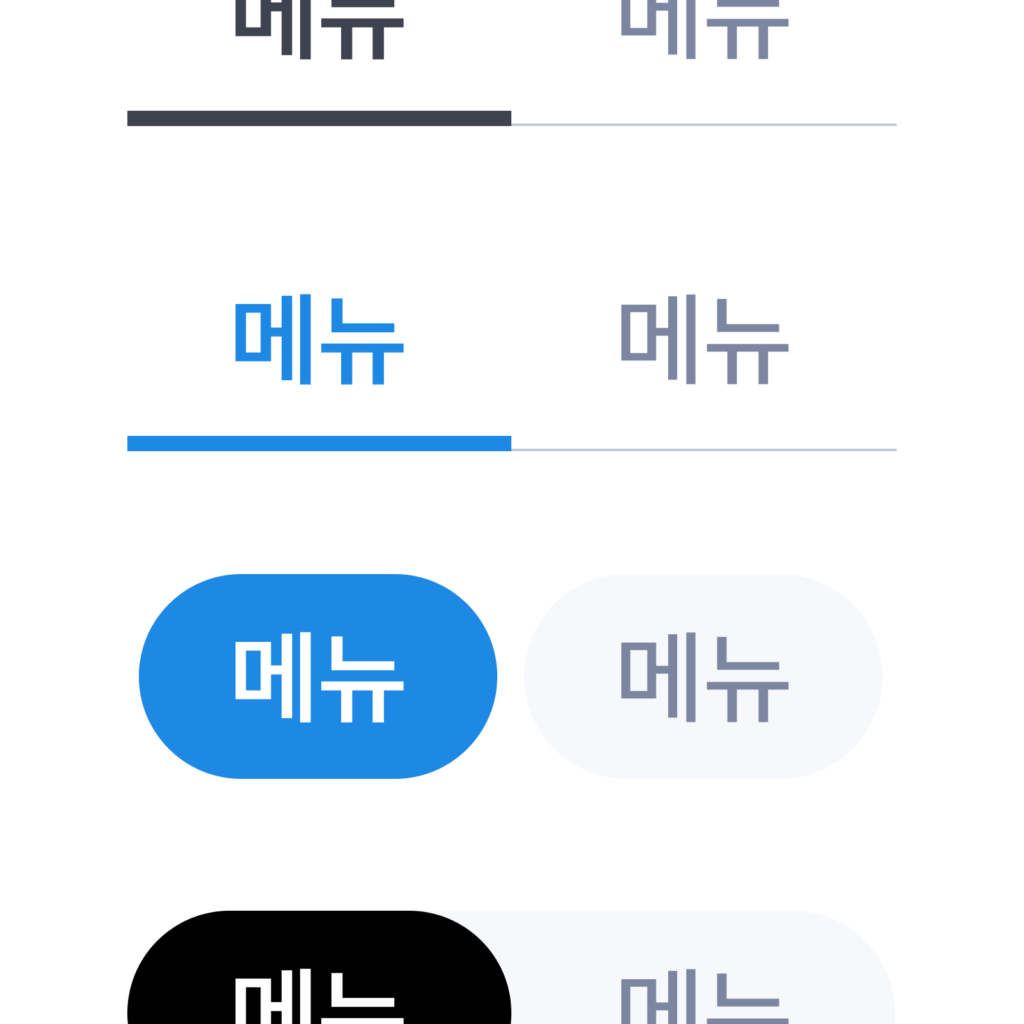
A tab is a component that, when pressed, displays relevant information in a specific area. It's easy to understand if you think of switching tabs around the bottom navigation bar in a mobile app. Tabs help users easily understand by dividing large amounts of information into large chunks. It is modeled after the device used in the past to classify large amounts of offline documents or address books by grouping them by common characteristics. It is often used to reduce user awareness while containing a large amount of information. On the other hand, it may be difficult to predict what a tab contains just by its name.
UI, an essential competency for product designers. We are creating the best class where you can go beyond imitating others and become an outstanding designer who can handle things freely. We will teach you the principles of how to catch fish. Instead of creating a class once and calling it a day, we update it every month to make it closer to perfection.