
AI 플레이리스트: 스포티파이의 새로운 음악 발견법
스포티파이가 AI로 재생 목록을 만드는 기능을 도입합니다. 스포티파이는 그동안 사용자가 새로운 음악을 발견할 수 있게 돕기

스포티파이가 AI로 재생 목록을 만드는 기능을 도입합니다. 스포티파이는 그동안 사용자가 새로운 음악을 발견할 수 있게 돕기

제 22대 국회의원선거가 어느새 D-2입니다. 사전투표율이 31.27%로 집계되어 총선 사전투표제가 도입된 이래 역대 최고 투표율입니다. 지난

람보르기니가 20여년 만에 브랜드의 시각 정체성을 새로고침했습니다. 전기화를 목표로 하는 ‘황소자리의 심장을 향하여(Direzione Cor Tauri)’라는 지속

스위스의 시계 브랜드 오메가와 스와치가 함께 만든 문스와치 컬렉션 2주년을 기념하는 ‘미션 투 더 문페이즈’를 공개했습니다.

다이슨이 서울에서 새로운 모델 다이슨 수퍼소닉 뉴럴(Dyson Supersonic Neural)을 공개했습니다. 다이슨은 한국을 잠재적인 테스트베드로 보고 다이슨의

마이크로소프트가 기업을 위한 AI PC 서피스 프로 10(Surface Pro 10)과 서피스 랩탑 6(Surface Laptaop 6)를 2024

데카트론(Decathlon)이 브랜드 컨설팅 회사 울프 올린스(Wolff Olins)와 협업해 리브랜딩했습니다. 데카슬론은 2,000개 이상의 지점이 있는 프랑스 스포츠
카카오가 ‘미니 이모티콘’을 공개했습니다. 미니 이모티콘은 말풍선 안에서 글자와 결합해 여러 메시지를 표현할 수 있는 작은

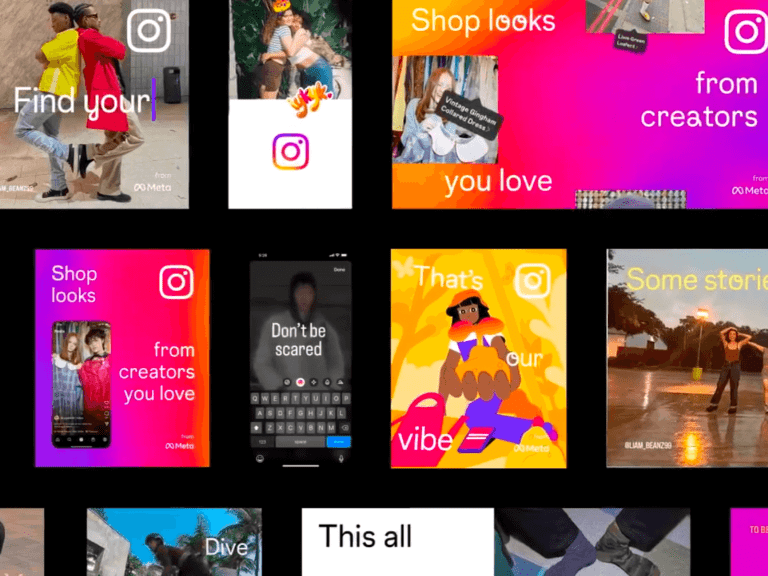
인스타그램이 스튜디오 DUMBAR/DEPT와 협업해 모션 시스템을 만들었습니다. 약 2년 전 파격적인 리브랜딩이었던 2×4가 재설계한 기존 브랜드

산돌이 AI 기술을 이용한 코리안 폰트 파인더(Korean Font Finder)를 GPT스토어에 등록했습니다. GPT스토어는 거대언어모델(LLM) 기반으로 만든 AI

오픈AI와 휴머노이드 로봇 스타트업 피규어가 협업해 만든 ChatGPT 탑재 로봇 ‘피규어 01(Figure 01)’을 공개했습니다. 자연스럽게 대화하고

우버가 럭셔리 전기 차량 공유 서비스 ‘우버 컴포트 일렉트릭(Uber Comfort Electric)’을 뉴욕시에서 선보입니다. 고객이 친환경적인 선택을
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.