Figma makes small updates that have a big impact on design and product development. We have been sharing detailed information with our users under the name Little Big Updates. We have shared an easy-to-understand presentation on the season finale update released between September and November 2023.
A total of 42 updates, including 5-week updates and updates by topic such as design editor, collaboration, and prototyping, were summarized and introduced in short articles and videos.


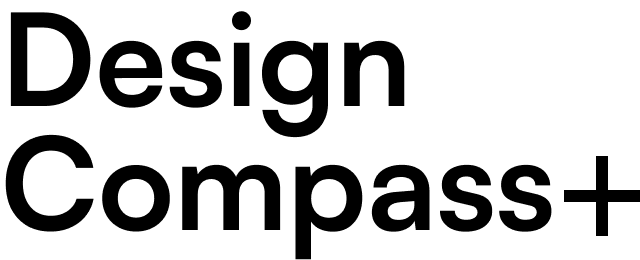
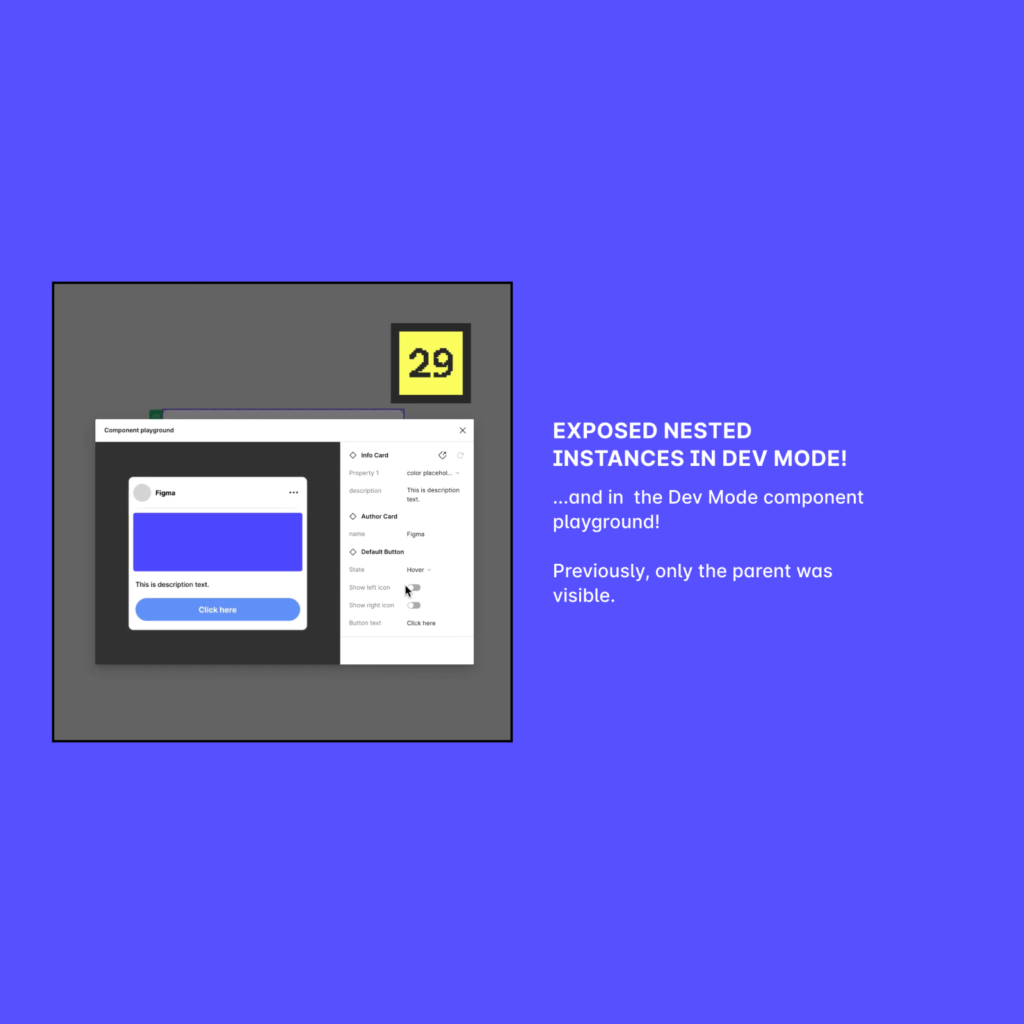
design editor
In development mode, you can check the detailed variants of the component's components in the Assets panel. The phenomenon of letter spacing disappearing when changing colors has been fixed. It is now possible to copy text in View only mode, which is often used by non-designers (finally!) When changing the size of the container, internal elements are guided to be centered.
It's easier to center internal elements when resizing a container, and it's easier to adjust text boxes to fit the text inside them. SF Symbols display properly and you can preview the style in the font list.


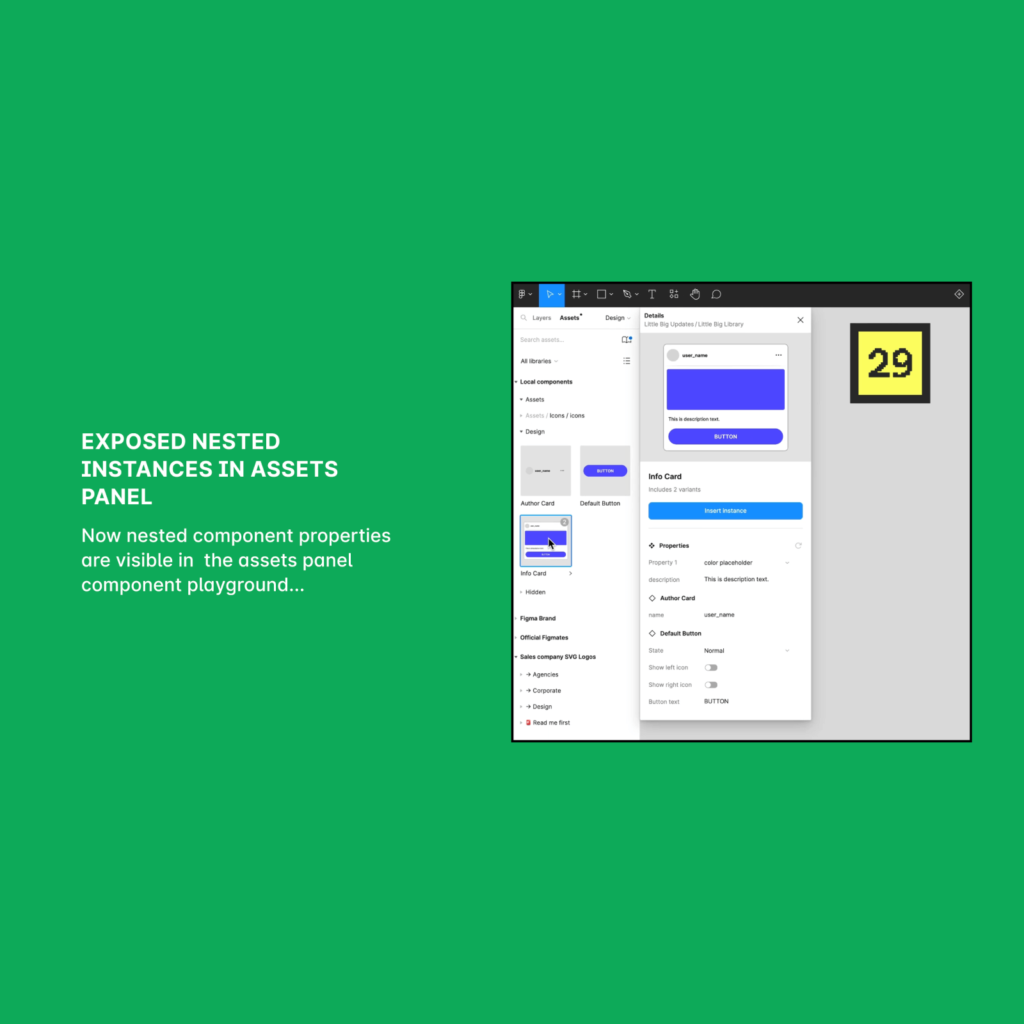
Cooperation
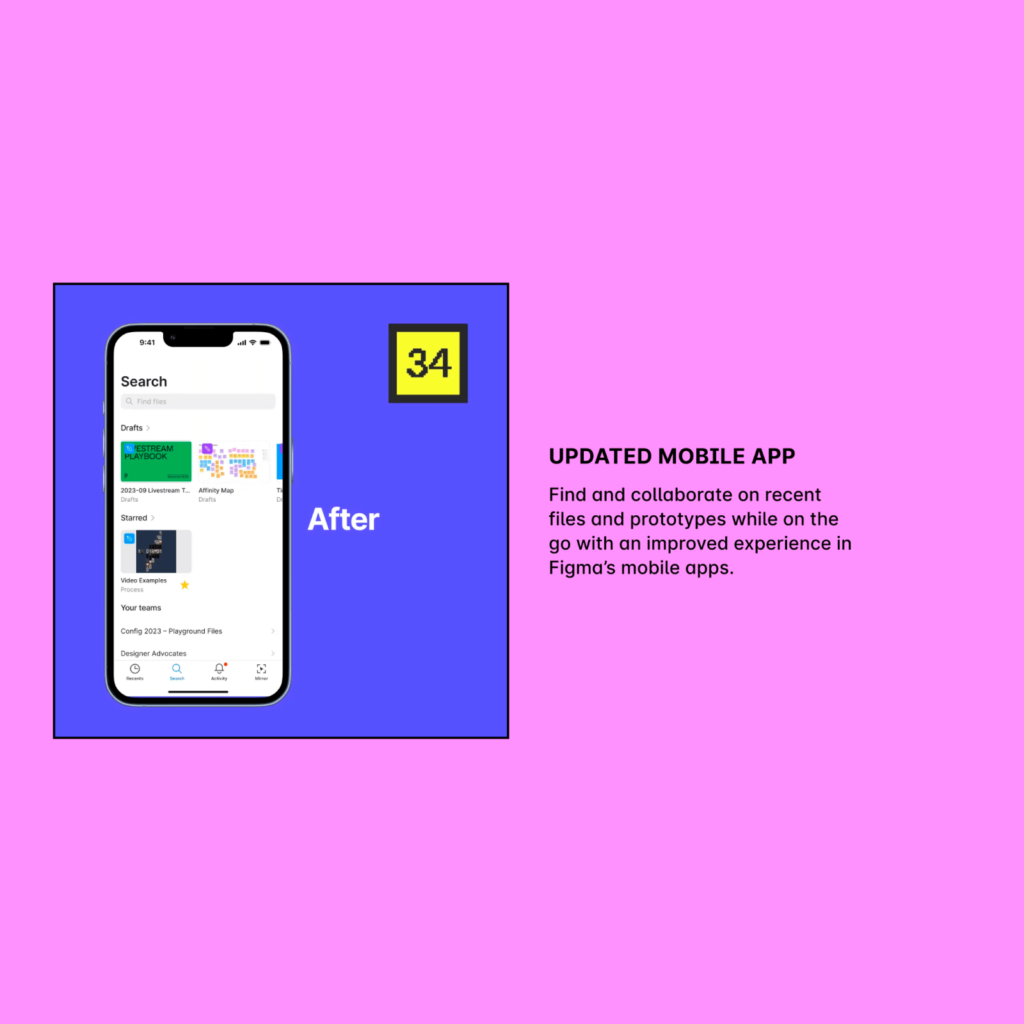
Collaboration tools Jira and Asana widgets have been improved. Images are displayed in Jira's issue details, and Asana can load multiple projects at once. The search tab of the Figma app has made it easier to find recently worked or collaborated files. They say they plan to provide mind maps, which are a great tool for coming up with ideas, through PigJam. You can ask someone else to highlight your screen for you. You can add emojis to comments, as well as images and gifs.


prototyping
Sticky scrolling, a feature that follows the user's scroll and locks onto a specific area of the screen, has been improved. When you open the prototyping window and view the Figma workspace, you can follow the design frame corresponding to the prototyping screen.
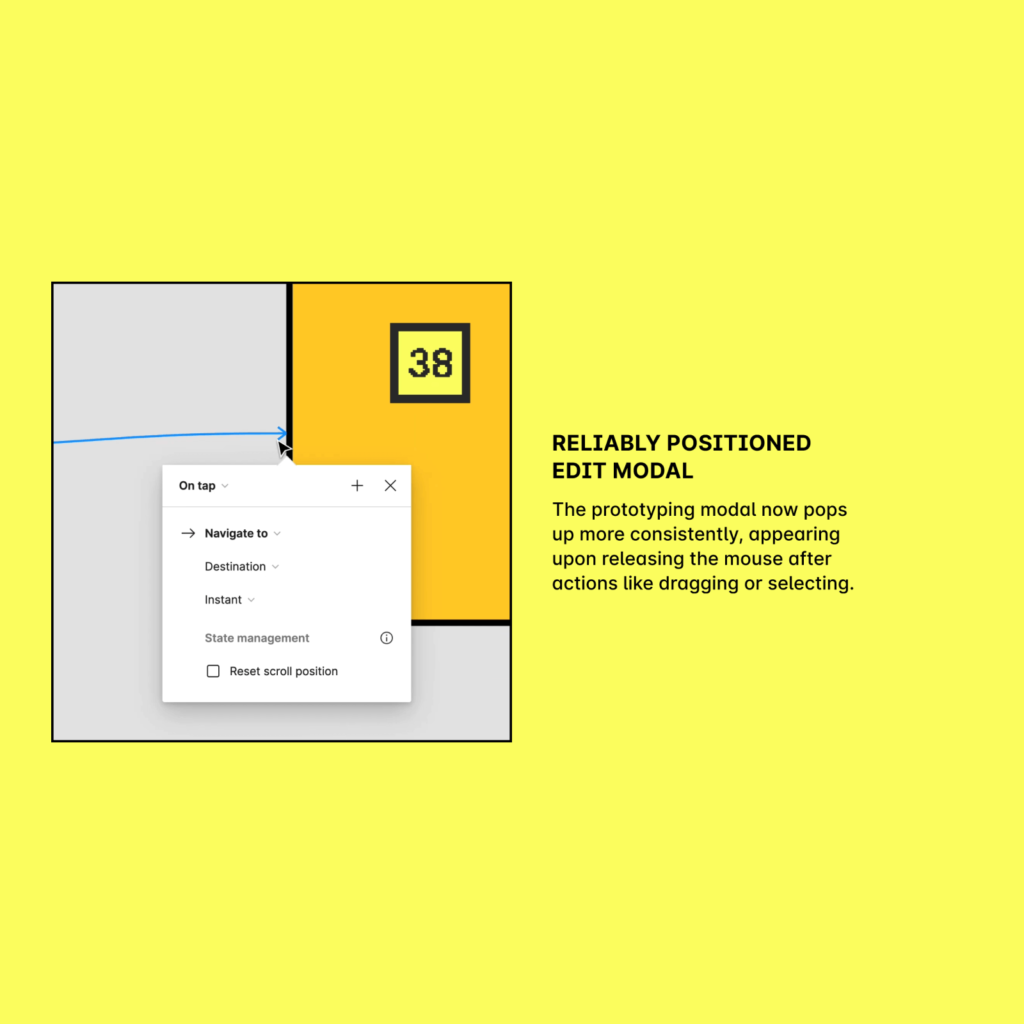
An indicator has been added to identify multiple actions. If you press Shift when connecting frames, a modal containing the functions used in the inspector on the right will appear. You can easily hide the edit modal and have it pop up in the appropriate location.


Figma too! It's full of detailed updates that make you wonder if it's always spying on you. It scratches the itchy areas that we frequently experience not only in design but also in collaboration. It's also attractive that they actively announce updates using their services rather than just sharing them via text. We look forward to the colorful colors of the rough pixel typography and bold outlines that are recognized as Figma's identity every season. Be sure to take a look as the content is well-packed and easy to understand in this cute presentation!