노코드 웹사이트 제작 도구 프레이머가 봄 이벤트를 열었습니다. 2023년 프레이머를 돌아보고 올해 1분기에 제공할 예정인 새로운 기능을 공개했습니다. AR/VR 시대가 다가오는데 노코드 웹사이트, 3D, 애니메이션이라는 키워드에 집중하는 프레이머의 이번 업데이트가 흥미롭습니다.

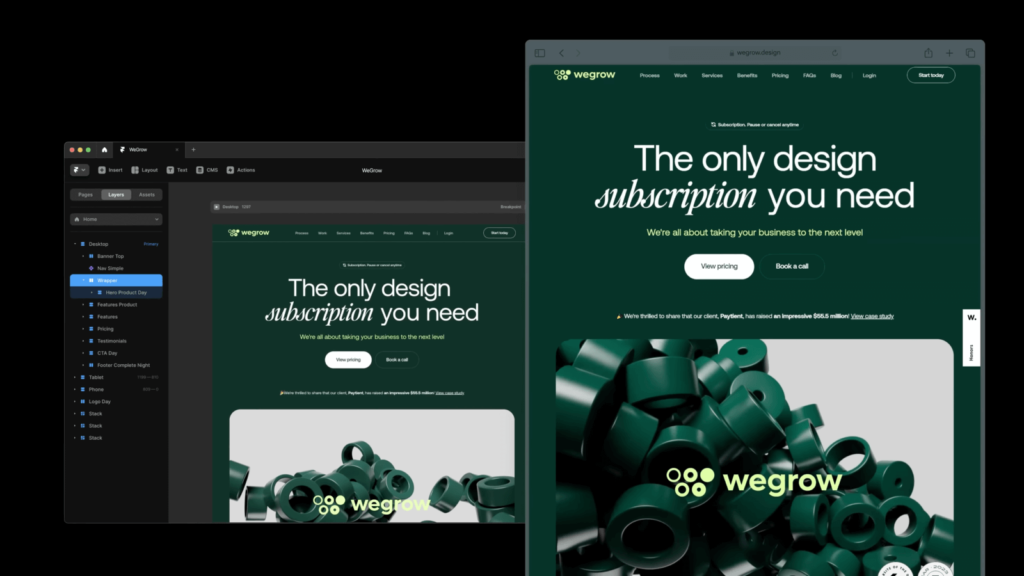
프레이머는 코드 없이 실제로 작동하는 웹사이트를 쉽고 빠르게 만드는 것에 집중했습니다. 창의적인 웹사이트 제작에 큰 도움이 되었고 물리적 실체가 없고 제품 소개가 중요한 여러 SaaS 회사에서 프레이머를 자주 사용했습니다.
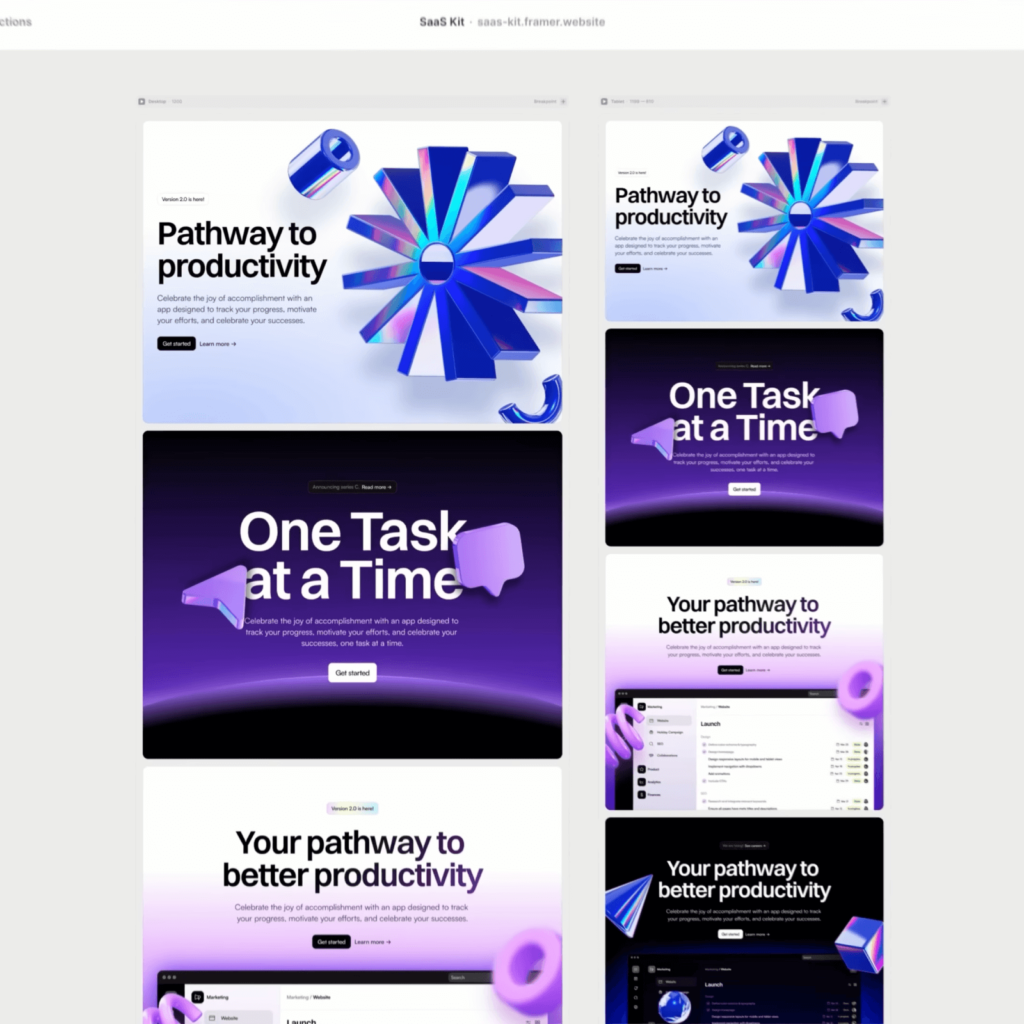
2023년 프레이머에는 67개의 제품 업데이트가 있었습니다. 16,000,000개 이상의 웹사이트가 제작되었고 21,500명의 사람들이 프레이머 커뮤니티에 참여했습니다. 콘텐츠를 배치하는 것만으로도 쉽게 웹사이트를 만들 수 있는 템플릿과 프레이머 오스(Framer Auth), 매직 폼(Custom Field) 등의 유용한 플러그인을 만들었습니다. 손쉽게 콘텐츠를 관리하고 지역 맞춤형으로 웹사이트를 만들 수 있는 템플릿도 만들었습니다. 프레이머에 대해 배울 수 있는 강의 프로그램과 멋진 웹사이트를 선정하는 프레이머 갤러리도 운영했습니다.


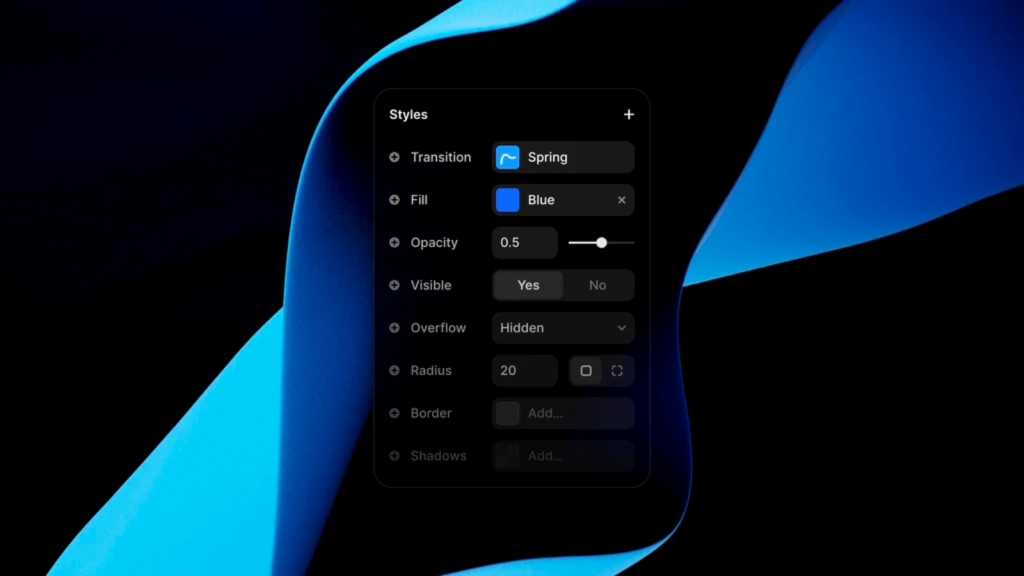
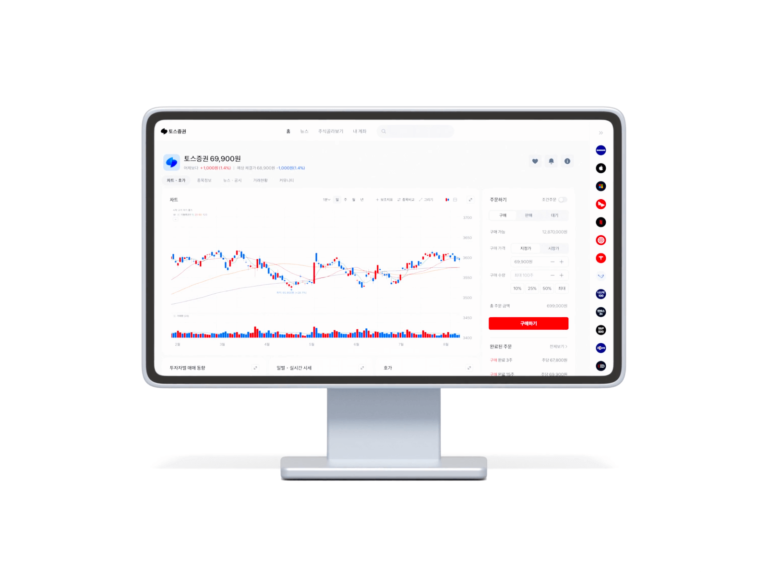
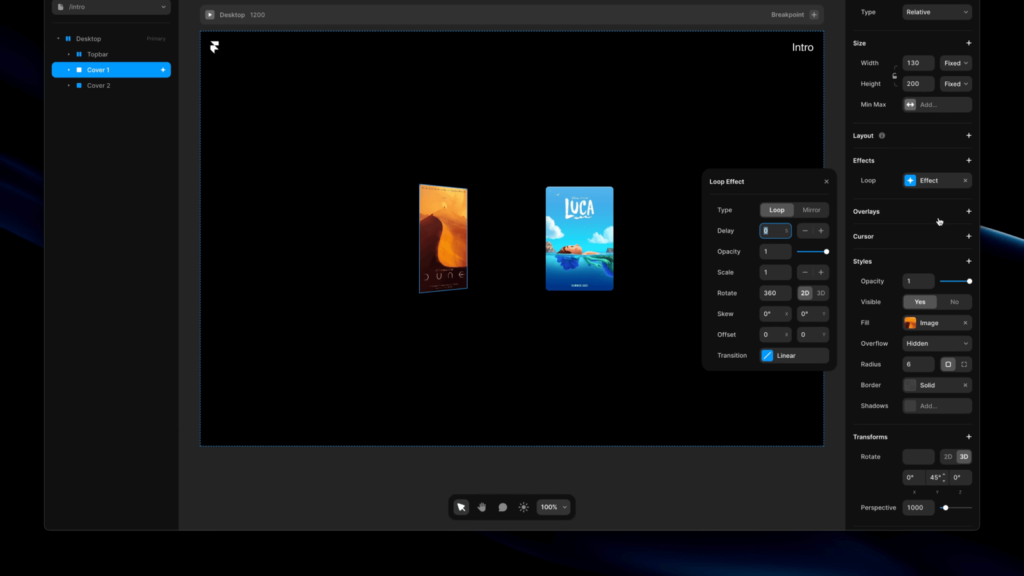
여러 새 기능 중에 3D 트랜스폼(3D Transforms) 기능이 눈에 띕니다. 프레이머를 이용해 시각 요소를 3D 차원에서 자유롭게 변형할 수 있습니다. 우측 패널에서 각도, 소실점, 깊이 등 다양한 변수를 조절할 수 있습니다. 애니메이션도 설정할 수 있습니다. 자동 재생 반복 애니메이션이나 사용자의 스크롤에 반응하는 애니메이션을 만들 수 있습니다. 각 설정값은 복사해서 다른 요소에도 붙여 넣을 수 있습니다.


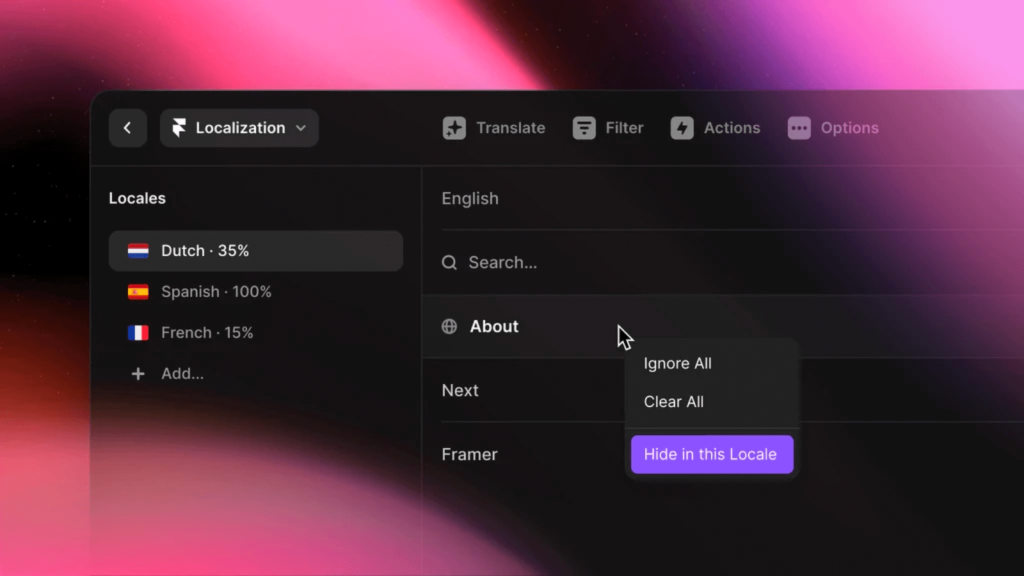
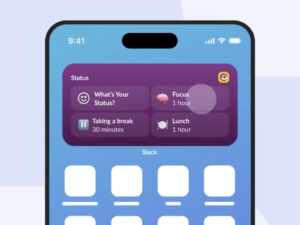
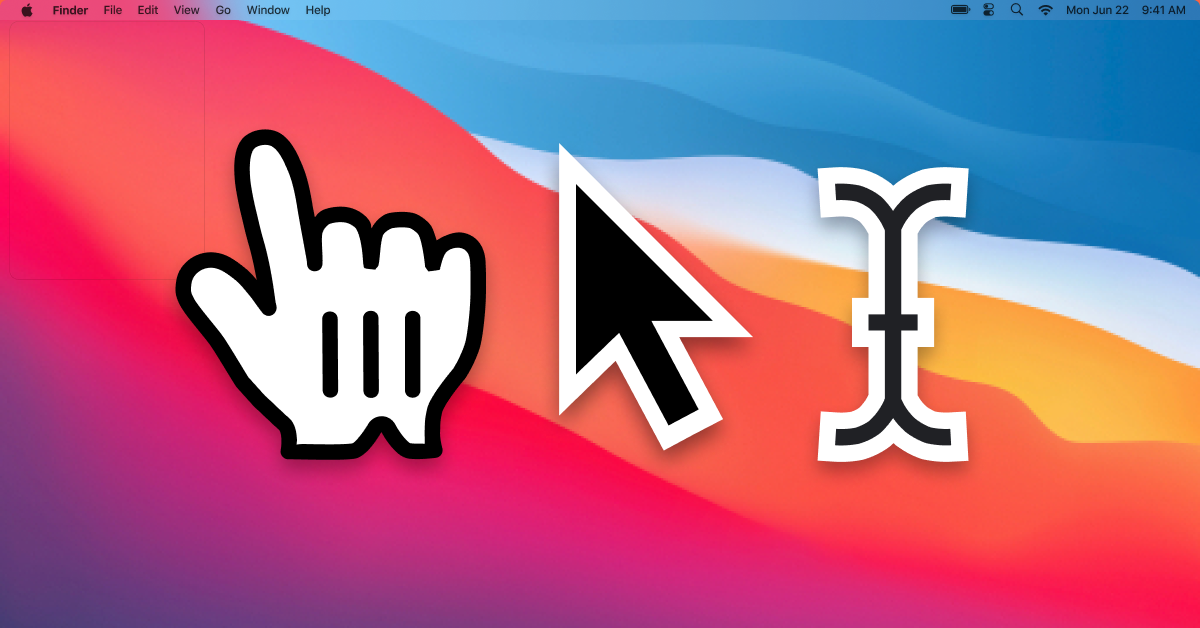
이외에도 마우스 커서를 커스터마이징하는 기능, 다국어 관리를 위한 로컬라이제이션 2.0, 컴포넌트와 페이지의 이펙트 등 살아 움직이는 창의적인 웹사이트를 만드는데 필요한 여러 기능을 소개했습니다. 여기에 더해 올해 공개할 프레이머 플러그인(Plugin)을 살짝 공유했습니다. 프레이머 공식 홈페이지에서 얼리 액세스 이메일을 등록할 수 있습니다.