
AI 플레이리스트: 스포티파이의 새로운 음악 발견법
스포티파이가 AI로 재생 목록을 만드는 기능을 도입합니다. 스포티파이는 그동안 사용자가 새로운 음악을 발견할 수 있게 돕기

스포티파이가 AI로 재생 목록을 만드는 기능을 도입합니다. 스포티파이는 그동안 사용자가 새로운 음악을 발견할 수 있게 돕기

제 22대 국회의원선거가 어느새 D-2입니다. 사전투표율이 31.27%로 집계되어 총선 사전투표제가 도입된 이래 역대 최고 투표율입니다. 지난

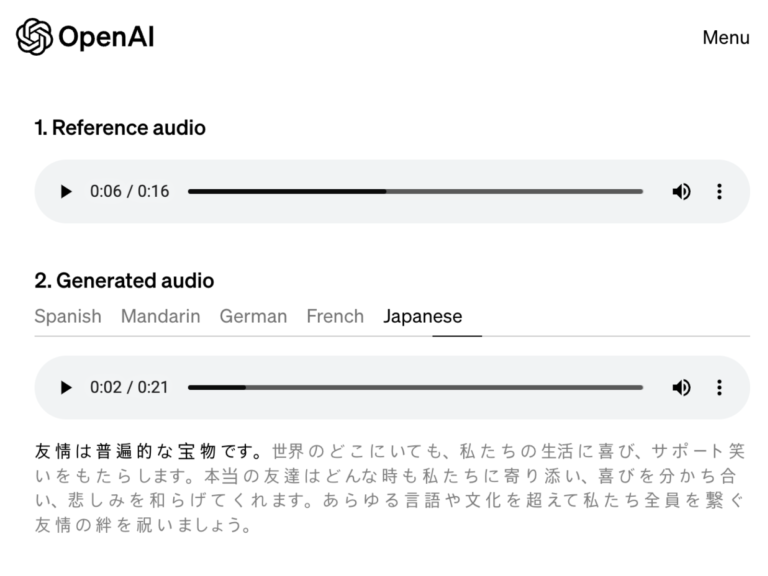
OpenAI가 15초 정도 길이의 샘플로 화자의 목소리로 말하는 오디오를 만드는 ‘보이스 엔진(Voice Engine)’을 공개했습니다. 2022년에 처음

스위스의 시계 브랜드 오메가와 스와치가 함께 만든 문스와치 컬렉션 2주년을 기념하는 ‘미션 투 더 문페이즈’를 공개했습니다.

애플이 WWDC 2024 일정을 공개했습니다. 6월 10일 월요일 특별 기조연설을 시작으로 14일까지 개최 예정입니다. 애플 파크에서

다이슨이 서울에서 새로운 모델 다이슨 수퍼소닉 뉴럴(Dyson Supersonic Neural)을 공개했습니다. 다이슨은 한국을 잠재적인 테스트베드로 보고 다이슨의

마이크로소프트가 기업을 위한 AI PC 서피스 프로 10(Surface Pro 10)과 서피스 랩탑 6(Surface Laptaop 6)를 2024
카카오가 ‘미니 이모티콘’을 공개했습니다. 미니 이모티콘은 말풍선 안에서 글자와 결합해 여러 메시지를 표현할 수 있는 작은

산돌이 AI 기술을 이용한 코리안 폰트 파인더(Korean Font Finder)를 GPT스토어에 등록했습니다. GPT스토어는 거대언어모델(LLM) 기반으로 만든 AI

오픈AI와 휴머노이드 로봇 스타트업 피규어가 협업해 만든 ChatGPT 탑재 로봇 ‘피규어 01(Figure 01)’을 공개했습니다. 자연스럽게 대화하고

우버가 럭셔리 전기 차량 공유 서비스 ‘우버 컴포트 일렉트릭(Uber Comfort Electric)’을 뉴욕시에서 선보입니다. 고객이 친환경적인 선택을

미국 전기차 회사 리비안이 새로운 보급형 5인승 전기 SUV ‘R2’를 공개했습니다. 리비안은 MIT 출신 엔지니어가 설립하고
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.