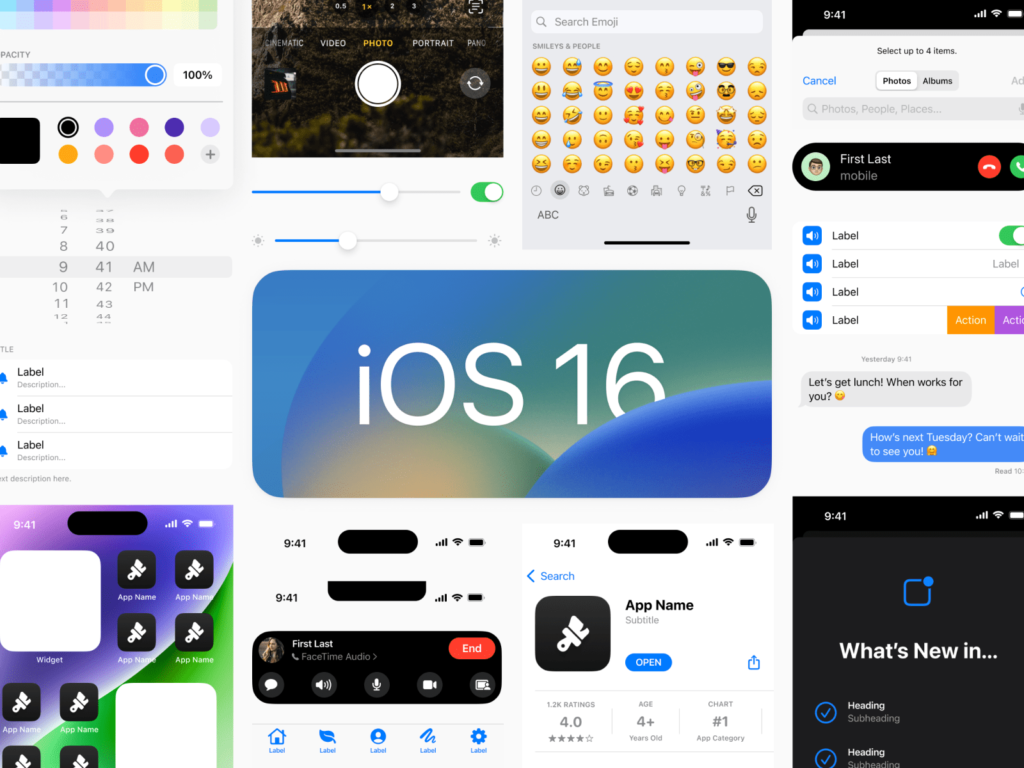
Joey가 만든 iOS 16 UI Kit입니다. 애플의 HIG (Human Interface Guideline)에서 가져온 색, 서체 스타일와 직접 피그마로 만든 컴포넌트, 템플릿으로 구성됩니다. 이번 업데이트에서 가장 변화가 큰 상태창, 홈 인디케이터, 노티피케이션을 상태별로 자세하게 나눠 표현했습니다. 홈, 잠금화면, 애플페이 등 플로우도 간단하게 확인할 수 있습니다. 피그마 커뮤니티에 공개되어 있습니다. 4만 5천회 카피가 될 정도로 인기가 대단합니다. 49달러를 지불하면 이메일을 통해 iOS 16 UI Kit의 변경 내역과 업데이트 소식을 받을 수 있습니다.
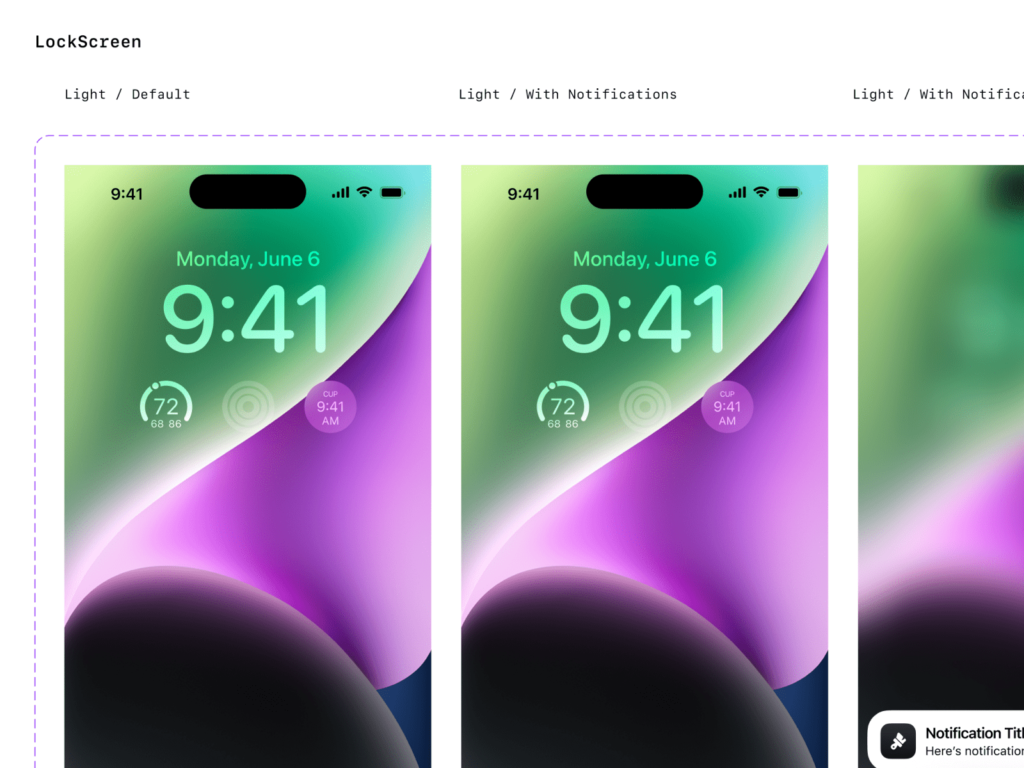
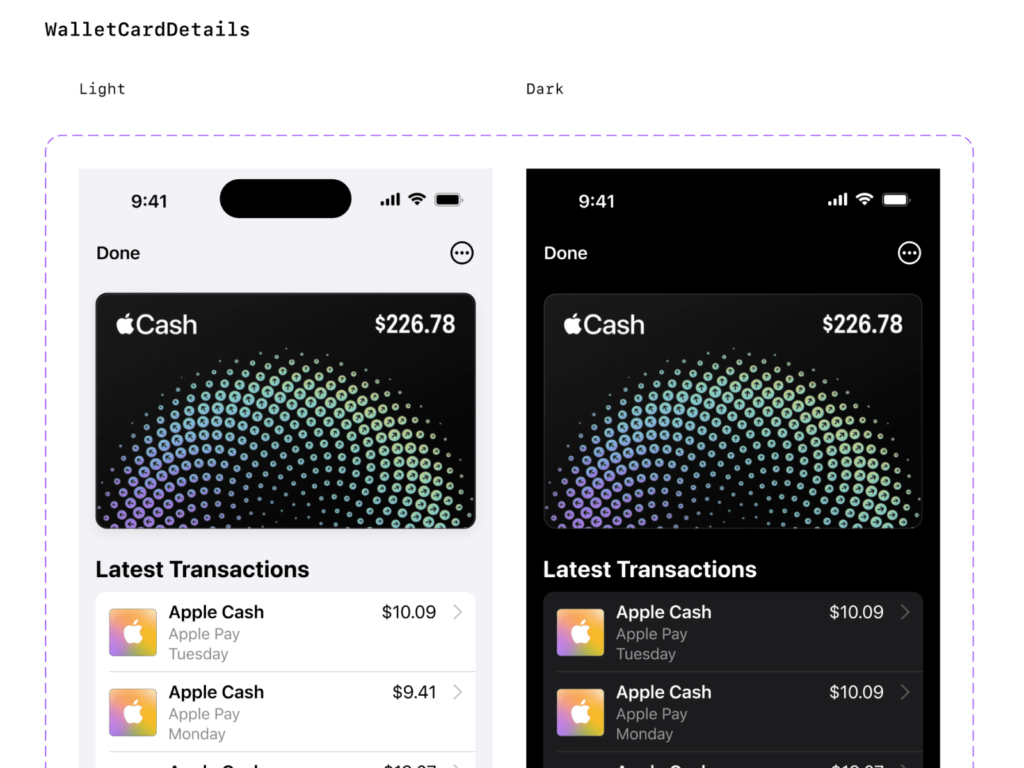
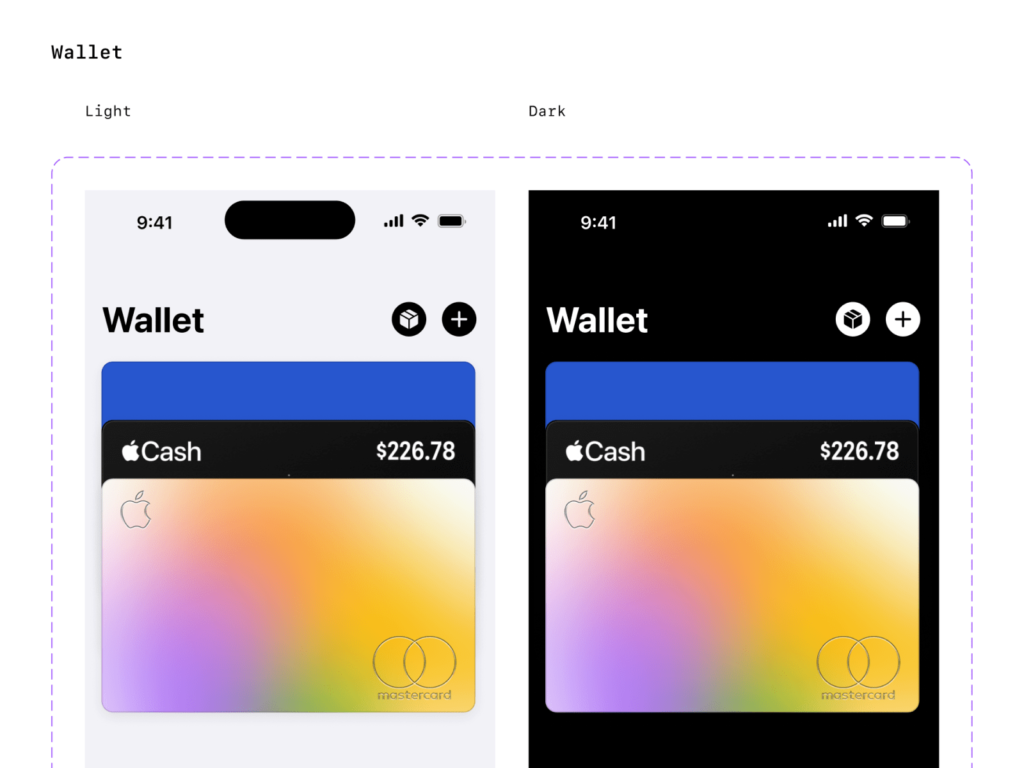
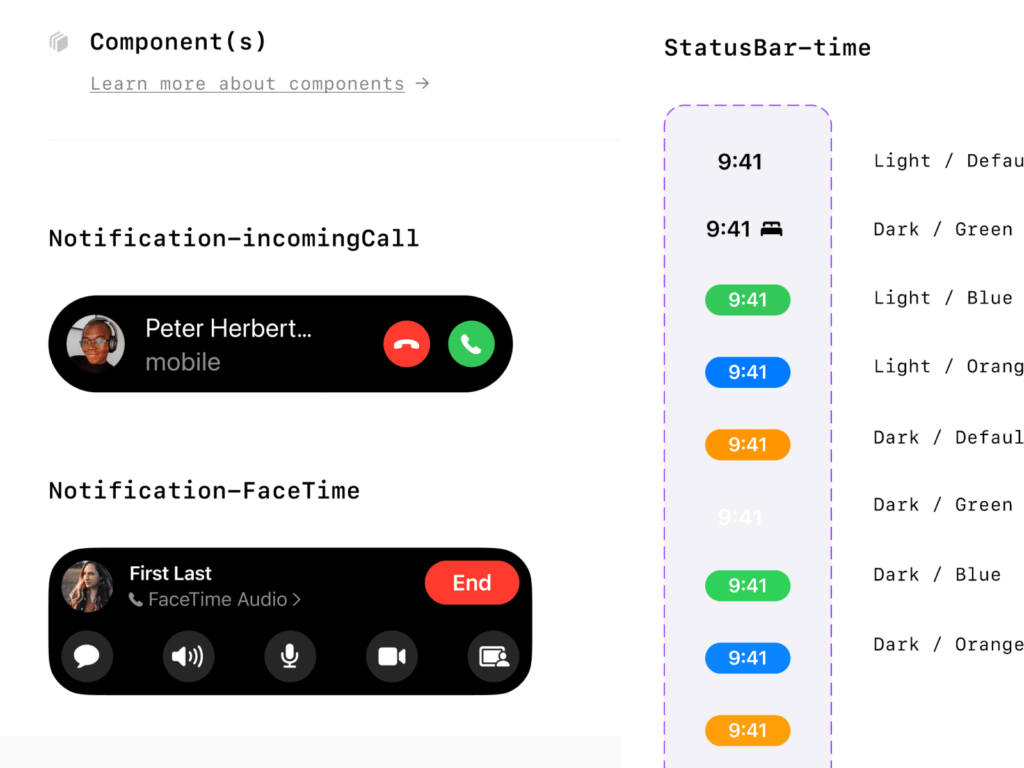
잠금 화면에서 올웨이즈 온 기능을 염두에 둔 위젯 디자인을 컴포넌트로 만들었습니다. 알림이 표시되었을 때, 알림을 눌렀을 때, 알림의 다양한 기능을 수행할 때의 화면도 자세하게 나뉘었습니다. 홈 화면의 위젯 레이아웃, 탭 바 등도 상세하게 정리됐습니다. 그리고 아직 한국에서는 사용할 수 없는 애플 페이의 페이지도 살펴볼 수 있습니다. 지갑 화면, 카드 상세, 애플 페이를 사용할 때 화면을 상태별로 확인할 수 있습니다. iPhone 14에서만 제공하는 상태창도 컴포넌트로 제공합니다. 14/14 Pro, Light/Dark 모드로 나눴고 다이내믹 아일랜드의 상태에 따라 컴포넌트를 나눴습니다. 시간과 배터리를 컴포넌트로 제공하며 light, Dark 모드에 따라 달라지는 색과 형태를 구분했습니다. 다이내믹 아일랜드 Dynamic Isaland는 크기별로 제공합니다.
iOS 16 UI Kit 스크린샷