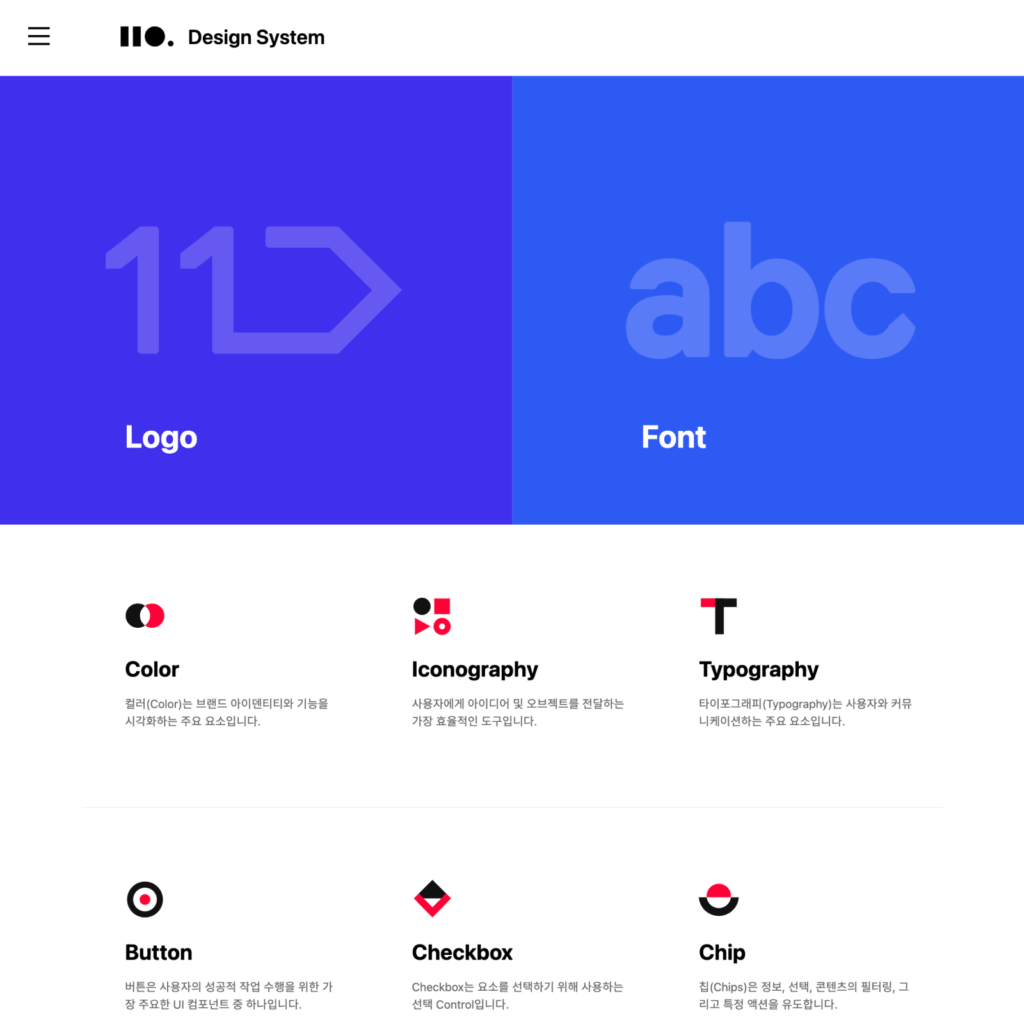
11번가에서 디자인 시스템 웹사이트를 공개했습니다. 11번가 디자인 시스템(11STREET Design System)은 2016년부터 체계화하고 고도화한 시스템으로 디자이너, 개발자, 기획자가 공유하는 디자인 철학을 널리 알리기 위해 디자인 시스템 사이트를 구축했다고 합니다.
디자인 시스템 로고는 간단한 형태입니다. 직사각형 기둥 모양의 11과 계속해서 변하는 원, 사각형, 삼각형을 결합했습니다. 끝에는 단호한 맺음 같은 느낌을 주는 점을 찍었습니다. ‘11’과 ‘무언가’를 결합한 느낌인데 ‘스트릿’과 연결되지는 않는 것 같네요. 원과 사각형이 움직이는 반복 애니메이션이 여기저기 적용되었습니다. 날카롭게 똑 떨어지는 형태인데 미묘하게 젤리처럼 움직입니다.

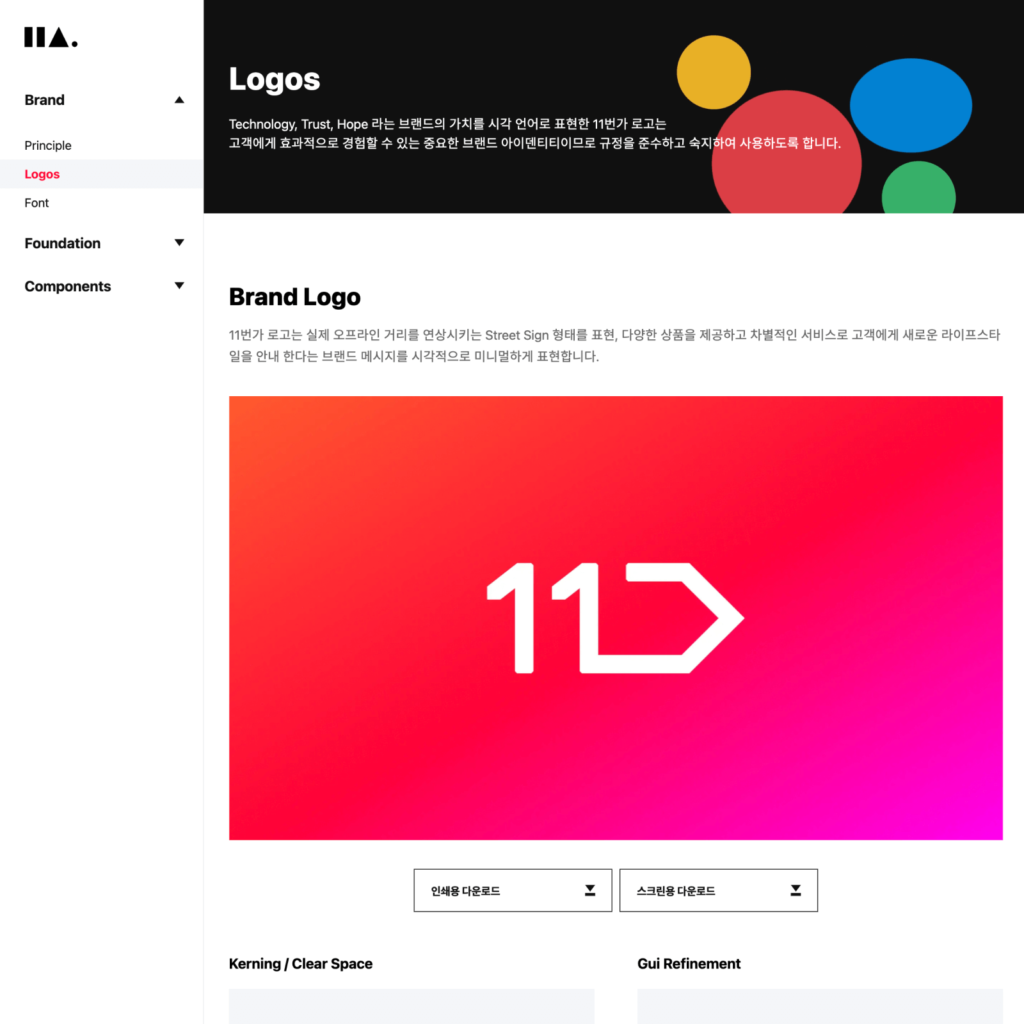
브랜드 탭은 원칙(Principle), 로고(Logo), 폰트(Font)로 구성됩니다.
11번가가 추구하는 가치와 원칙을 정의 했습니다. Universal, Intuitive, Customer, Data, Interaction에 관한 11번가의 대답을 문장으로 정의 했습니다. 다양한 환경에서 로고를 사용할 때 지켜야 할 규칙을 확인할 수 있고 여백, 커닝의 상세한 수치를 확인할 수 있습니다. 인쇄용, 스크린용으로 나뉜 11번가의 로고를 다운로드할 수 있습니다. 11번가를 상징하는 이정표가 담긴 11STREET Gothic 폰트를 다운로드할 수 있습니다. Light, Regular, Bold 3가지 굵기를 제공합니다.


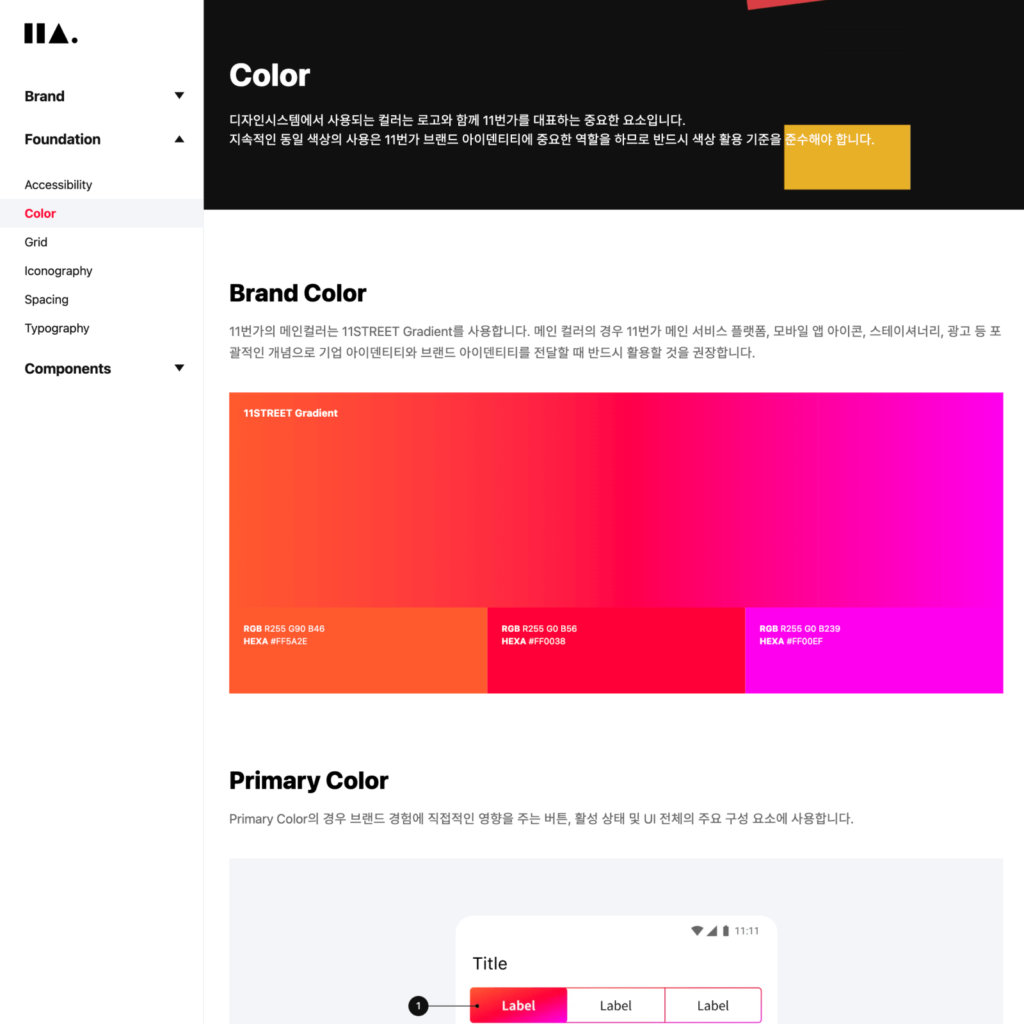
파운데이션 탭은 접근성(Accessvility), 색(Color), 그리드(Grid), 아이콘(Iconography), 스페이싱(Spacing), 타이포그래피(Typography)로 구성됩니다.
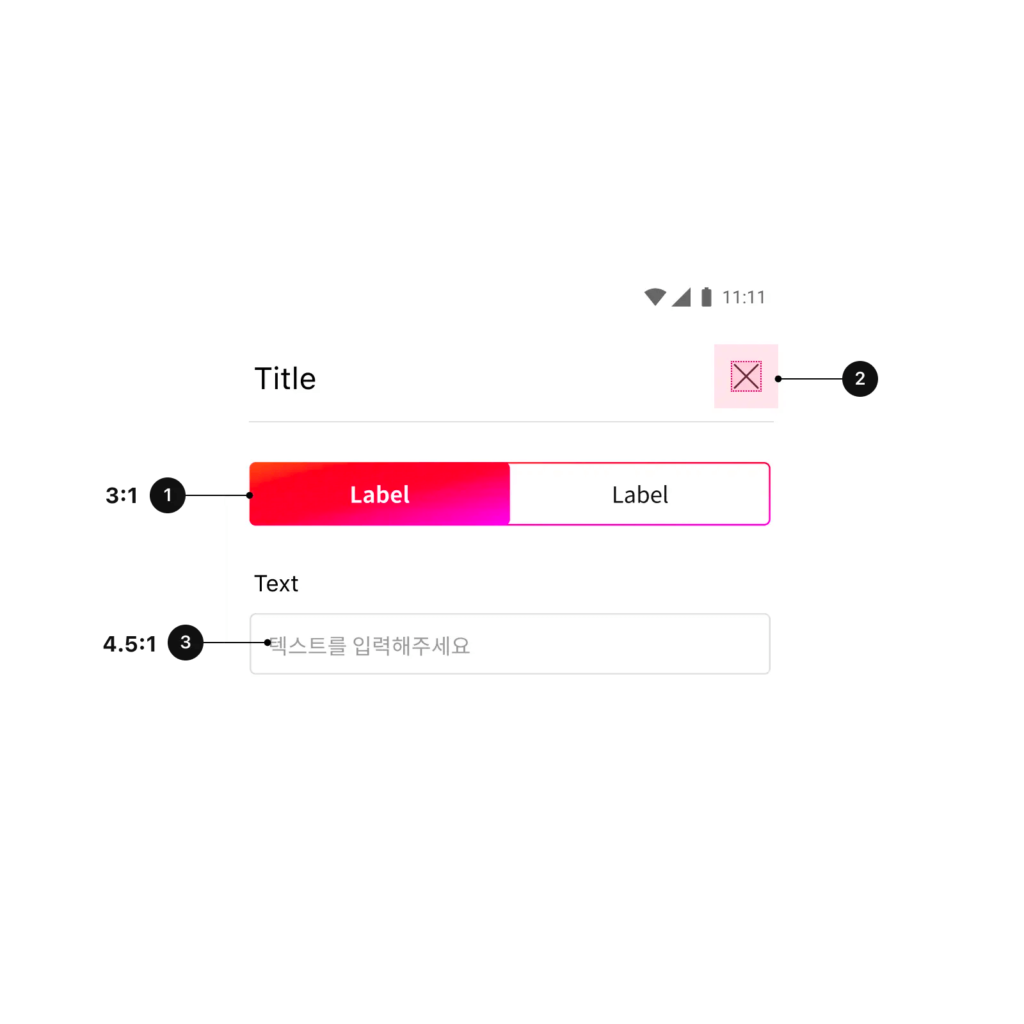
누구나 사용하기 편한 대비, 글쓰기, 터치에 관한 가이드라인을 확인할 수 있습니다. 화려한 11번가의 브랜드 컬러의 RGB와 HEX 값을 자세하게 확인하고 주색과 보조색, 서비스별 컬러도 확인할 수 있습니다. 4단 구조 그리드에 8pt 베이스 스페이싱과 24pt 베이스의 얇고 끝이 둥근 아이콘 가이드라인을 제공합니다. 프로덕트에서는 Noto Sans CJK KR과 Apple SD Gothic Neo를 사용합니다. 닻이 되는 Body 크기는 14pt입니다. 안드로이드 대비 iOS와 모바일 웹의 서체 크기를 1pt 키우는 것이 특이하네요.



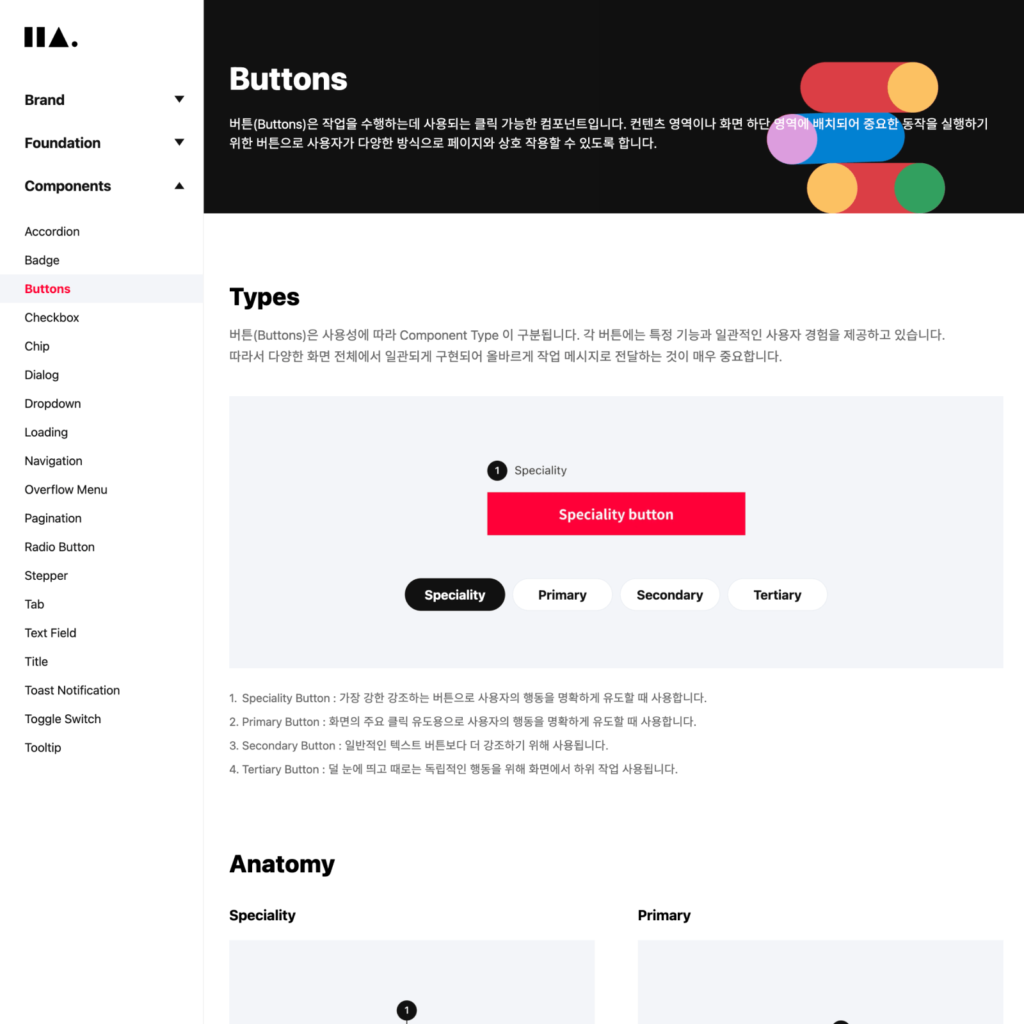
컴포넌트 탭에서는 프로덕트에서 사용하는 다양한 재료가 되는 컴포넌트(Components)를 담았습니다.
아코디언, 뱃지, 버튼 등 자주 사용하는 요소를 상세하게 설명합니다. 요소가 어떤 기능을 하며 기본적으로 어떤 상태가 있는지 안내합니다. 컴포넌트를 구성하는 요소를 나누어 설명하고 조건에 따라 다른 상태를 표로 정리했습니다. 레이아웃을 구성하는 법, 상호작용하는 규칙, 배치할 때 간격 등을 상세하게 안내합니다. 중요도를 4개로 나눈 것이 눈에 띄네요. Speciality는 어떤 상황에 쓰이는 것인지 궁금하네요.