행정안전부에서 디지털 정부 서비스의 사용자 편의성을 위한 ‘디지털 정부서비스 UI/UX 가이드라인’을 배포했습니다. 행정/공공기관에서 웹사이트를 새로 만들 때 참고할 수 있는 PDF 파일과 웹사이트를 공개했습니다.
한국의 행정이라고 하면 세계적으로도 알아주죠. 하지만 디지털 서비스는 아직 개선할 점이 많았습니다. 정부는 더 나은 서비스를 제공하기 위해 2023년 전자정부 서비스 이용 실태조사를 실시했습니다.
주로 받은 피드백은 동일한 행동을 반복적으로 요청하고 직관적이지 않은 설명과 일관되지 않은 표현 때문에 사용하기 어렵다는 것이었습니다. 정부는 부서가 각자 최적화하는 것에 한계를 느끼고 범정부적 차원에서 효율을 위해 가이드라인을 개발했습니다.


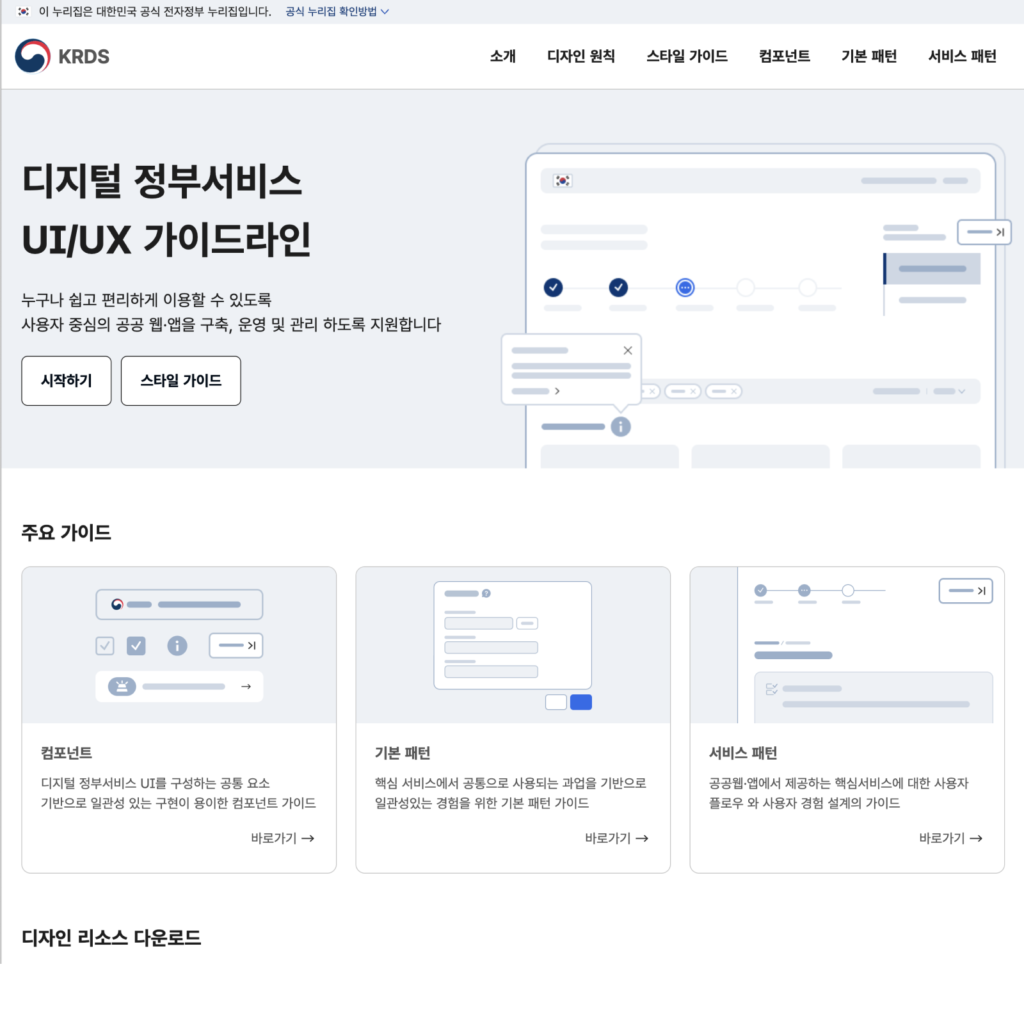
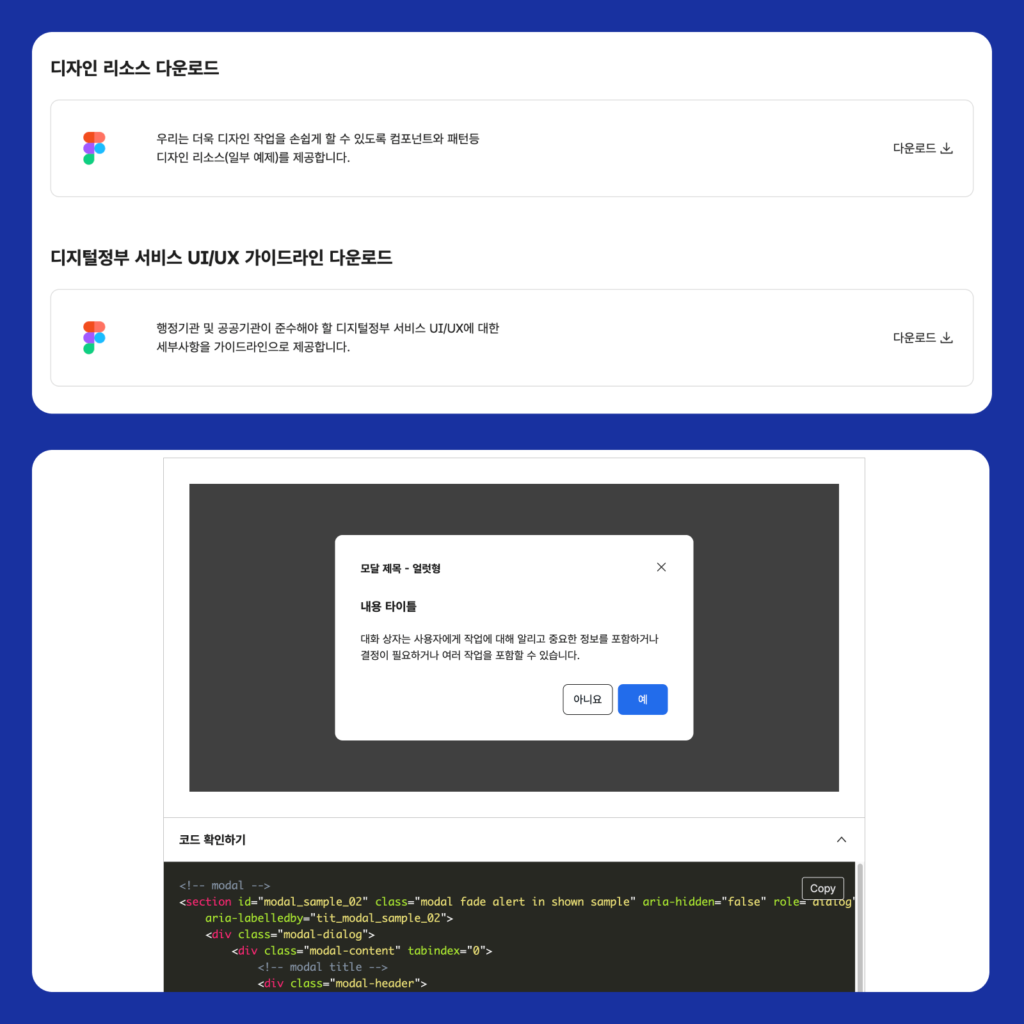
국가가 제공하는 디자인 시스템으로 작년에 공개된 미국 정부의 디자인 시스템이 떠오르네요. 가이드라인은 여느 대형 IT 기업의 디자인 시스템처럼 구체적입니다. 디자인 원칙, 스타일 가이드, 컴포넌트, 기본 패턴, 서비스 패턴을 제공합니다. 무려 피그마 파일을 제공하며 패턴은 웹사이트에서 코드와 실제 동작하는 예시까지 제공합니다.

대한민국 디지털 서비스의 디자인 원칙은 사용자 중심, 포용, 개별성, 간결, 쉬움, 맥락 고려, 신뢰입니다. 원칙이 중요한 이유와 지키는 구체적인 방안을 제공합니다.

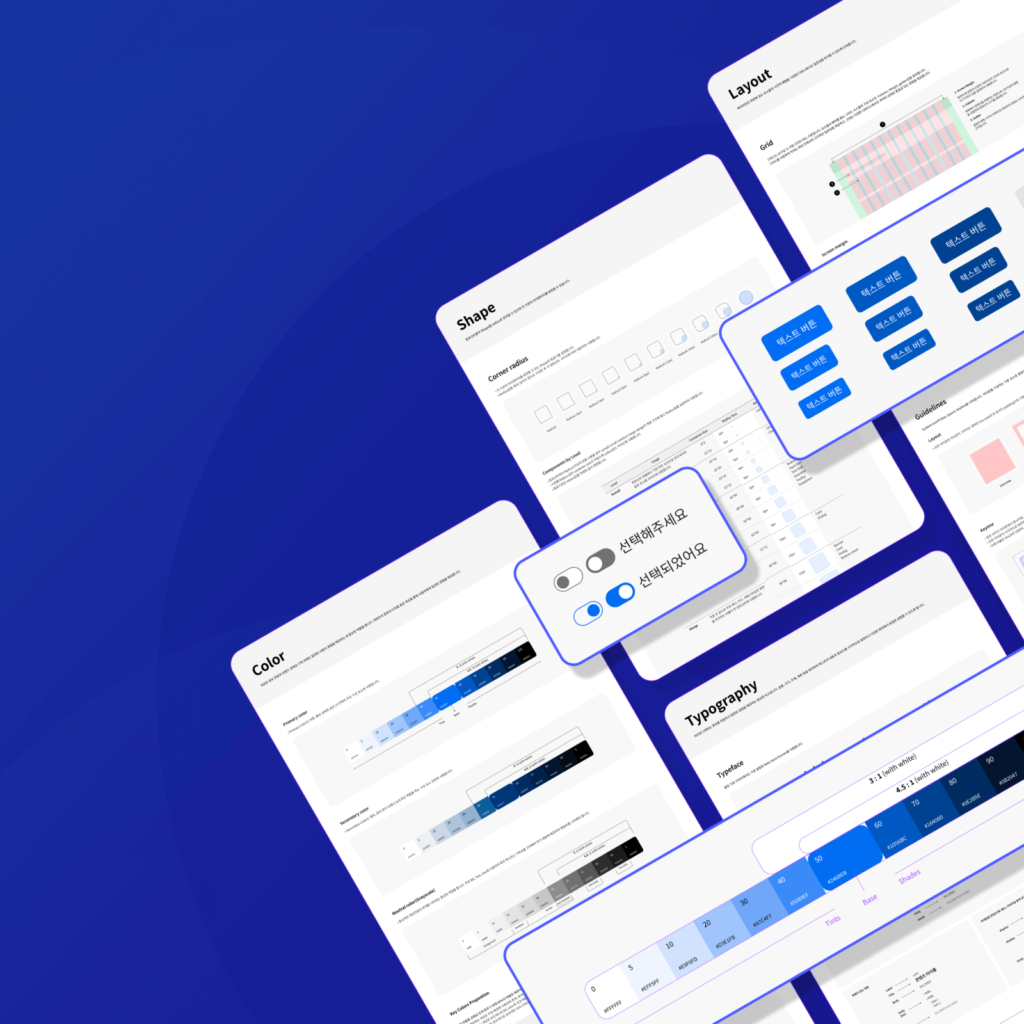
스타일 가이드는 색상, 서체, 형태 등 디자인 기초 요소에 관해 정의했습니다. 파랑색을 주색으로 보조색, 무채색, 투명도까지 정의됐습니다. 중앙 기관은 둥글기 값을 제한하는 것이 눈에 띕니다.


컴포넌트는 웹사이트의 정체성, 탐색, 레이아웃, 액션, 선택, 입력, 피드백 등 기초적인 UI를 정의했습니다. 가장 앞에 정부 기관에서 제공하는 서비스임을 알리는 공식 배너와 운영기관 식별자를 제공하는 것이 독특합니다. 안 좋은 예시로 텍스트 입력에 플레이스 홀더가 도움말을 대체하는 경우를 지적한 것에 은근한 통쾌함이 느껴지기도 합니다.

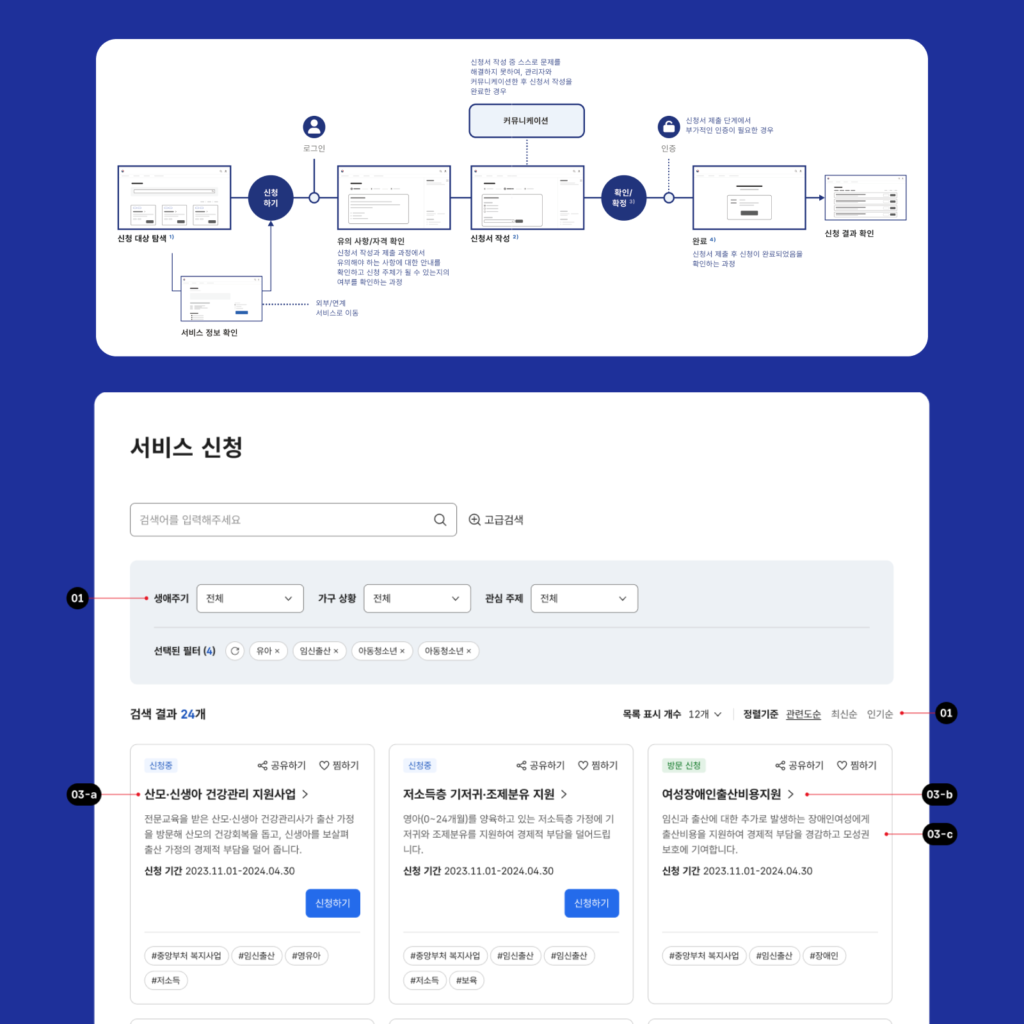
기본 패턴과 서비스 패턴은 컴포넌트를 조합한 경험 패턴을 정의했습니다. 사용자가 정부 서비스에서 정말 많이 하는 행동인 개인 식별 정보 입력과 동의, 상세 정보 확인, 입력 폼 등을 가이드합니다. 로그인, 신청, 정책 정보 확인 등 복잡한 행동을 UX 플로우로 정의했습니다. 디자인 시스템에서 이 정도로 패턴을 자세하게 정의한 경우도 처음 보네요.