
페이즈 Phase: 피그마처럼 쉬운 모션 툴
새로운 디자인 툴 페이즈(Phase)를 소개합니다. 페이즈는 웹/앱 디지털 프로덕트를 위한 모션 디자인 툴로 오늘 5월 2일

새로운 디자인 툴 페이즈(Phase)를 소개합니다. 페이즈는 웹/앱 디지털 프로덕트를 위한 모션 디자인 툴로 오늘 5월 2일

노코드 웹사이트 제작 도구 프레이머가 봄 이벤트를 열었습니다. 2023년 프레이머를 돌아보고 올해 1분기에 제공할 예정인 새로운

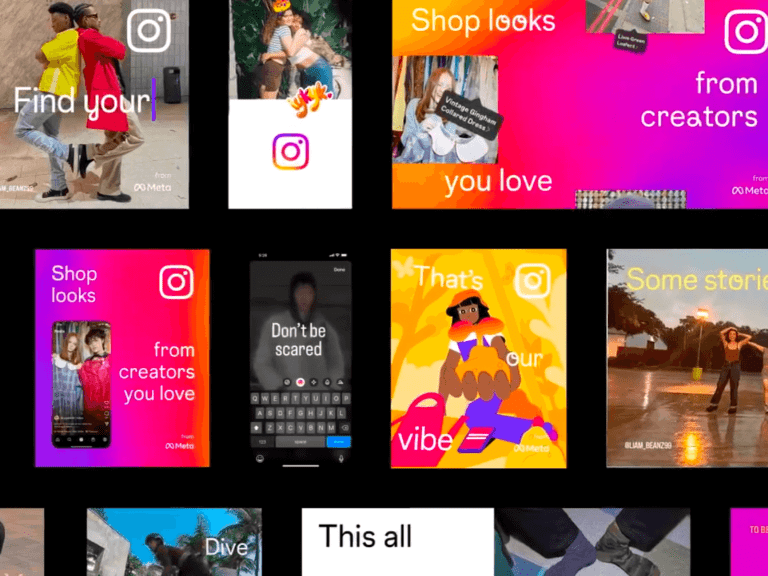
인스타그램이 스튜디오 DUMBAR/DEPT와 협업해 모션 시스템을 만들었습니다. 약 2년 전 파격적인 리브랜딩이었던 2×4가 재설계한 기존 브랜드

‘소음을 줄이고 전문가를 더하세요. Subtract the noise, Add the experts.’ 워싱턴 포스트가 새로 연 건강 섹션

살아있는 인상을 전하는 모션은 이제 디지털 프로덕트에서 필수 요소가 되었습니다. 하지만 모션을 시작해보려 해도 쉽사리 도전하기

새 시대의 뉴 브로드캐스트 시스템
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.