
피그마 AI 서비스 중단: 애플 앱 모방 논란
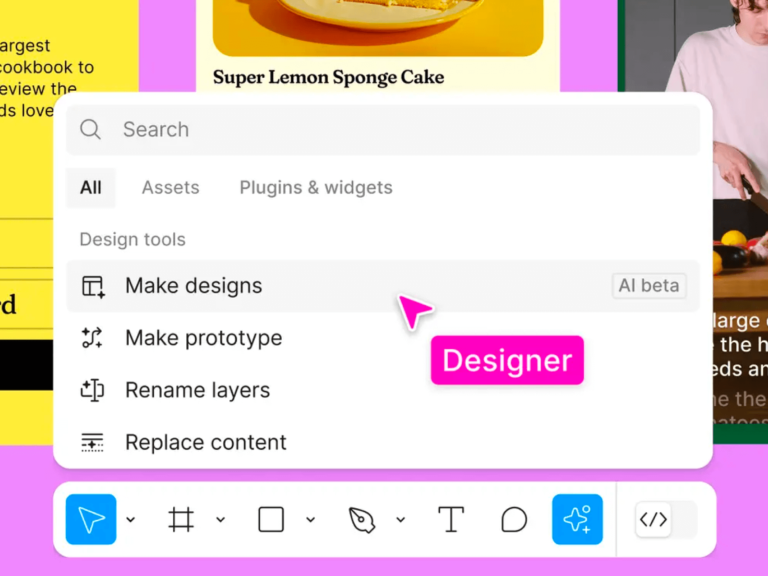
피그마의 AI 기능 중 하나인 ‘메이크 디자인(Make Design)’서비스를 일시 중단했습니다. 피그마는 지난 2024년 자사 컨퍼런스에서 간단한

피그마의 AI 기능 중 하나인 ‘메이크 디자인(Make Design)’서비스를 일시 중단했습니다. 피그마는 지난 2024년 자사 컨퍼런스에서 간단한

피그마 컨퍼런스 CONFIG 2024가 26일부터 27일까지 모스콘 센터에서 열렸습니다. 사용자 중심 디자인의 화신답게 디자이너를 위한 멋진

피그마가 글로벌 디자인 시스템 이벤트 ‘프레임워크 바이 피그마(Framework by Figma)’를 개최했습니다. 글로벌 온라인 세션으로 디자인 시스템을

애플이 피그마 커뮤니티에 iOS 17, iPadOS 17의 리소스를 공개했습니다. 스케치를 위한 패키지 파일을 제공했던 것처럼 피그마에

다가오는 11월 16일 피그마 디자인 시스템 컨퍼런스 Schema가 열립니다. Schema는 디자인 시스템 밋업으로 지난 10월~11월에 뉴욕,

피그마가 200억 달러에 어도비에 인수된 후 콜린스와 함께 ‘Nothing Great is made alone’ 브랜드 캠페인을 만들었습니다.

피그마를 사용하다보면 수없이 많은 레이어나 컴포넌트 중에서 원하는 것을 찾아 이동하기 쉽지 않을 때가 있습니다. 피그마로

TinyImage는 이미지 압축 프로그램입니다. Tinypng.com이라는 유명한 이미지 압축 웹사이트로 피그마 플러그인도 지원합니다. TinyImage는 PNG, JPG, PDF,

살아있는 인상을 전하는 모션은 이제 디지털 프로덕트에서 필수 요소가 되었습니다. 하지만 모션을 시작해보려 해도 쉽사리 도전하기

Inflatable 3D Alphabet은 3D 에셋을 주로 다루는 크리에이티브 스튜디오 Wannathis가 만든 3D 알파벳 이미지입니다. 알파벳 A부터

가끔 로고나 단순한 이미지의 벡터가 필요할 때가 있는데요. 피그마로 작업하다 다른 툴을 켜서 패스를 따기 귀찮을

피그마 하나로 모든 것을 처리할 수 있을까요? 요즘 피그마의 행보를 보면 정말 가능할 수도 있겠다는 생각이
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.