

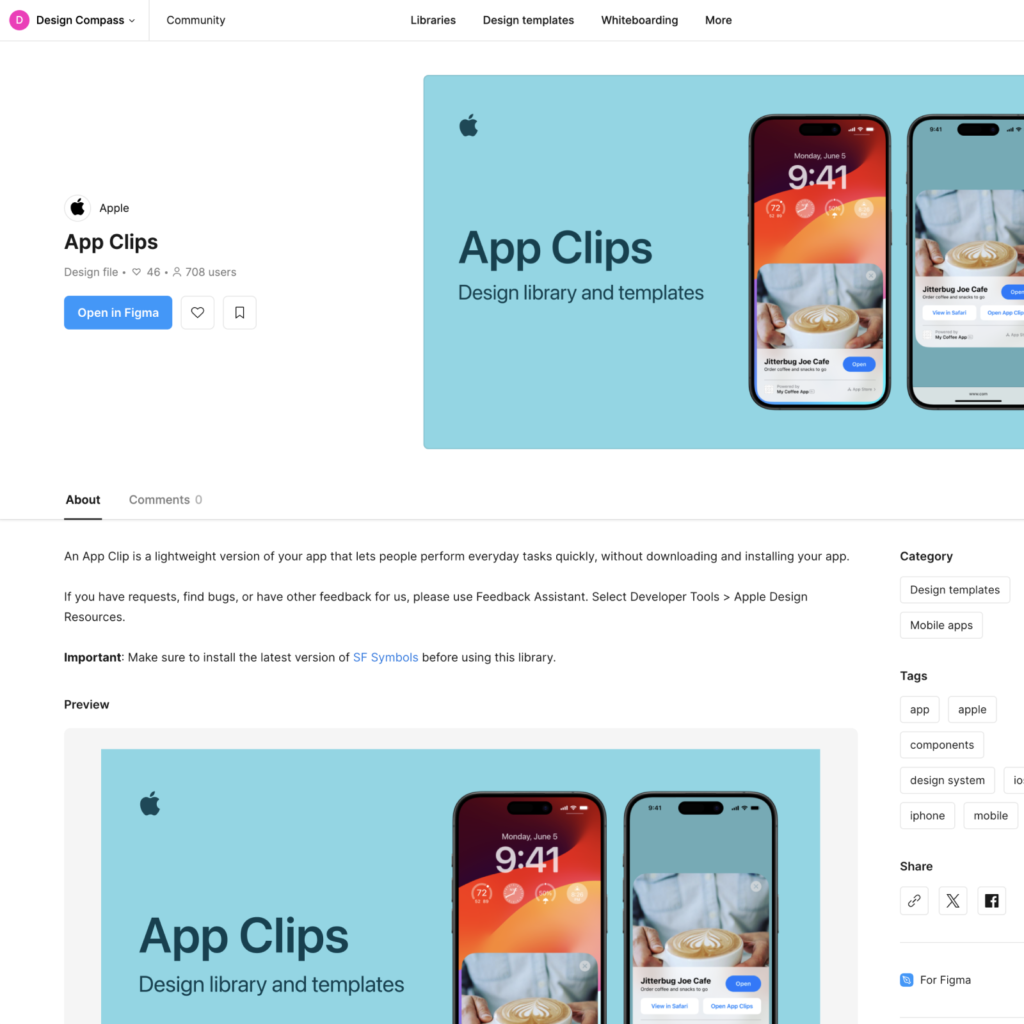
애플이 피그마 커뮤니티에 새로운 템플릿을 공개했습니다. 작년 6월 iOS, iPadOS, macOS, visionOS 템플릿을 피그마를 통해 공개한 이후 1년 만입니다. iOS에서 자주 쓰이는 기능을 따로 나눠서 파일로 만들었습니다.


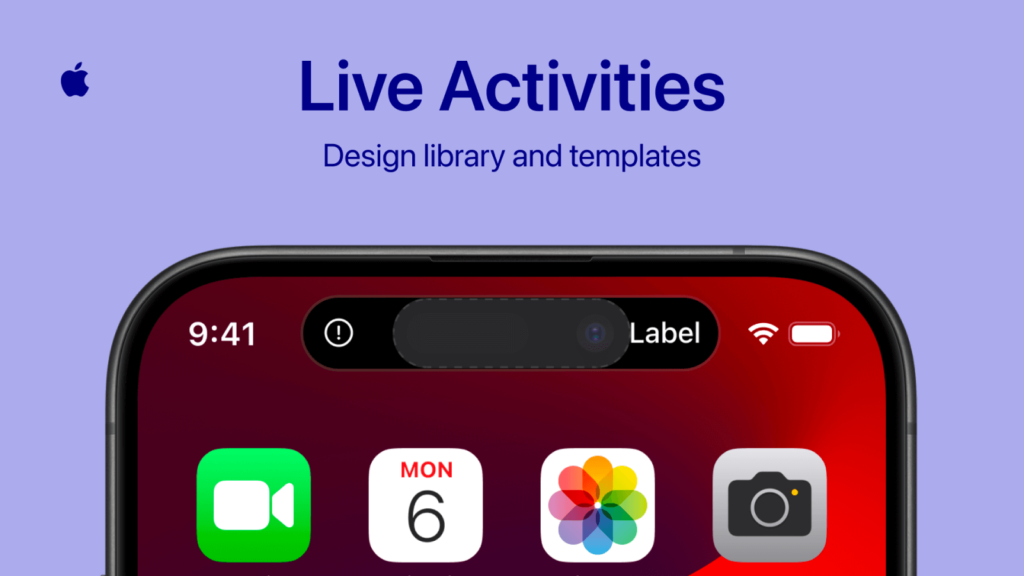
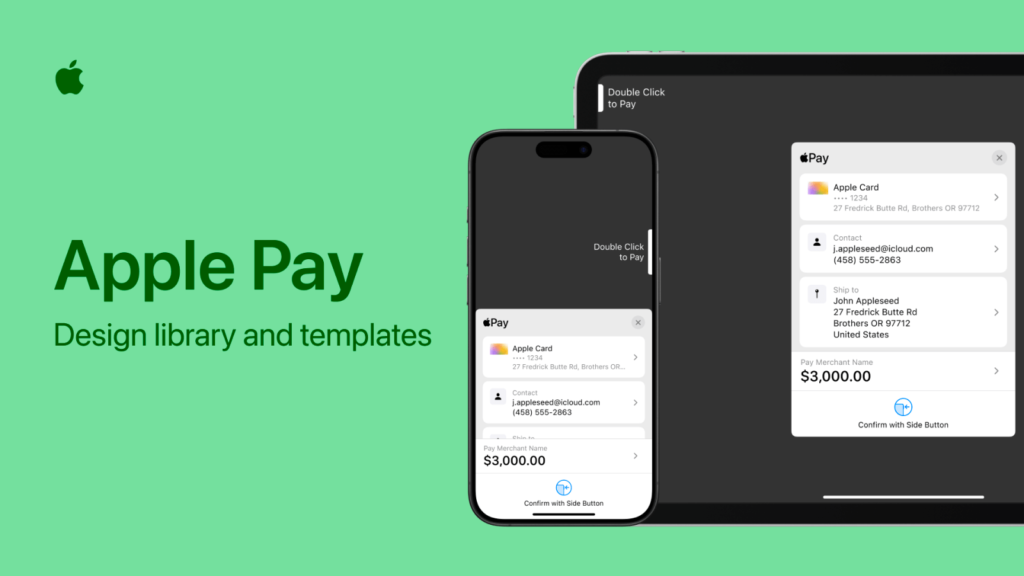
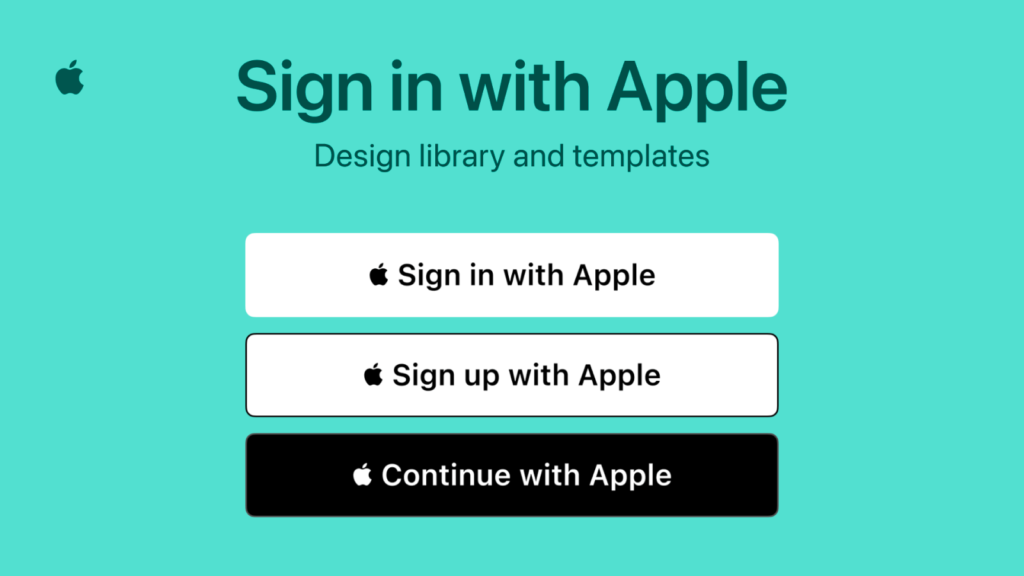
OS 내부에서 독립적으로 언제 어디서나 실행되는 기능 위주로 정보 전달을 위한 라이브 액티비티, 팁킷. 결제를 위한 애플 페이, 탭 투 페이, 월렛. 상호작용을 위한 애플 로그인, 시리, 메시지를 추가했습니다.



섬네일의 부드러운 톤의 배경 색이 조화롭습니다. 컴포넌트가 실제 기기에 적용되었을 때 예시가 있어 어떤 파일인지 바로 이해할 수 있습니다.
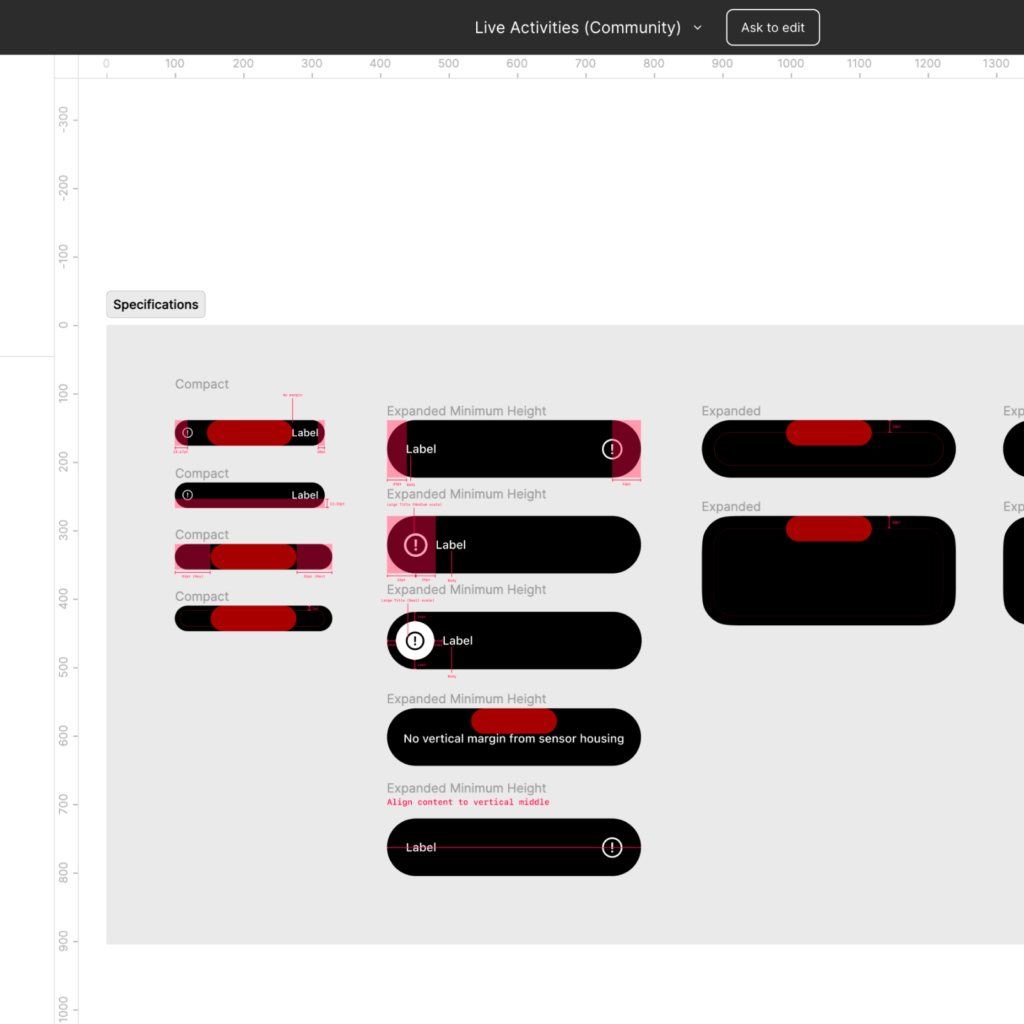
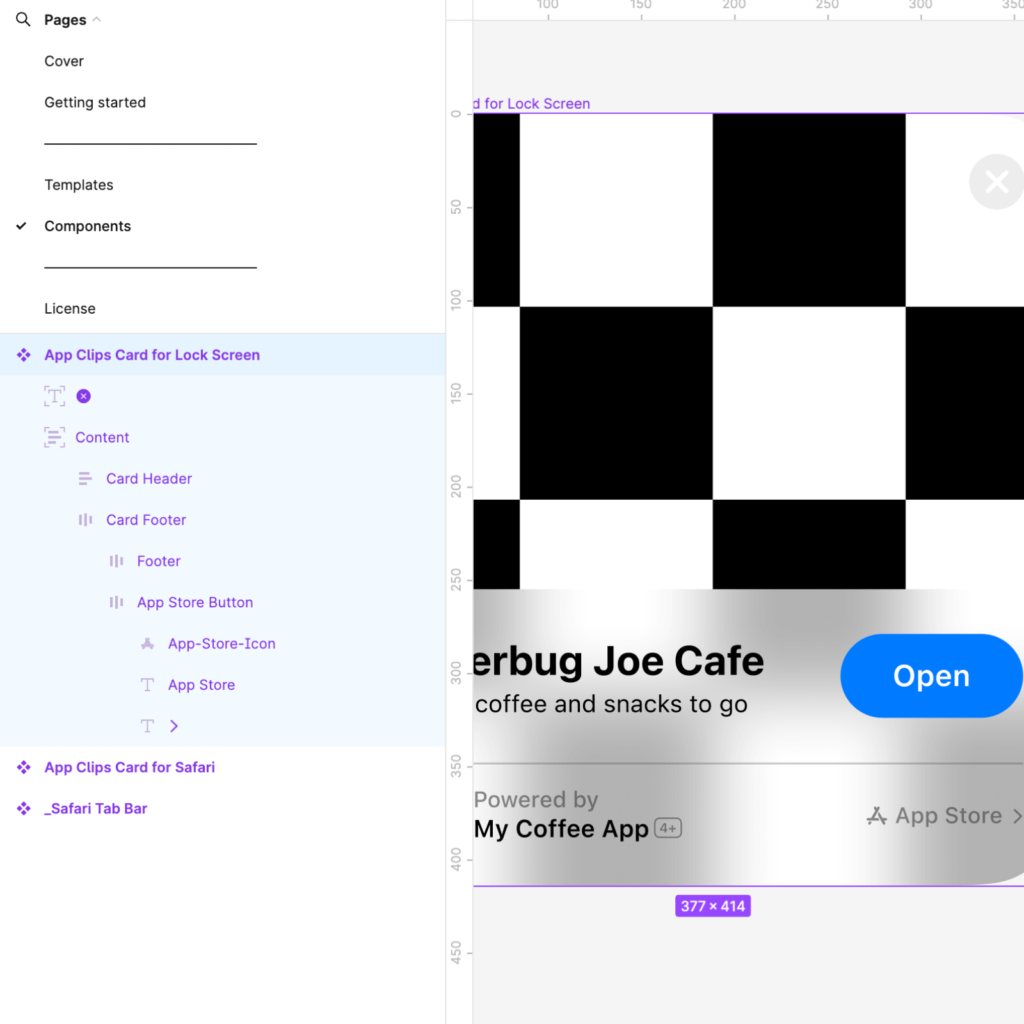
Templates 페이지에 용법을 배울 수 있는 애플의 휴먼 인터페이스 가이드 문서로 이동하는 링크가 있습니다. Specifications 페이지는 요소의 구조와 수치를 자세하게 설명합니다. Components 페이지는 피그마에 바로 사용할 수 있는 심볼을 제공합니다. 배리언츠와 오토 레이아웃이 완벽하게 적용됐습니다. 레이어 구조와 이름도 깔끔하게 정리됐습니다. 애플은 단어 구분을 띄어쓰기로 하네요. 기계 기판도 아름답게 디자인하는 애플답게 피그마 파일도 아름답습니다.




애플이 피그마를 어떻게 사용하는지 엿볼 수 있는 귀한 자료입니다. 레이어의 색을 표현하는 방법이나 그림자, 둥글기 등에 쓰는 상세한 수치를 확인할 수 있습니다. 피그마 커뮤니티에서 복제해서 바로 사용할 수 있습니다. 애플의 다양한 아이콘을 폰트처럼 쓸 수 있는 SF 심볼을 설치해야 정상적으로 표시됩니다.
