살아있는 인상을 전하는 모션은 이제 디지털 프로덕트에서 필수 요소가 되었습니다. 하지만 모션을 시작해보려 해도 쉽사리 도전하기 어려울 때가 많습니다. 생각보다 준비할 것이 많고 제작이 쉽지 않기 때문입니다. 어도비의 애프터 이펙트를 구독해야 하고 움직임을 피그마나 다른 개발 환경에서 사용하기 좋게 변환해주는 Lottie라는 플러그인도따로 배워야 합니다.
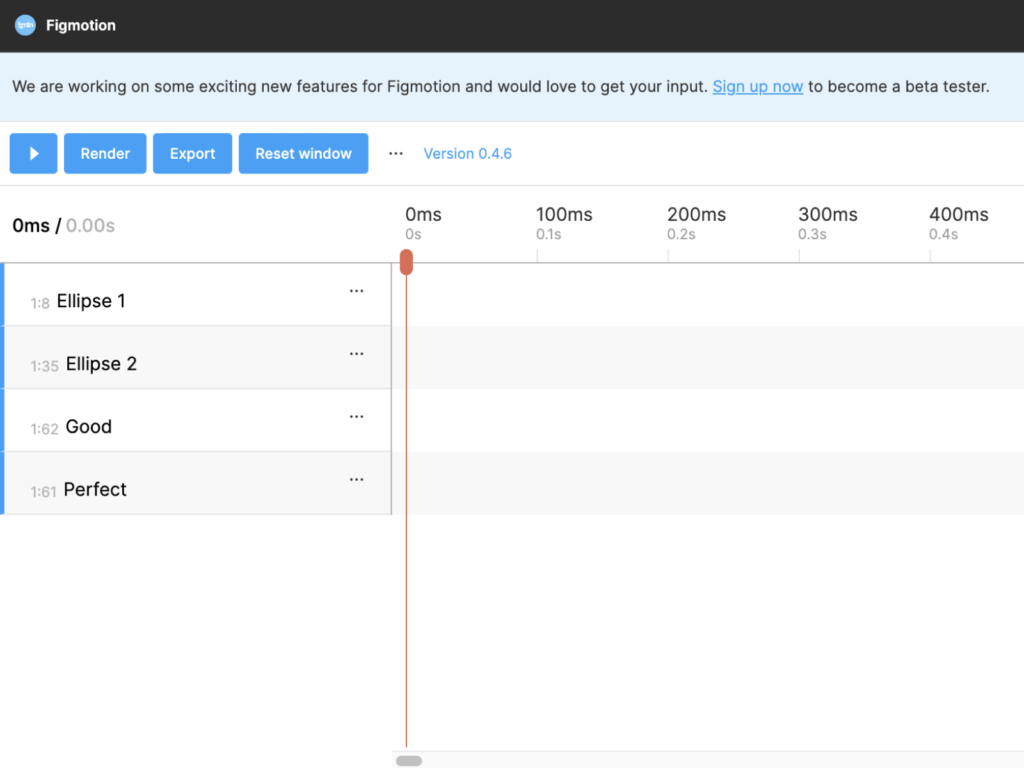
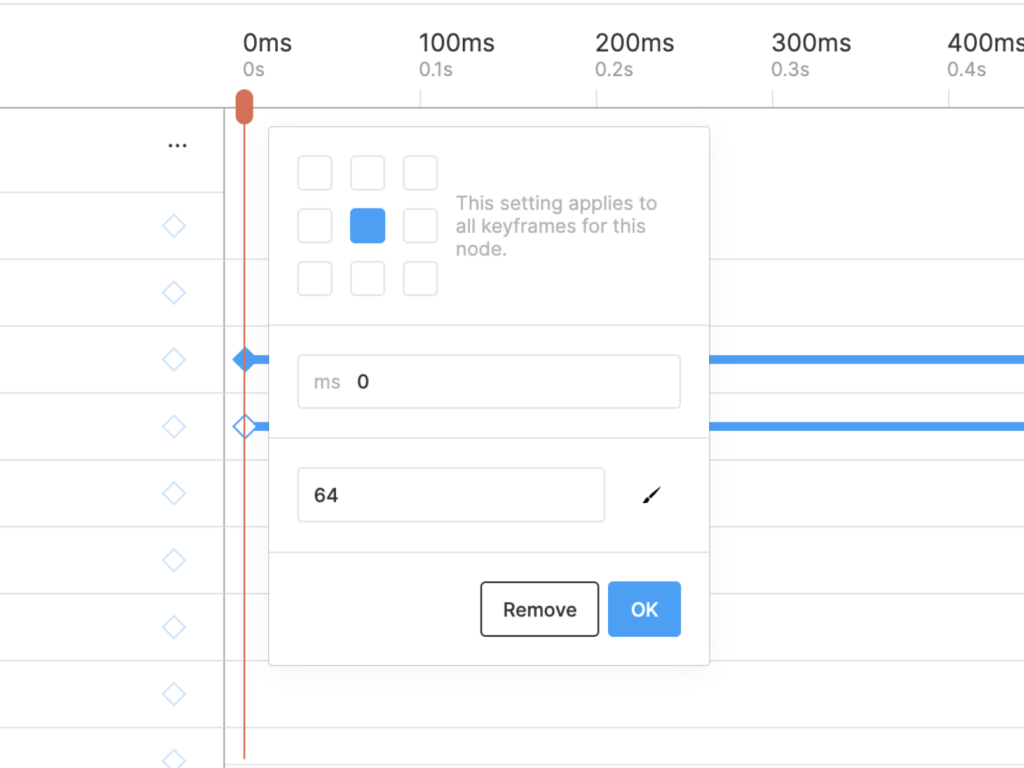
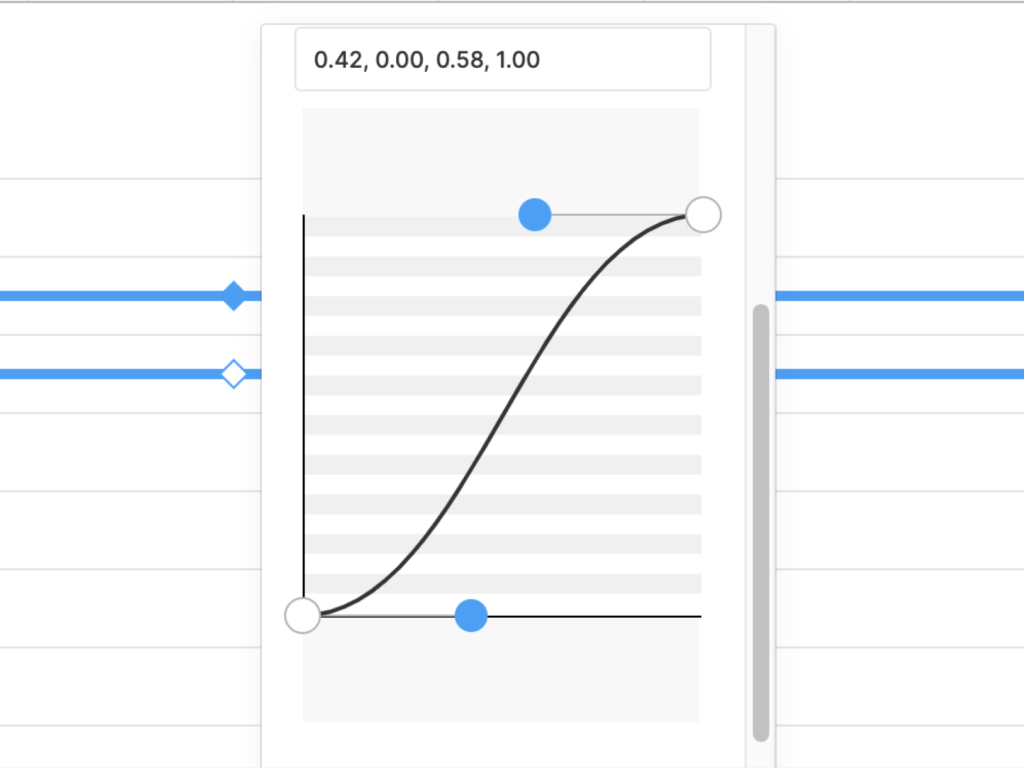
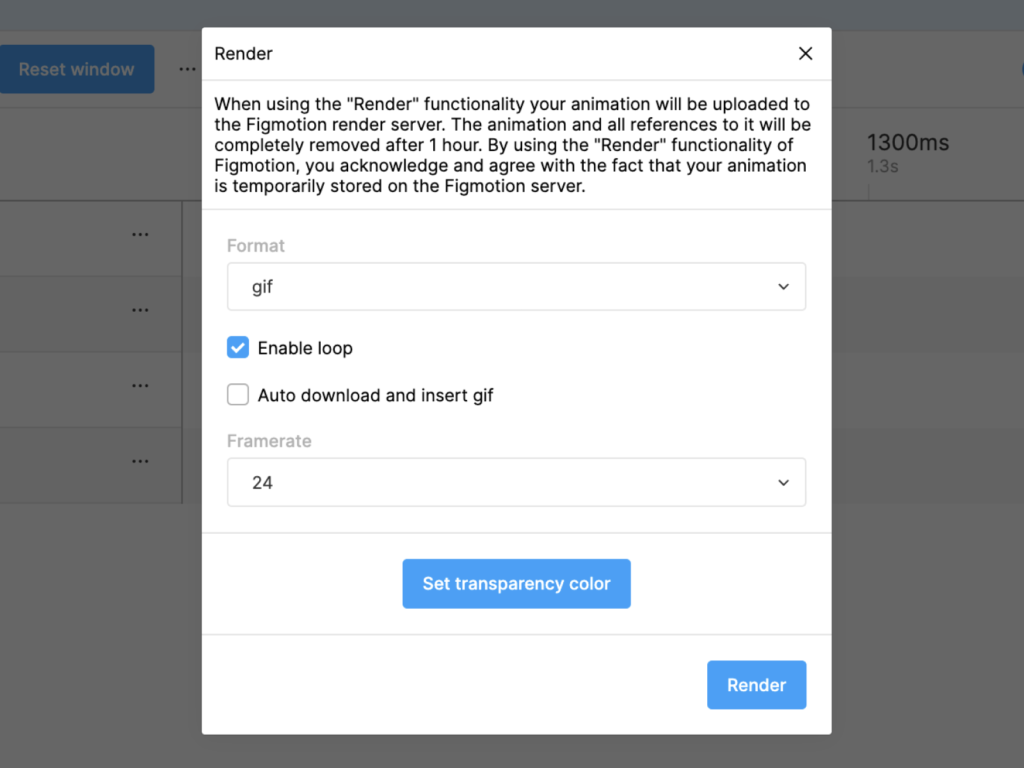
피그모션 Figmotion은 다음 단계의 어려운 모션을 배우기 전에 피그마로 간단한 모션을 만들어 볼 수 있는 플러그인입니다. 애프터 이펙트 After Effect에서 주로 많이 사용하는 기능들을 간단하게 사용할 수 있습니다. 가장 많이 쓰이는 위치, 투명도를 프레임별로 조절할 수 있고 베지어 곡선으로 움직임을 섬세하게 조절할 수도 있습니다. 무겁게 파일을 사용하지 않아도 되니 가볍게 사용하기 좋은 플러그인입니다. gif로 내보낼 수 있고 개발에서 사용하는 CSS나 JSON으로도 내보낼 수 있습니다.