피그마가 글로벌 디자인 시스템 이벤트 ‘프레임워크 바이 피그마(Framework by Figma)’를 개최했습니다. 글로벌 온라인 세션으로 디자인 시스템을 강화하기 위한 새로운 기능을 소개하고 업계 리더들의 통찰력과 모범 사례를 공유했습니다.

피그마는 지금까지 디자인 시스템의 진화에 큰 영향을 끼쳤습니다. 변수 관리, 프로토타이핑 제작, 개발자 모드와 같은 기능으로 실제 개발 결과물과 디자인의 격차를 줄이기 노력했죠. 이번 발표에서 단일 화면 개발을 위한 기능 뿐만 아니라 조직 전체가 디자인 시스템을 채택하게 돕는 기능을 소개했습니다.
이번에 공개한 ‘코드 커넥트(Code Connect)’와 ‘라이브러리 애널리틱스 API(Library Analytics API)’는 디자인 시스템을 쉽게 만들고 관리할 수 있게 돕습니다.
코드 커넥트는 궁극적으로 개발자가 디자인 시스템을 더 잘 쓰게 돕는 기능입니다. 코드 커넥트를 이용하면 디자인 시스템의 각 구성 요소의 코드를 쉽게 복사할 수 있습니다. 기존에 CSS를 생성해 외형을 복제하는 것이 가능했다면 이번에는 실제 코드에 바로 사용할 수 있는 코드를 제공합니다. 예를 들어 Variants가 적용된 버튼 컴포넌트를 연결하면 여러 변수명을 클래스로 바꾸어 적용할 수 있죠. 리액트, iOS, 스토리북을 지원합니다. 오거나이제이션, 엔터프라이즈 플랜에서 베타로 제공합니다.


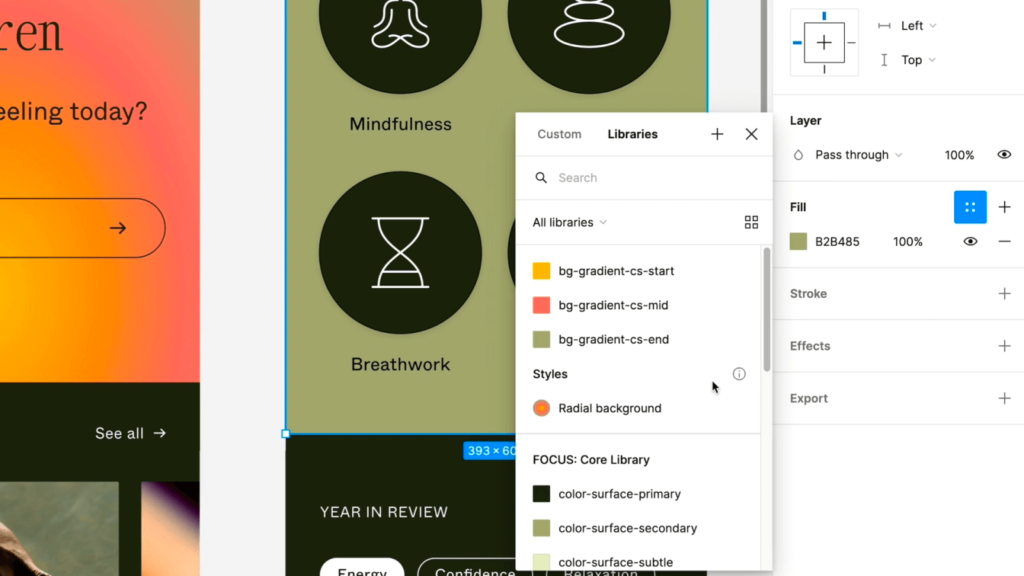
타이포그래피와 그라데이션을 변수로 활용할 수 있습니다. 서체의 두께나 크기를 따로 변수로 등록할 수 있고 그라데이션도 변수로 등록할 수 있습니다. 여러 독립된 개별 변수는 라이트 모드나 다크 모드처럼 UI 전체에 적용되는 테마에 맞게 적용시킬 수 있습니다. 변수를 이용한 디자인 작업은 앞으로도 더 진화할 예정으로 경험을 더 다듬어 갈 것이라 밝혔습니다.






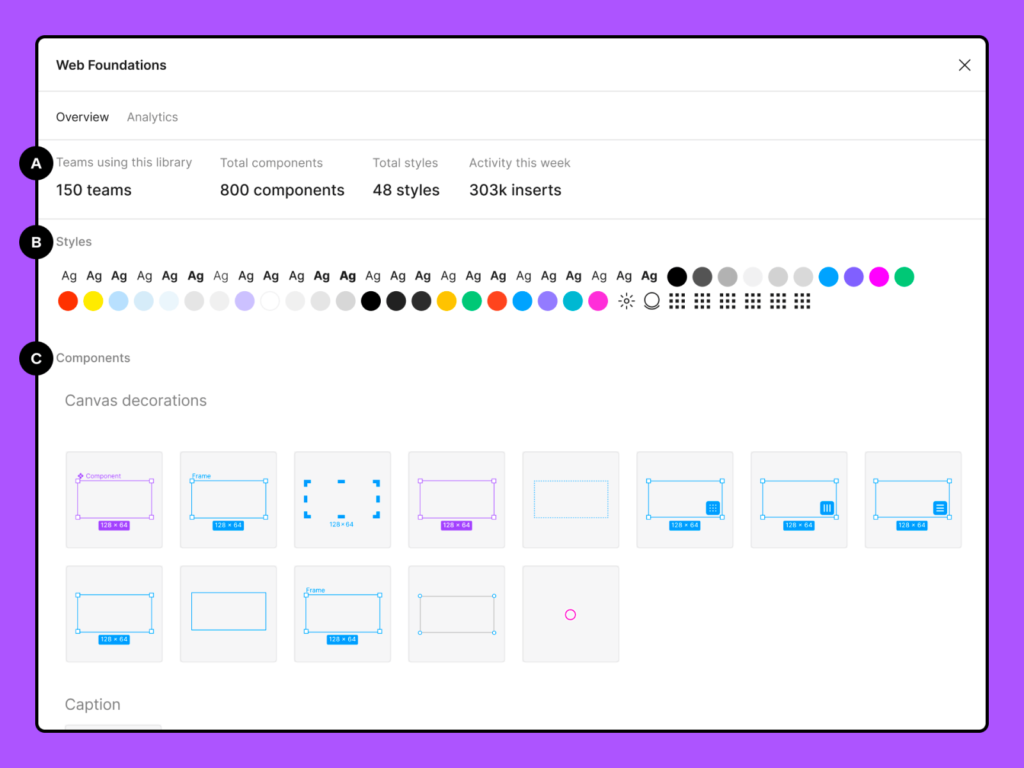
라이브러리 애널리틱스 API는 기업 고객을 위한 서비스입니다. 피그마 외부 라이브러리 데이터를 저장하고 특정 조건에 따라 데이터를 분석할 수 있습니다. 어떤 팀이 라이브러리를 쓰는지 알 수 있고 가장 많이 쓰이는 요소와 변형을 분석할 수 있습니다.
더 보기 및 출처
- https://frameworkapac.splashthat.com/Shortcut
- https://www.figma.com/blog/what-we-launched-at-framework-2024/