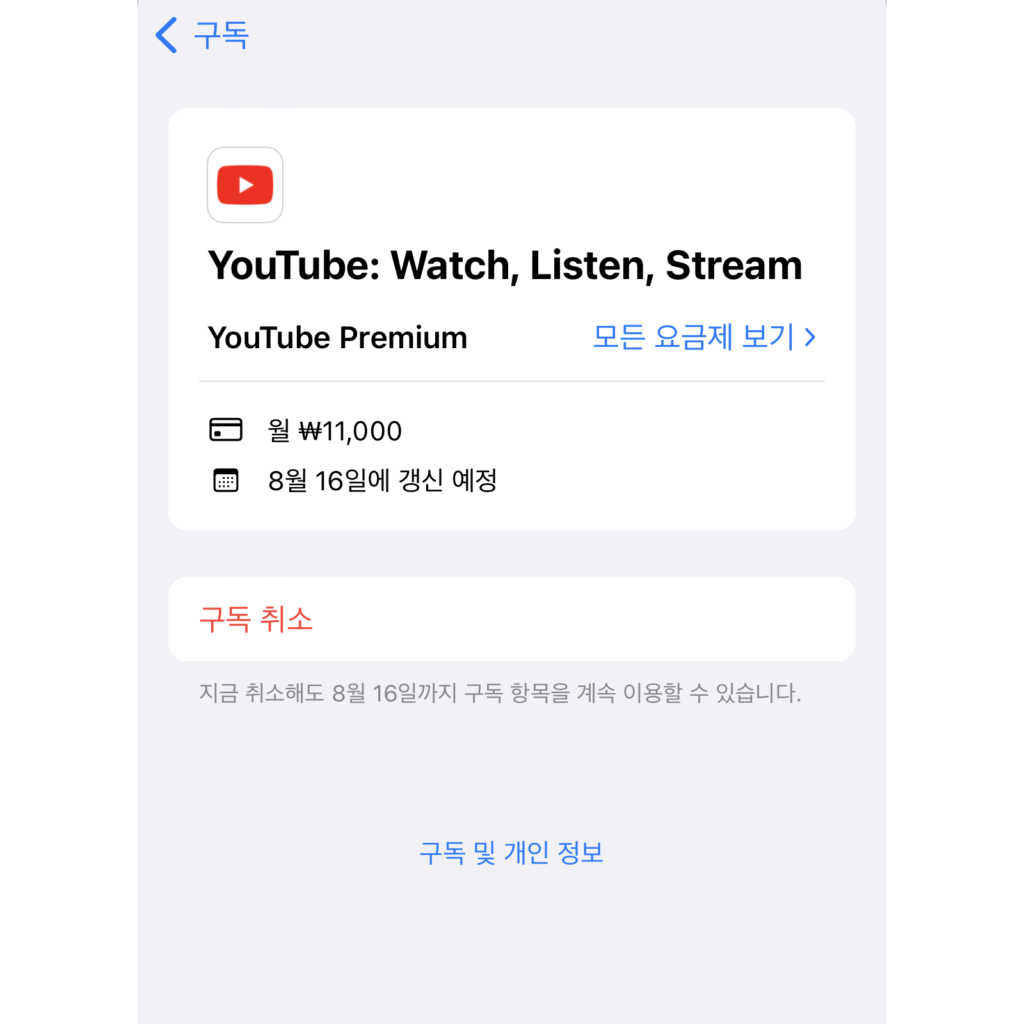
쿠팡의 유료 멤버십 탈퇴 방해, OTT의 자동 갱신, 회원가입 시 마케팅 정보 수신 하지 않을래요의 말장난 등이 언급됐습니다. 이커머스, 대형 포털 등의 온라인 플랫폼에 적용될 예정이라 합니다.
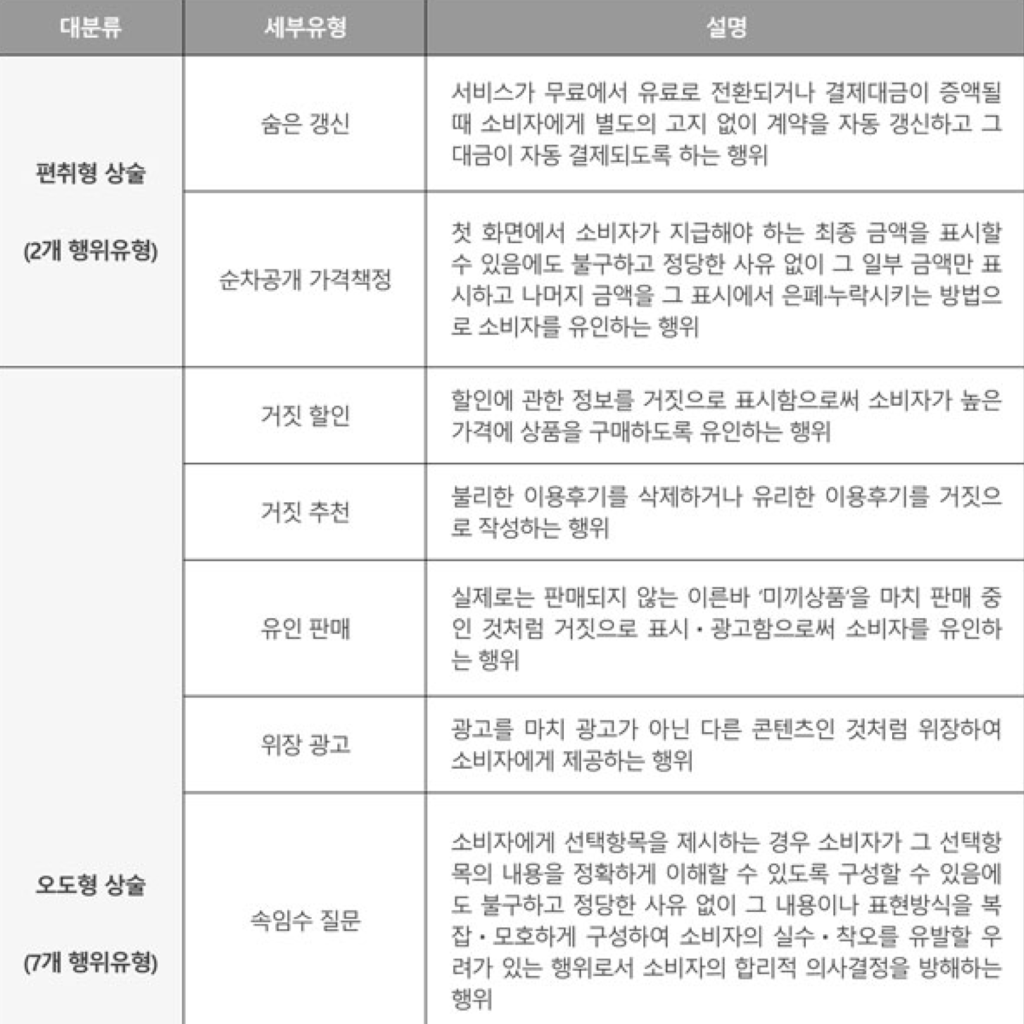
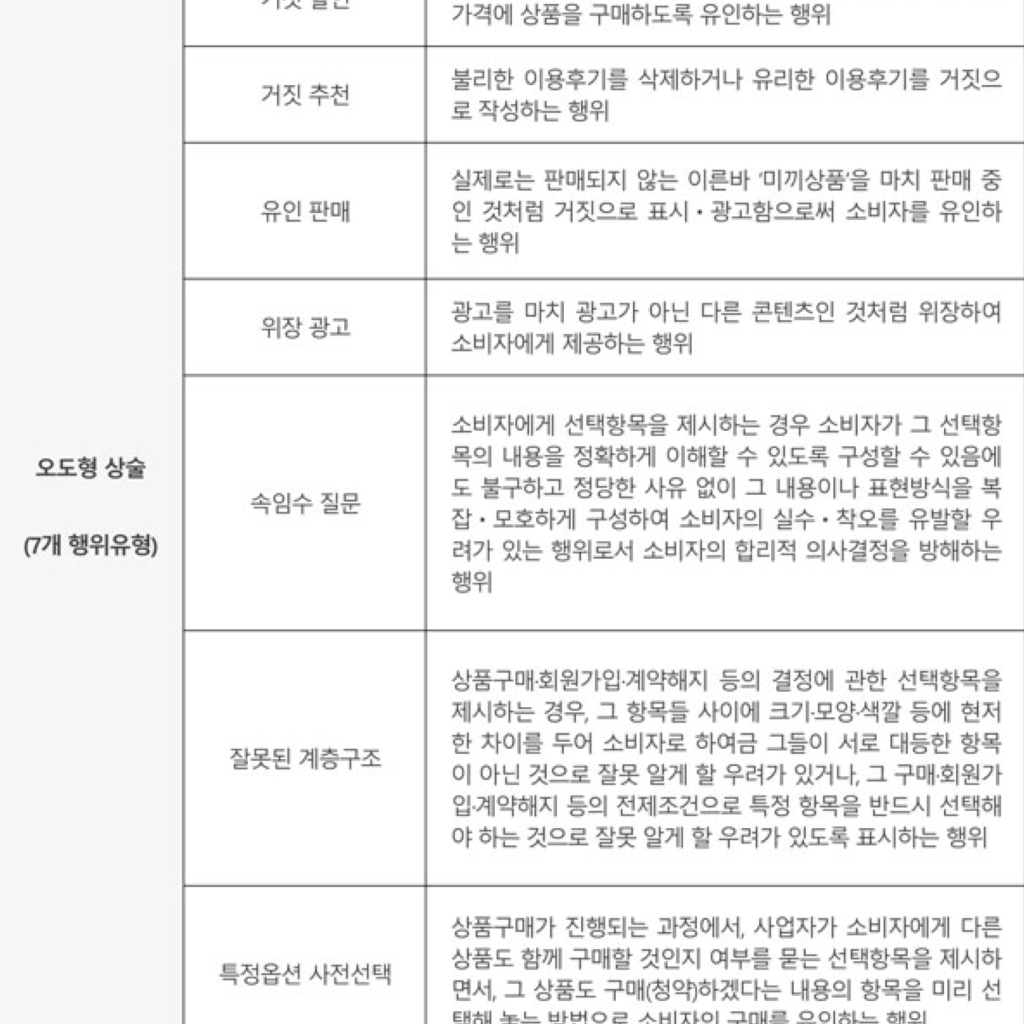
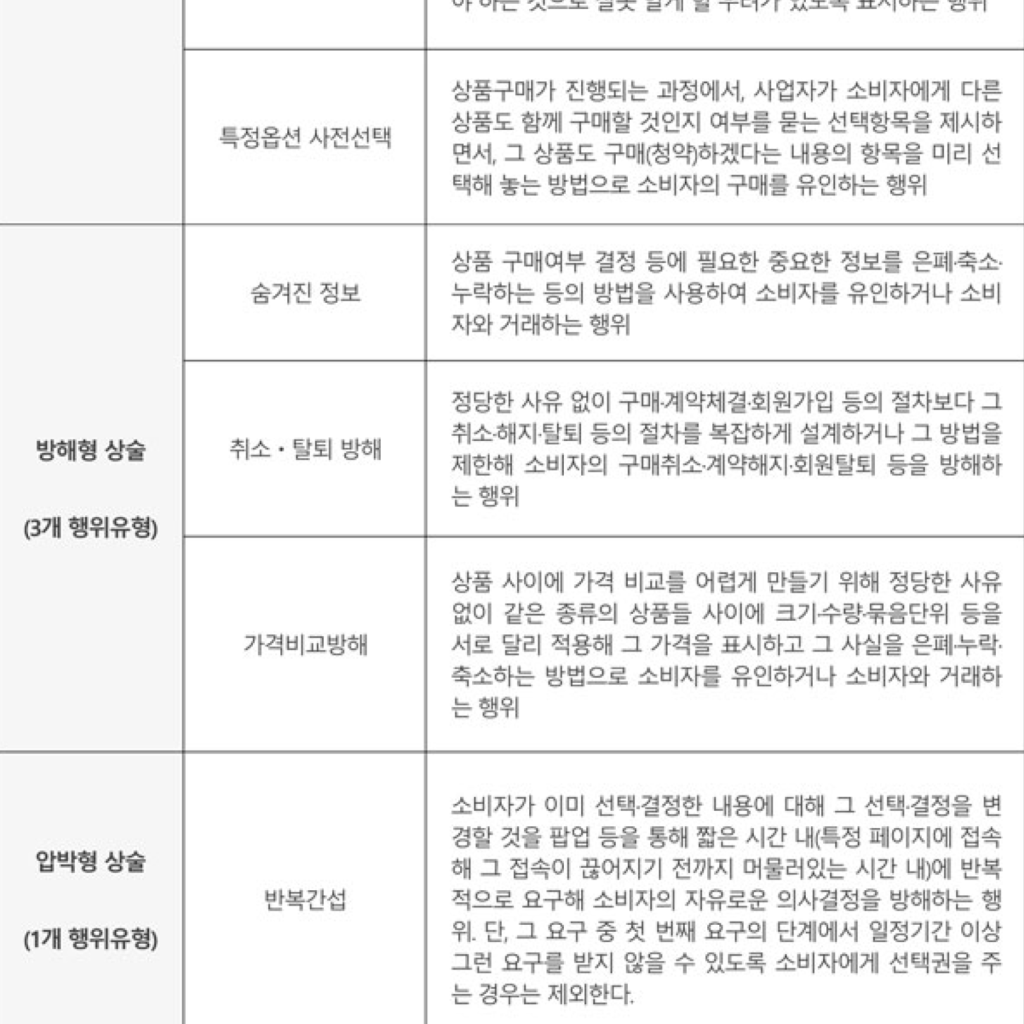
공정위는 다크패턴을 편취형, 오도형, 방해형, 압박형 상술의 4가지 유형과 19개의 세부 유형으로 분류했습니다.
- 편취형 자동 갱신이나 자동 장바구니 추가를 뜻합니다. 처음에는 싸게 보이다가 점점 추가금이 붙는 것을 떠올리면 됩니다.소비자가 알아차리지 못 하게 조작해 예상치 못한 지출을 유도하는 방식입니다.
- 오도형 유인 판매, 옵션 사전 선택 등을 뜻합니다. 가짜 정보를 전달해 착각하게 만드는 방식입니다.
- 방해형 광고 닫기 버튼을 찾기 어려운 것을 뜻합니다. 사용자가 원하는 행동을 하기 어렵게 만드는 방식입니다.
- 압박형 원하는대로 행동할 때까지 반복 간섭하고 시간 제한, 재고 부족, 소셜 활동을 알려주는 방식입니다.


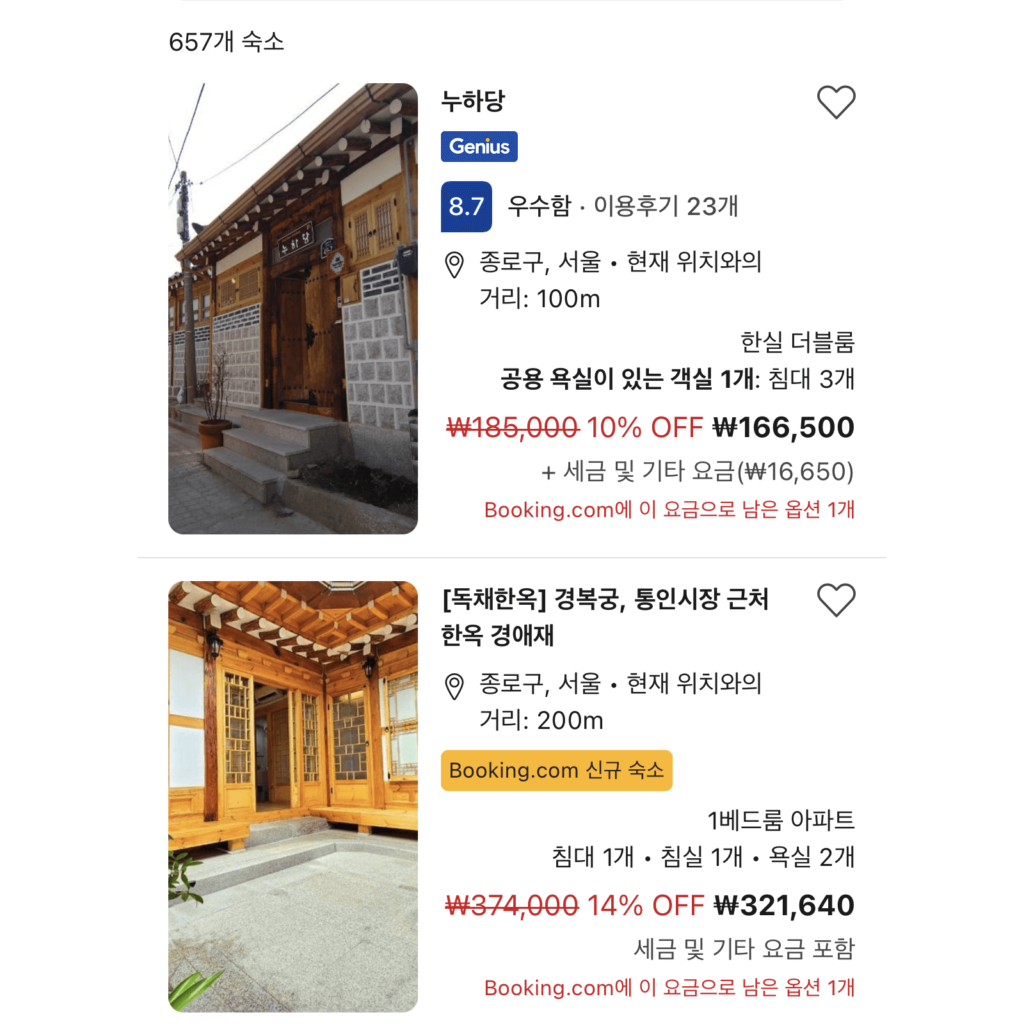
정부가 생각하는 좋은 UI를 문장으로 작성했습니다. 과연 잘 작동할까요? 가이드라인은 무엇이 좋은지 결정할 수 있어야 제시할 수 있습니다. 오프라인 시장에도 있는 부정적인 상행위로 의미 있는 가이드라인도 있습니다. 부동산 허위매물, 허위 광고, 후기 조작 등이 있죠. 다만 이해하기 어려운 가이드라인도 있습니다. 대표적으로는 ‘감정적 언어 사용’의 가이드라인이 있습니다.
“단순히 감정적인 표현을 사용하는 것 자체가 문제되지는 않으나, 소비자가 그 표현의 의미를 정확하게 이해할 수 없는 정도가 되어서는 안 됨”
그럼 어떻게 표현해야 할까요? 의미를 정확하게 이해할 수 있는 정도란 무엇일까요?



📕 에디터 노트
UI를 도구로서 가치 중립적으로 만드는 방향성에는 공감합니다. 정부 규제 중 가장 피부에 와 닿는 정부 규제는 마케팅 수신 동의였습니다. 가입 시 (선택)을 표기해야하고 이익을 취하는 정보를 전달할 때는 (광고)를 사용해야하죠. 이는 어느 정도 소비자의 입장에서 불필요한 정보의 산에 파묻히지 않게 하는 나쁘지 않은 정책이라 생각했습니다.
다만 이번에 발표한 가이드라인은 소비자에게 주는 가치가 모호한 가이드라인도 많습니다. 만약 이런 종류의 상행위를 다크패턴이라고 한다면 고유한 브랜드를 강조하는 명품 시장이나 신용거래에 기반한 할부 역시 다크패턴이라 볼 수 있을 것입니다. 자율 가이드라인이 실효성이 있을까요? 애매한 기준이 걱정스럽지만 최소한 고객을 속여선 안된다는 공감대가 생겨서 다행이라는 생각도 듭니다.