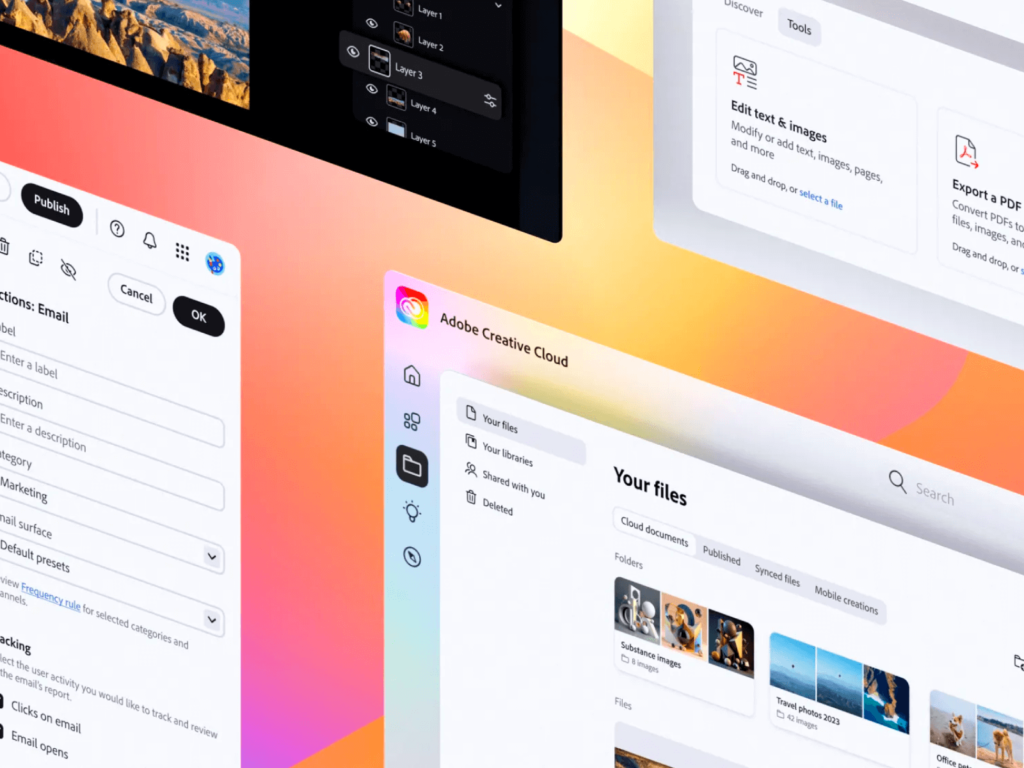
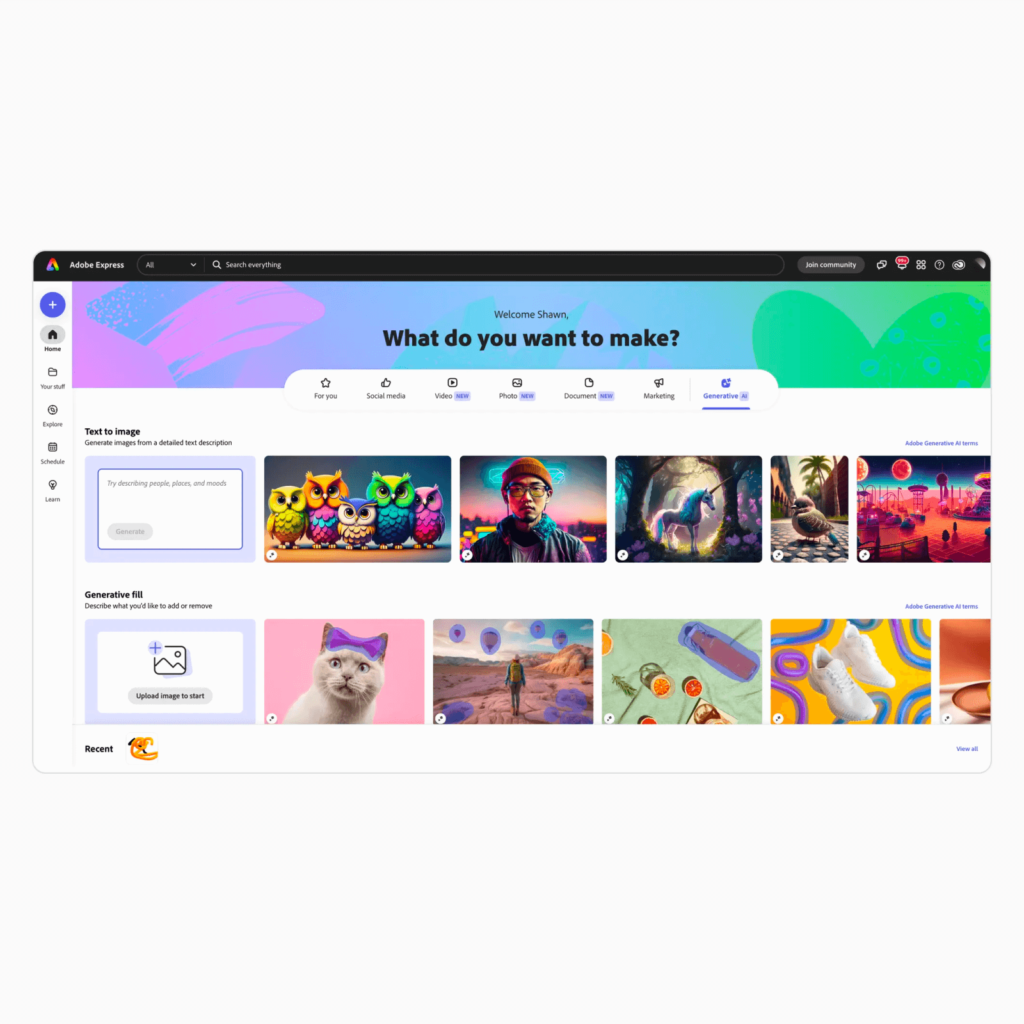
어도비가 새로운 디자인 시스템 ‘스펙트럼 2 (Spectrum 2)’를 출시했습니다. 스펙트럼은 어도비가 제공하는 100개 이상의 앱, 웹 경험의 토대가 되는 시스템입니다.
스펙트럼은 10여년 전 어도비가 공개한 디자인 시스템입니다. 2013년 당시에는 아직 머티리얼 디자인이 등장하지도 않았습니다. 아직 현실 세계의 경험을 모사해 디지털 환경에서 구현하는 것에 집중하던 시절입니다. 서비스만의 일관된 표준이 적용된 서비스가 그리 많지 않았습니다.
어도비 디자인 팀은 2021년 말부터 스펙트럼의 새로운 미래를 계획했고 지난 몇 년간 지속적으로 업데이트 했습니다. 설치형 소프트웨어를 패키지로 제공하던 Creative Suite에서 Creative Cloud로 바뀌었고 이제는 AI, AR 기술로 새로운 변화의 시대를 맞이 했습니다.

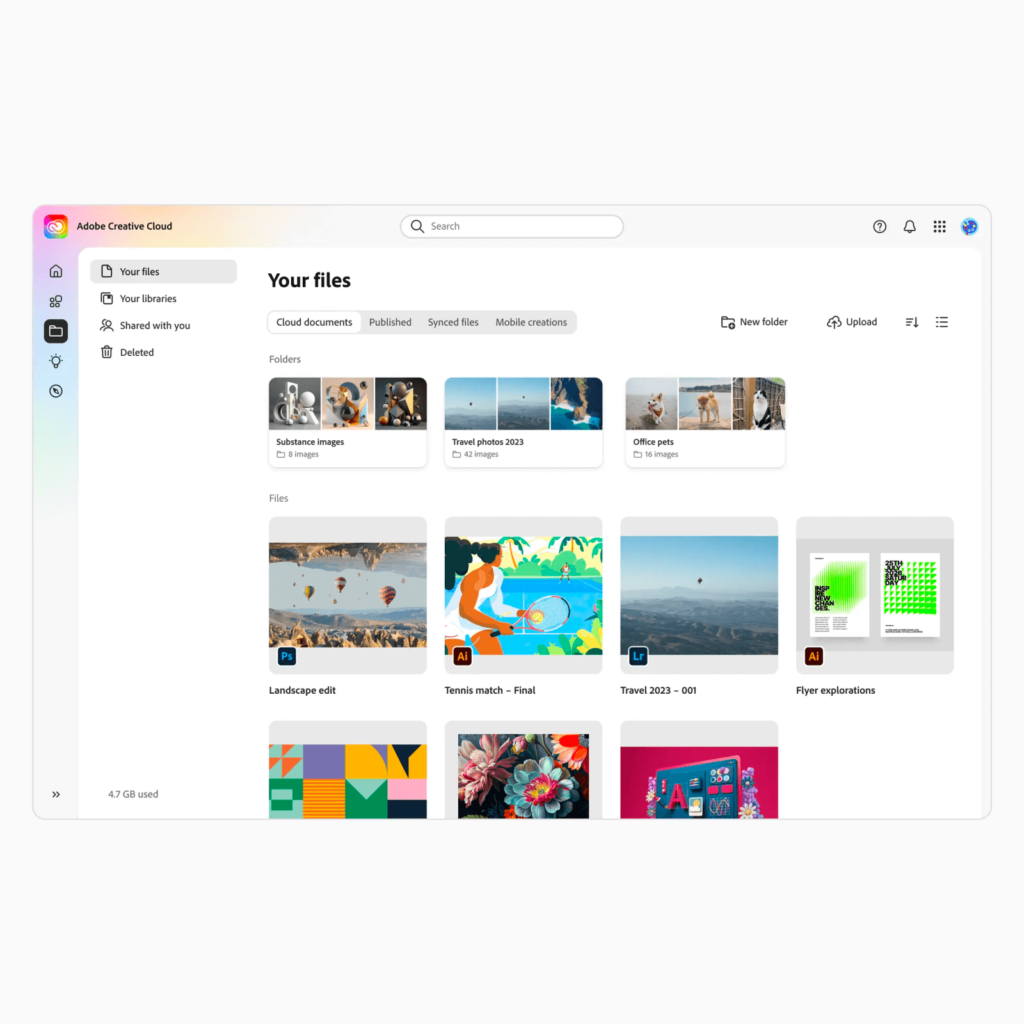
어도비 디자인은 일관성, 포괄성, 기능적인 즐거움 3가지 측면에 집중했습니다. 앱의 개수가 많아지고 새로 출시하는 제품이 늘면서 어떤 환경에서도 편안함을 느낄 수 있는 일관성이 중요해졌습니다. 웹, 데스크탑, 모바일, MR 등 어떤 환경에서도 창의적인 활동을 손쉽게 실행할 수 있게 돕습니다. 포괄적인 접근을 위해 WCAG (웹 콘텐츠 접근성 지침)을 준수하며 다양한 맥락에 따라 변형되는 UI를 제공합니다. 밝기, 정보 밀도, 색 대비를 자신에게 알맞게 조정할 수 있습니다.


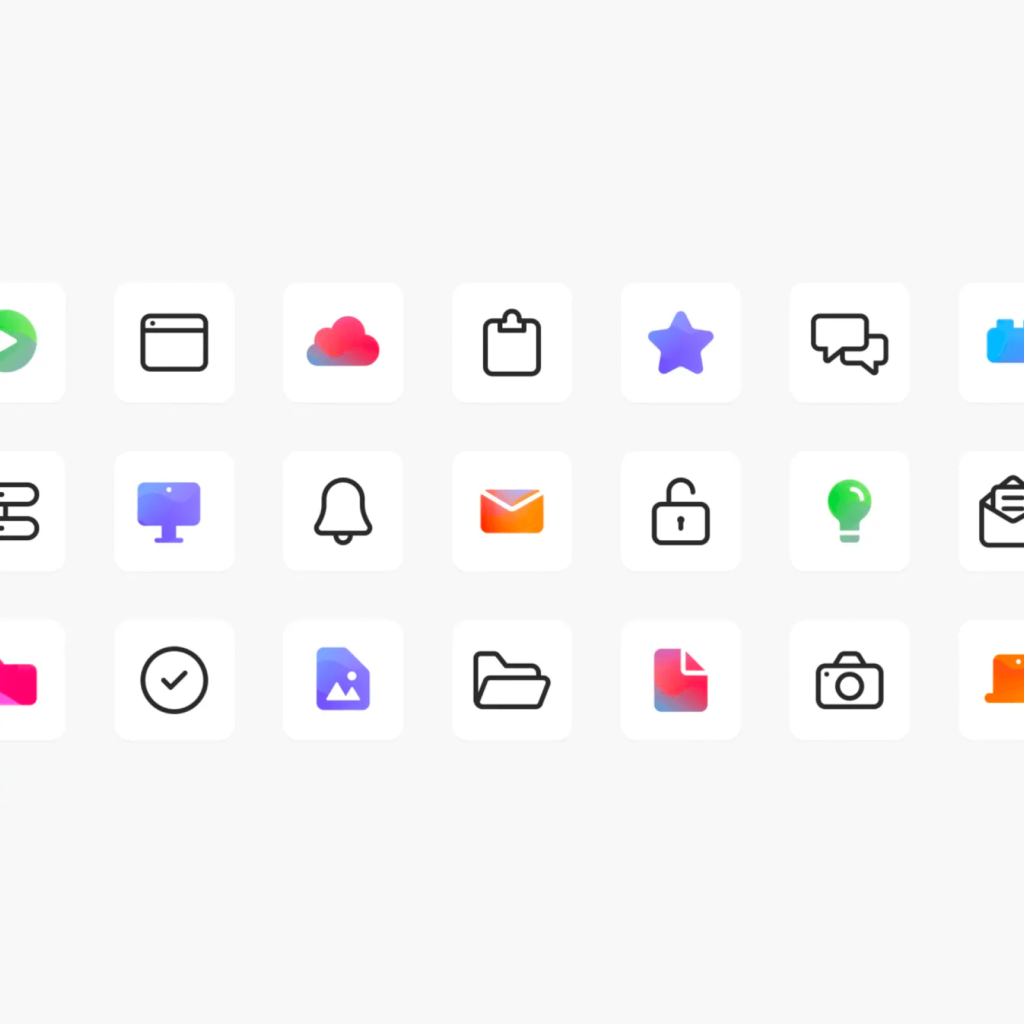
전문가에게 집중했던 어도비는 모두를 위한 도구인 Express를 출시하면서 변화가 시작됐습니다. 사용자와 전달할 가치가 바뀌면서 시각적인 인상도 바뀌었습니다. 차갑고 바랜 느낌이 드는 인상에서 즐겁고 편안한 느낌으로 구성됐습니다. 기존 아이콘은 끝이 뾰족하고 구조가 네모꼴에 가까워 날카롭고 명확한 형태였습니다. 새로운 아이콘은 선의 끝을 둥글게 표현하고 여백과 대비를 줄여 부드럽고 편안한 형태로 바뀌었습니다. 서체인 Adobe Clean과 균형을 맞췄습니다. 이외에도 다양한 색상을 표현하는 새로운 팔레트, 선, 면, 색을 표현하는 일러스트레이션 시스템과 다양한 방식으로 브랜드 자산을 만들 수 있는 새로운 툴킷을 제작했습니다.




어도비는 앞으로 출시할 웹, 데스크탑, 모바일, 혼합 현실 까지 수십가지 언어로 된 100개 이상의 앱의 미래를 스펙트럼 2에 담기로 했습니다. 2024년 상당 수의 앱에 적용하는 것을 목표로 하고 있습니다.


디자인 시스템을 개발할 때는 한꺼번에 만들어서 한꺼번에 적용하고 싶은 욕망이 들기 마련입니다. 하지만 디자인 시스템 역시 내부에서 사용하는 제품에 가깝죠. 점진적으로 사용자에게 알맞는 효과를 낼 수 있는 작은 변화부터 적용해 나가는 것이 유효합니다.
이러한 방법으로는 속도가 느리다고 느낄 수 있지만 날이 갈수록 디자인 시스템이 적용되는 속도는 빨라지고 있습니다. AI 뿐만 아니라 피그마를 비롯한 수많은 개발 도구들이 성장하면서 구현의 난이도가 낮아지기 때문이겠죠. 앞으로 디자인 시스템은 어떤 설계 원칙을 세워 사용자에게 전달할 것인가?에 관한 답이 중요해질 것으로 보입니다.