
티몬,위메프 사태: 결제가 막히고 환불도 할 수도 없다.
티몬과 위메프에서 판매자 대금 정산 지연 사태가 벌어졌습니다. 작년부터 문제가 있던 대금 정산 문제가 해결되지 않아

티몬과 위메프에서 판매자 대금 정산 지연 사태가 벌어졌습니다. 작년부터 문제가 있던 대금 정산 문제가 해결되지 않아

지난 금요일 전 세계 항공사 시스템, 게임, 방송, 은행 전산이 마비되었습니다. 크라우드스트라이크(CrowdStrike)의 보안 플랫폼 ‘팔콘’의 센서

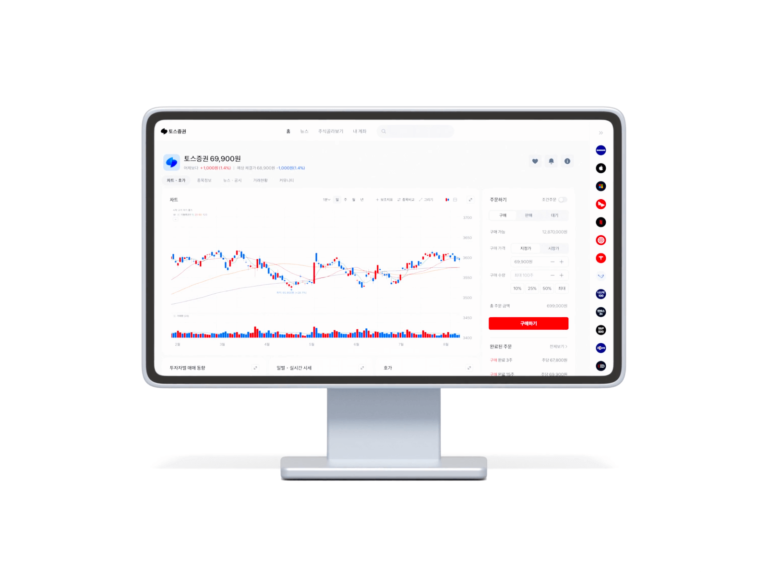
토스증권이 토스증권 PC 서비스를 정식 출시했습니다. 토스증권 PC는 기존 토스 앱으로 사용할 수 있었던 모바일 트레이딩

카카오가 직장인을 위한 톡디지털카드 서비스 ‘카카오 톡사원증’을 15일 출시했습니다. 톡사원증은 카카오톡 지갑에서 발급하고 보관할 수 있는

배달 앱 경쟁이 심해지면서 배민에 큰 변화가 생기고 있습니다. 가장 저렴했던 배달 중개 수수료가 6.8%에서 9.8%로

몇 달간 티저로 기대감을 높인 삼성의 갤럭시 링이 드디어 공개됐습니다. 삼성은 프랑스 파리에 위치한 ‘카루젤 뒤

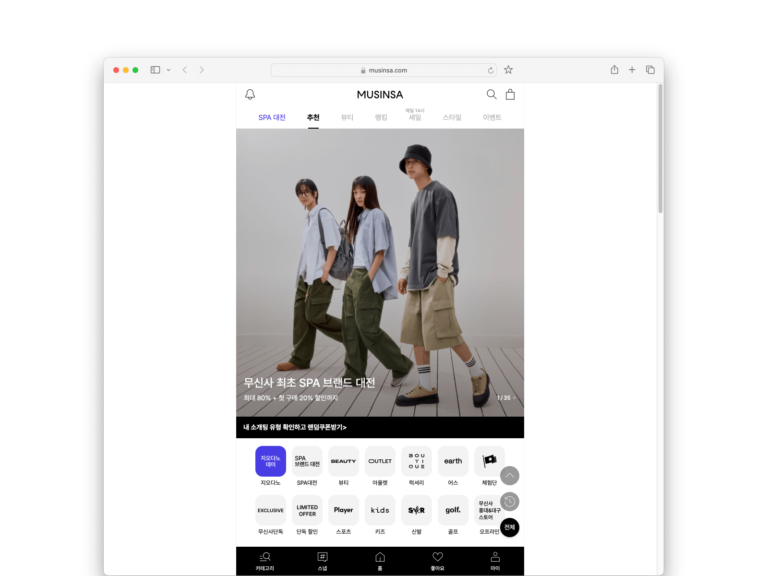
무신사 데스크탑 웹이 종료된 지 한 달이 되었습니다. 지난 6월 초 무신사는 데스크탑 웹 페이지 서비스를

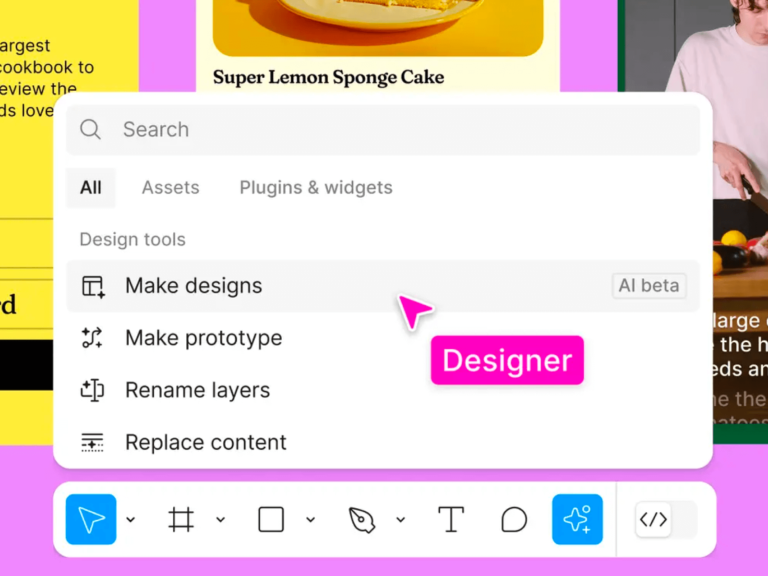
피그마의 AI 기능 중 하나인 ‘메이크 디자인(Make Design)’서비스를 일시 중단했습니다. 피그마는 지난 2024년 자사 컨퍼런스에서 간단한

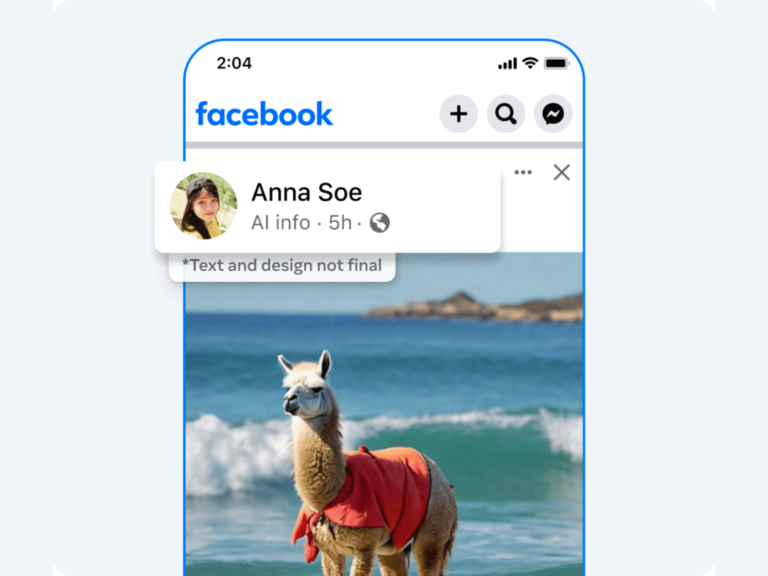
메타가 AI 기술이 사용된 콘텐츠에 붙이는 라벨의 내용을 ‘메이드 위드 AI(Made with AI)’에서 ‘AI 인포(AI Info)’로

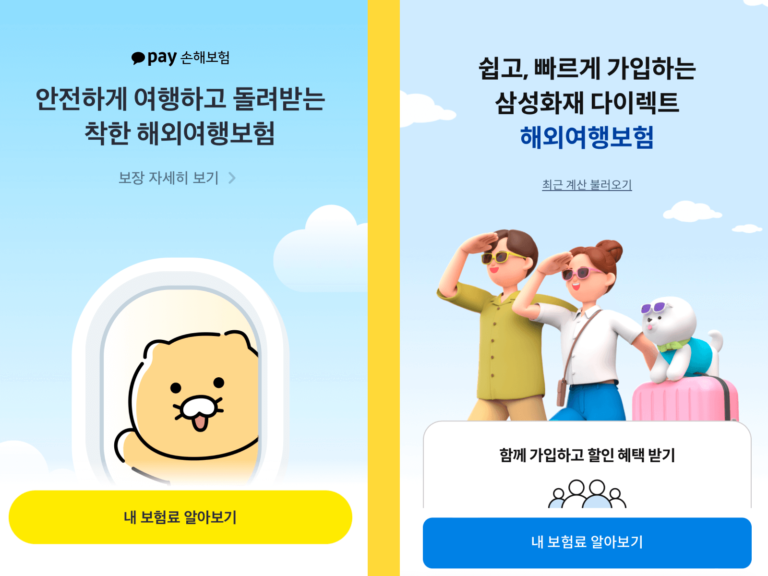
카카오페이손해보험이 삼성화재의 해외여행자보험이 자사의 모바일 회원가입 UI를 표절했다며 사과를 요구했습니다. 카카오페이손해보험은 26일 삼성화재에 항의 공문을 발송했고

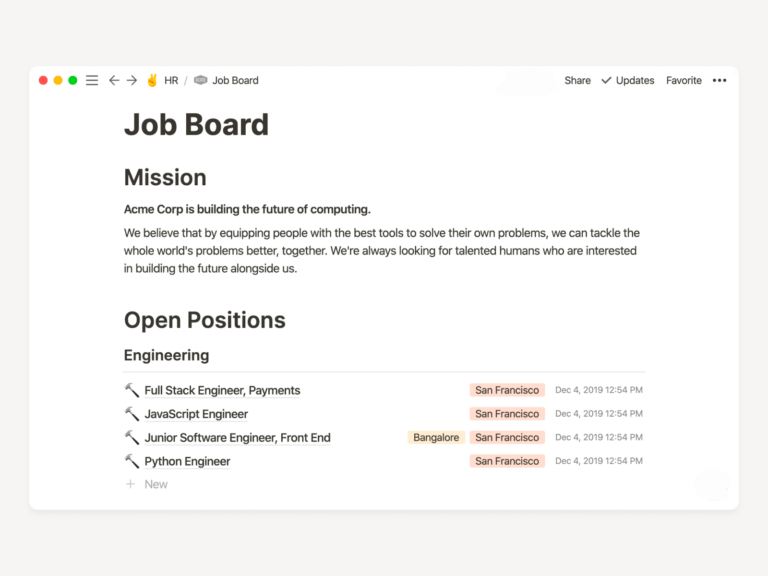
노션이 노코드 웹 배포 기능인 ‘노션 사이트’를 공개했습니다. 작성하던 노션 페이지를 클릭 몇번만으로도 쉽게 웹사이트로 바꿀

피그마 컨퍼런스 CONFIG 2024가 26일부터 27일까지 모스콘 센터에서 열렸습니다. 사용자 중심 디자인의 화신답게 디자이너를 위한 멋진
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.