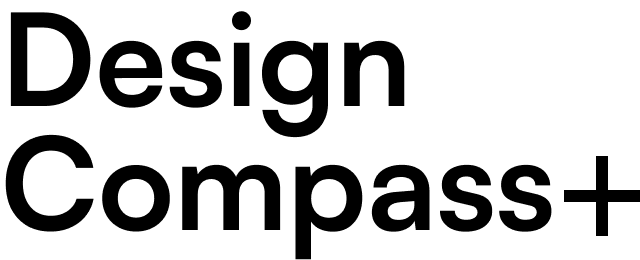
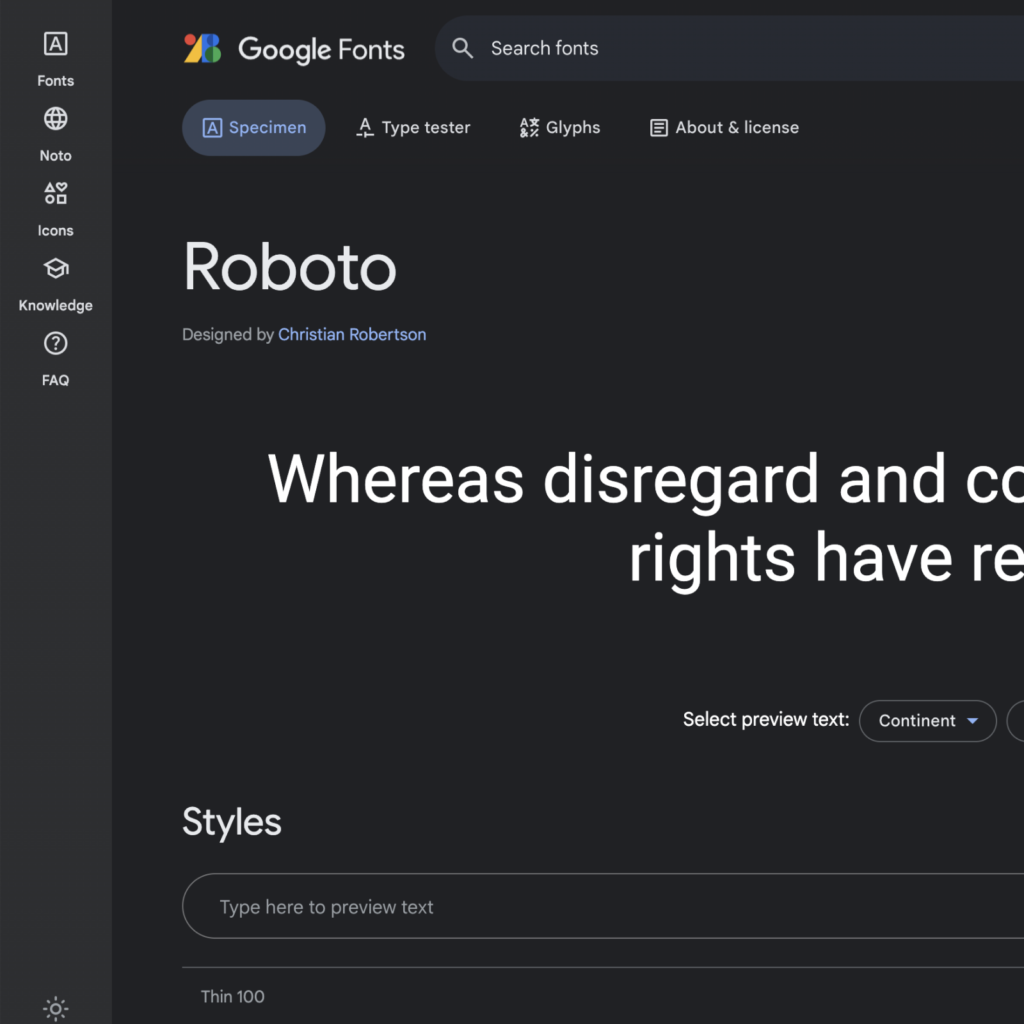
Google fonts have been updated. Google Fonts is a library that provides 952 license-free fonts. It is a valuable tool that has made it possible to load and use web fonts in various web environments since its launch in 2010. The Google Fonts website has changed significantly this time.
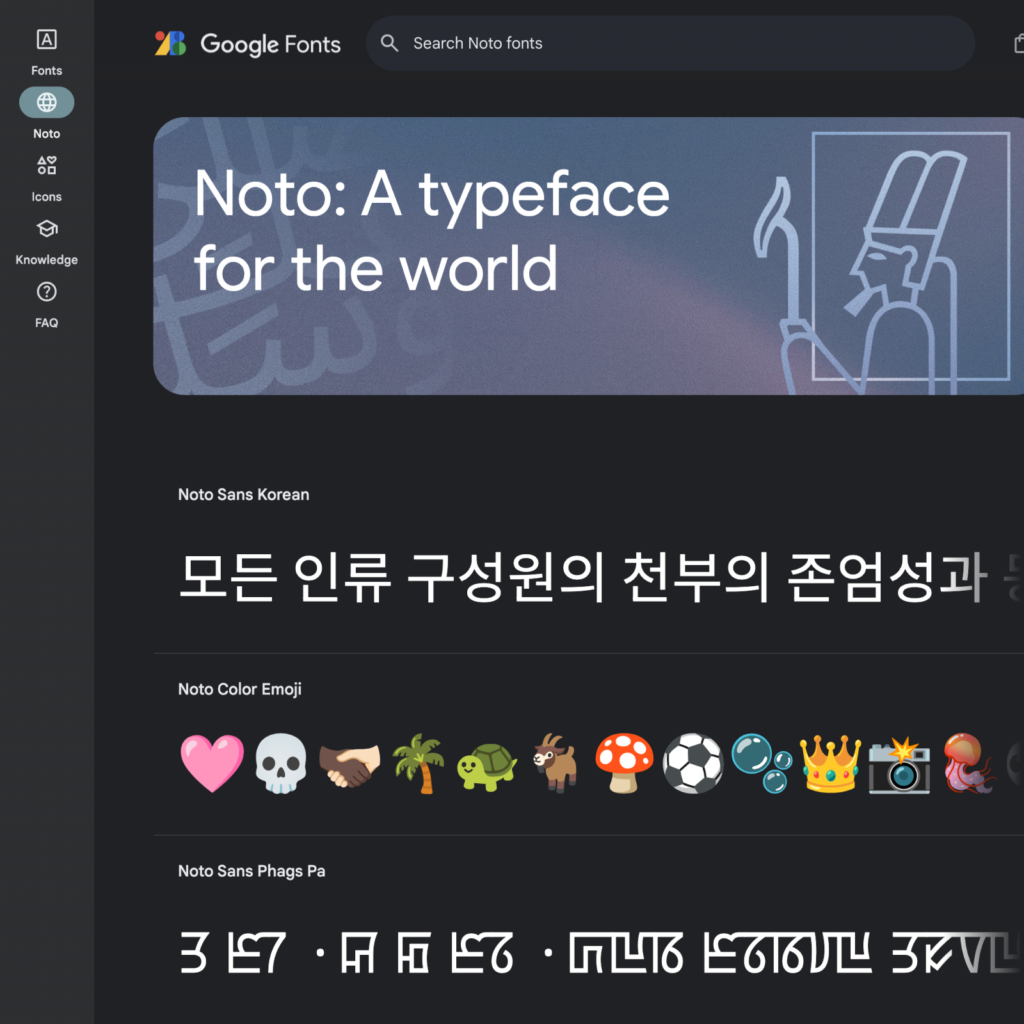
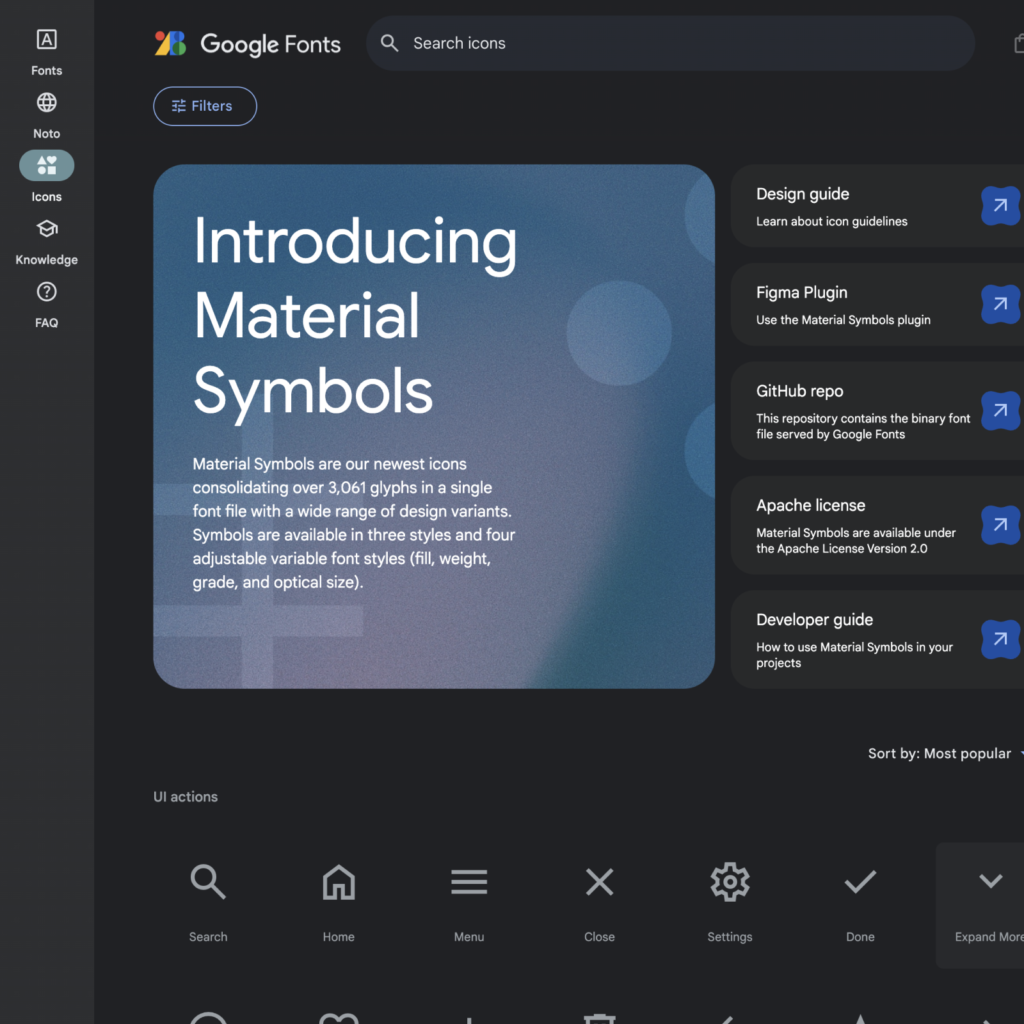
The biggest change is that the tools and knowledge needed to use web fonts are included in tabs. Provides Fonts, Noto, Icons, Knowledge, and FAQ tabs. Mobile has a navigation tab at the bottom like an app. On a desktop, there is a navigation tab on the left like YouTube, and filters also appear as a sidebar on the left.


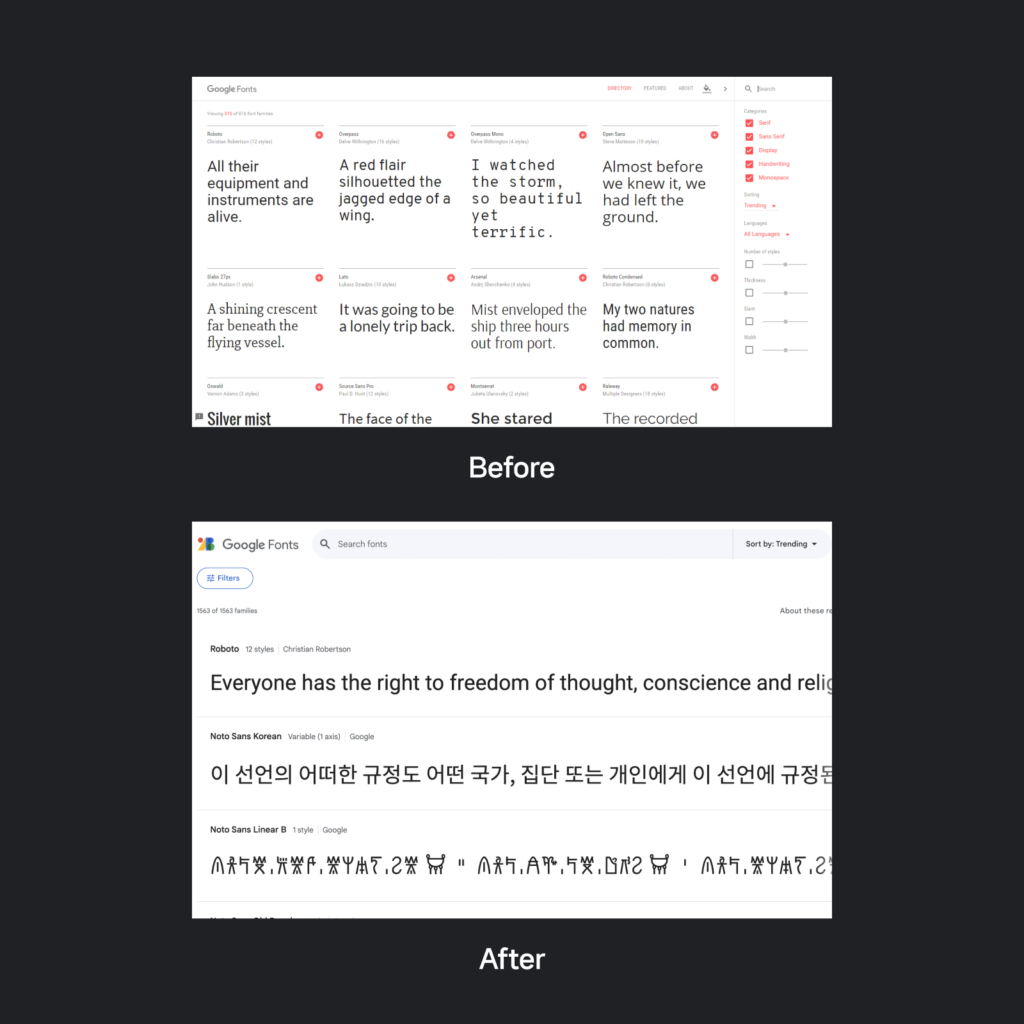
You can find fonts using Fonts. Finding fonts by keyword is the basic navigation flow, and you can use filters to filter them out. Filters can be categorized by language, description, decoration, classification, attribute, etc. It seems to have been placed at the front of the filter because variable technology, which allows you to freely adjust various settings of the font, has recently emerged.

The Noto tab introduces Noto, created by Google. It is a font that aims to display languages around the world without omission and can be used for various characters such as Korean, Arabic, and Thai characters. You can watch the background and related stories of Noto, the Korean-Chinese-Japanese font CJK, etc. on YouTube.

The Icons tab introduces Material Symbols created by Google. Contains icons provided by Material Design. You can filter by style, weight, emphasis, visual size, and category. We provide code, SVG, and PNG that can be used on web, Android, and iOS. You can use a variable icon font that allows you to change various settings with code, and a static icon font that has fixed properties.

The Knowledge tab introduces a variety of knowledge about digital typography. It contains information such as how to apply variable fonts to the web, the history of Latin types, characteristics of Korean, Chinese, and Japanese fonts, readability and accessibility, Hangul design, Syllabic typography, typography basics, and fonts used in AR and VR.

The usefulness of Fonts, Noto, and Icons is almost similar, and I am grateful that knowledge about web fonts is gathered in one place. Particularly noteworthy is the discussion of variable font technology, which allows users to easily configure it to suit various environments. Like a png image, the file is divided into meaningful names such as medium and bold and the thickness is fixed, but it is attractive that you can now adjust the style to the desired level, such as 100, 200, 300. I will be using Google Fonts a lot in the future, so be sure to use them!