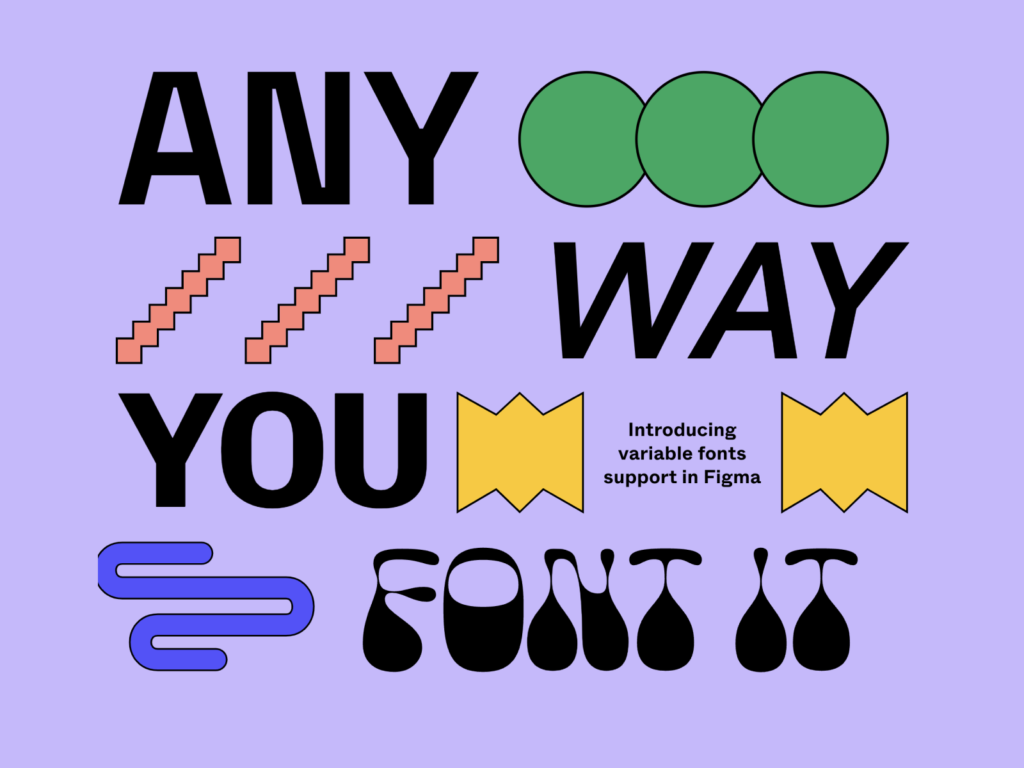
피그마가 새로운 가변 글꼴 (Variable fonts)을 다뤄볼 수 있는 웹사이트를 공개했습니다.
가변 글꼴은 하나의파 일로 너비, 두께, 기울기 등을 자유자재로 변경할 수 있는 차세대 글꼴 포맷입니다. 어도비, 애플, 구글, 마이크로소프트가 협업해 개발했으며 2016년 발표된 기술입니다.



👁️ 디자이너의 눈
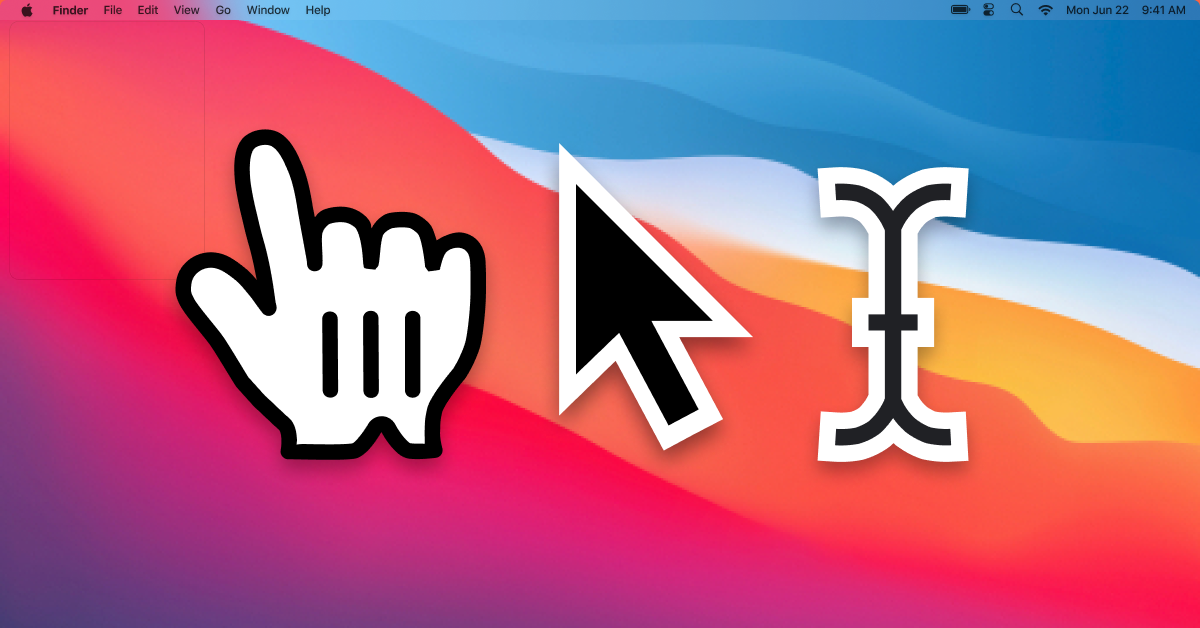
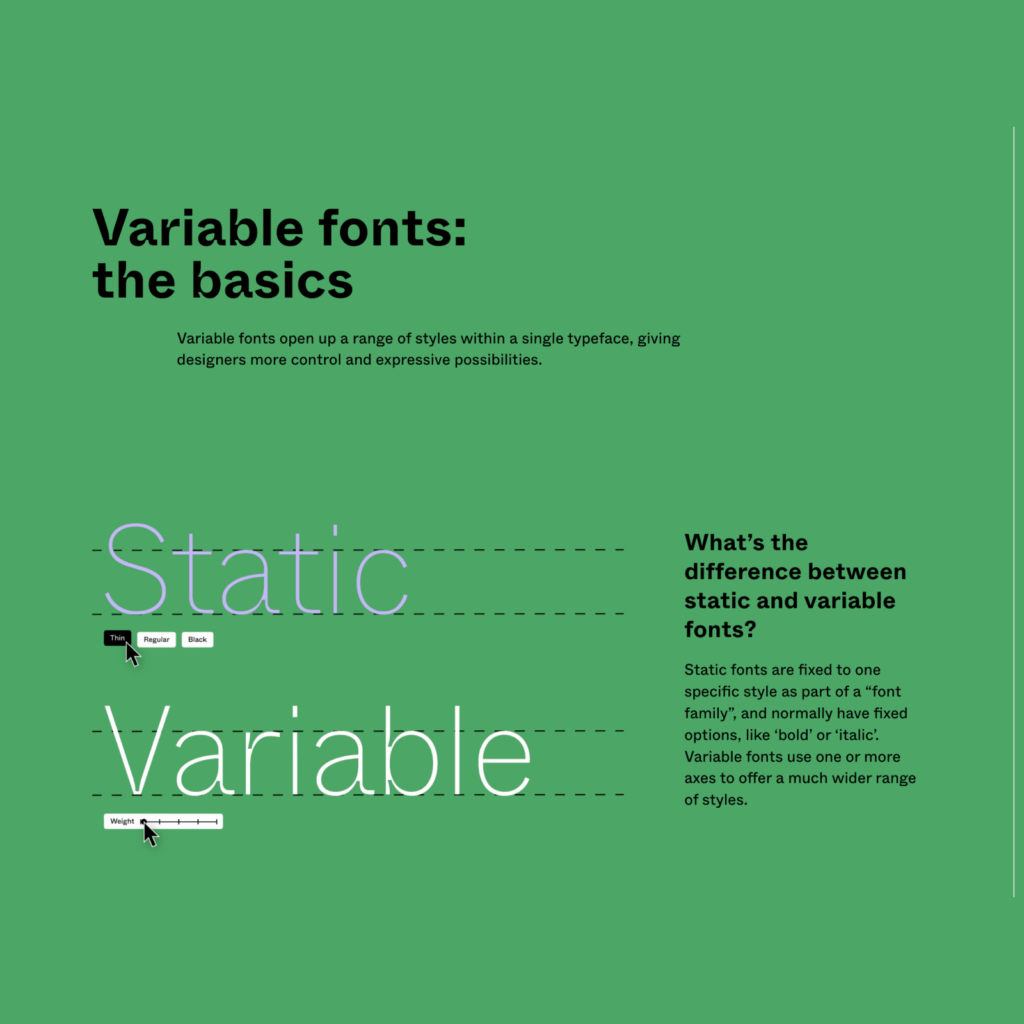
마우스를 올리면 반응하는 첫 상호작용이 매력적입니다. 귀여운 일러스트레이션 위에 마우스 커서를 올려 좌우로 움직이면 반응합니다. 글꼴의 속성에 영향을 미치는 다양한 축을 직관적으로 표현했습니다.
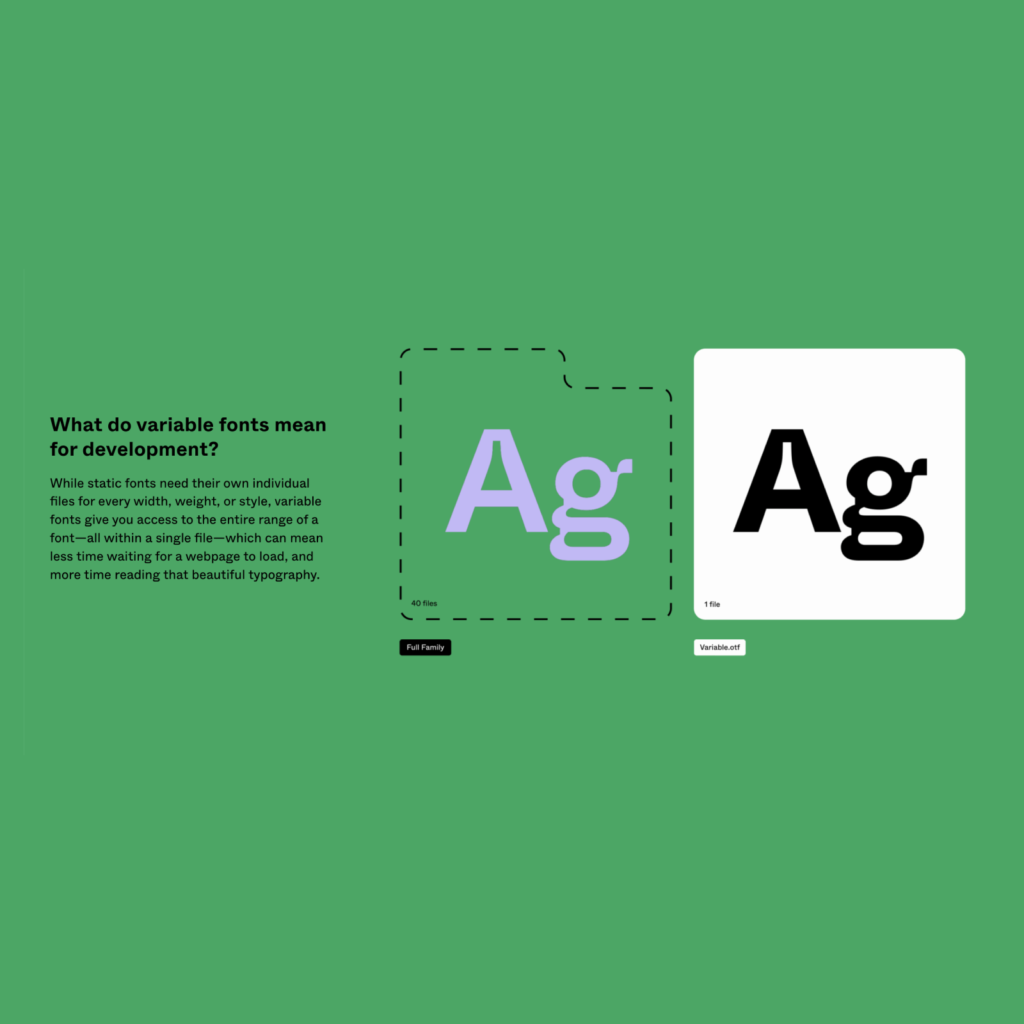
가변 글꼴을 바로 이해할 수 있게 직관적으로 설명합니다. 글꼴 파일 1개로 다양한 서체의 속성을 지정해 사용할 수 있습니다. Thin, Regular, Black와 같은 굵기나 Italic, Condensed 등의 스타일을 위해 별도 글꼴 파일을 사용할 필요가 없습니다. 마치 여러 개의 png 이미지를 쓰는 대신 자유자재로 쓸 수 있는 svg 파일을 사용하는 것 같습니다.
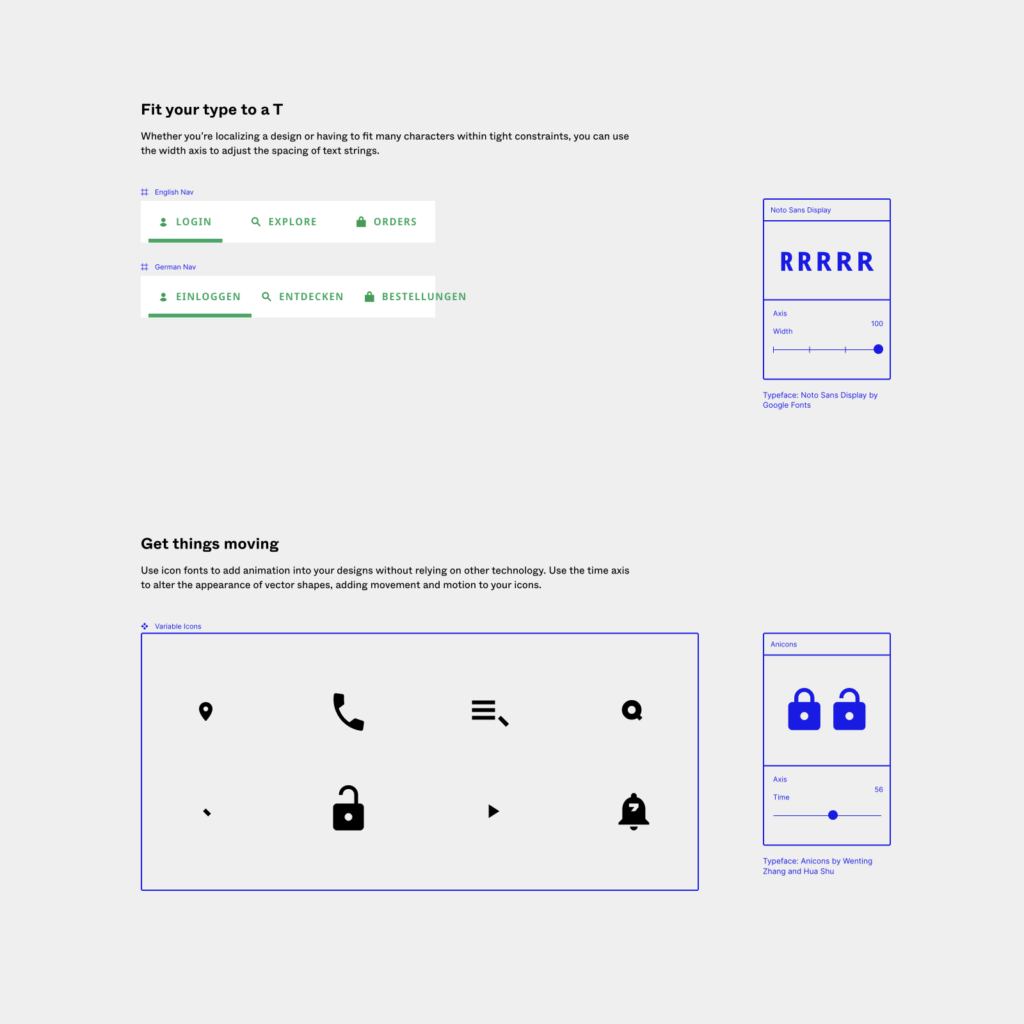
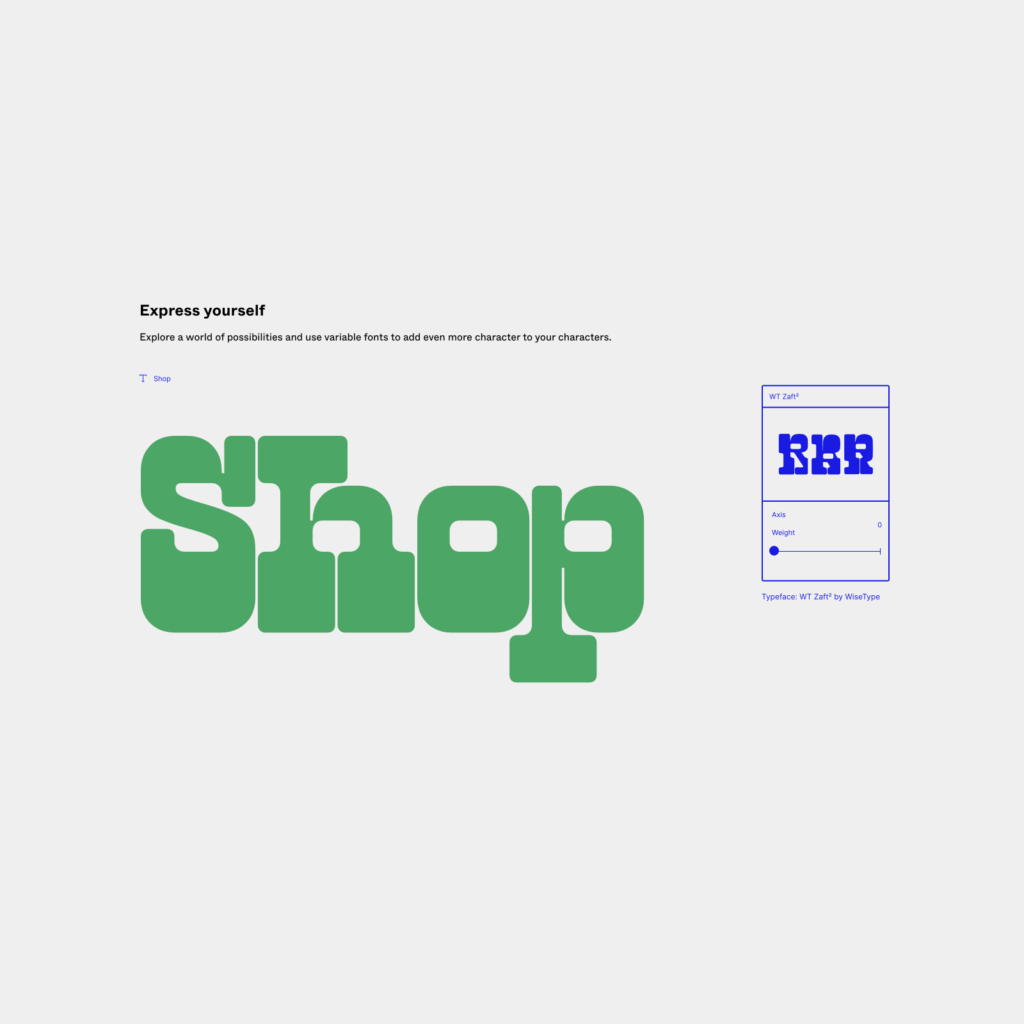
섬세한 디테일은 곧 사용성과 심미성에 연결됩니다. 글의 크기와 량에 따라 적절한 글꼴을 사용할 수 있습니다. 글자의 크기가 작아지면 글꼴이 더 두꺼워보이는데 크기에 따라 적절한 굵기를 지정할 수 있습니다. 버튼을 디자인할 때 글꼴의 속성을 바꾸면 레이어의 크기가 바뀔 수도 있는데 크기는 고정되면서 굵기만 바꿀 수 있습니다. 폭을 좁혀 좁은 공간에 더 많은 글자를 넣을 수도 있습니다. 시간축을 설정할 수 있어 애니메이션도 넣을 수 있습니다.



📕 에디터 노트
서비스가 새롭게 제공하는 기능을 소개하는 방식이 멋집니다. 피그마다운 그래픽으로 알기 쉽게 개념을 설명하고 직접 사용해보게 만드는 것이 직관적입니다. 피그마 툴을 바로 써보게 할 수도 있지만 살펴볼 기능에만 집중하는 것도 쉽지 않습니다. 하고 싶은 말만 압축해서 매력적인 웹사이트로 공유한 것이 매력적입니다.
가지고 놀 수 있는 파일도 있으니 꼭 다뤄보세요!

더 보기 및 출처
- https://www.figma.com/typography/variable-fonts/
- https://www.figma.com/community/file/1100582092812434286