

피그마는 디자인과 제품 개발에 큰 영향을 끼치는 작은 업데이트를 합니다. Little Big Updates라는 이름으로 사용자에게 상세한 내용을 공유해 왔습니다. 이번 2023년 9월부터 11월 사이에 출시한 시즌 피날레 업데이트를 알기 쉬운 발표 자료를 공유했습니다.
5주 동안의 업데이트와 디자인 에디터, 협업, 프로토타이핑과 같은 주제별 업데이트를 포함해 총 42개의 업데이트를 짧은 글과 영상으로 정리해 소개했습니다.


디자인 에디터
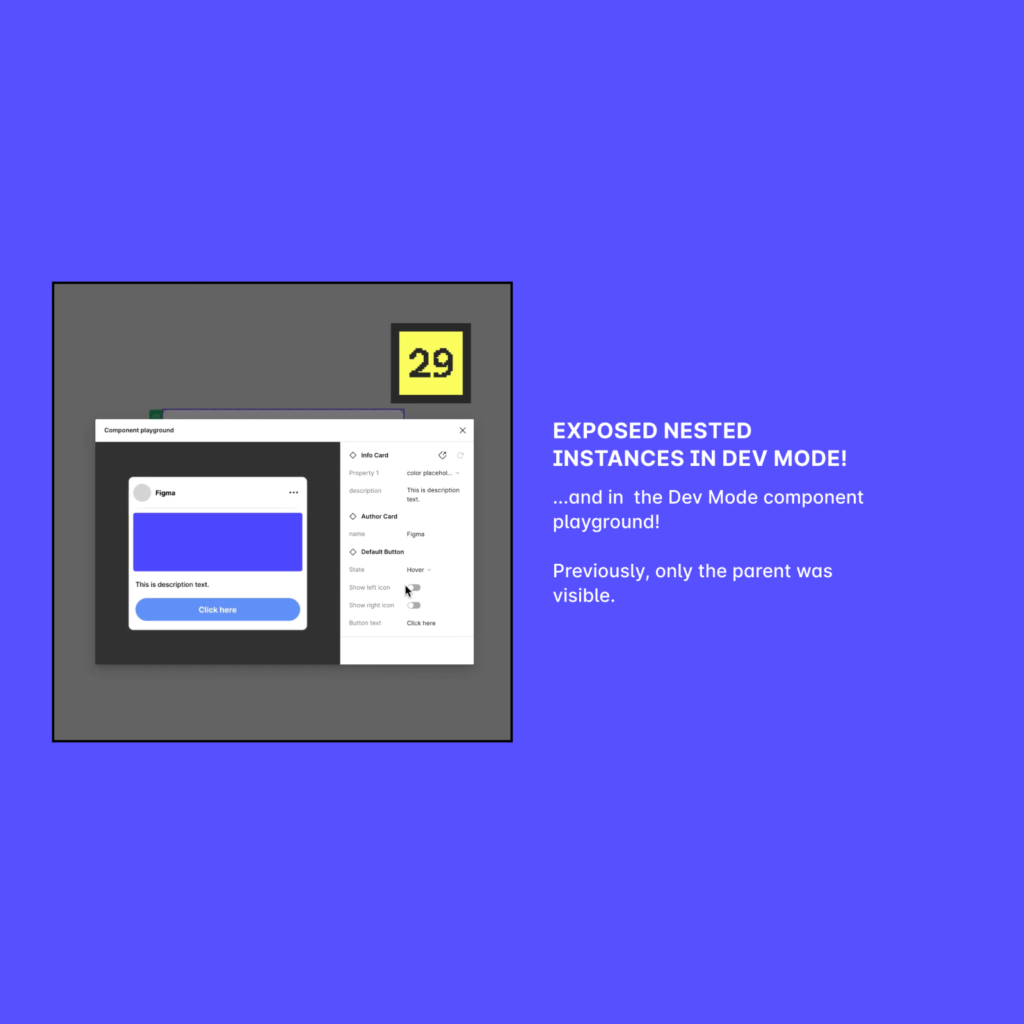
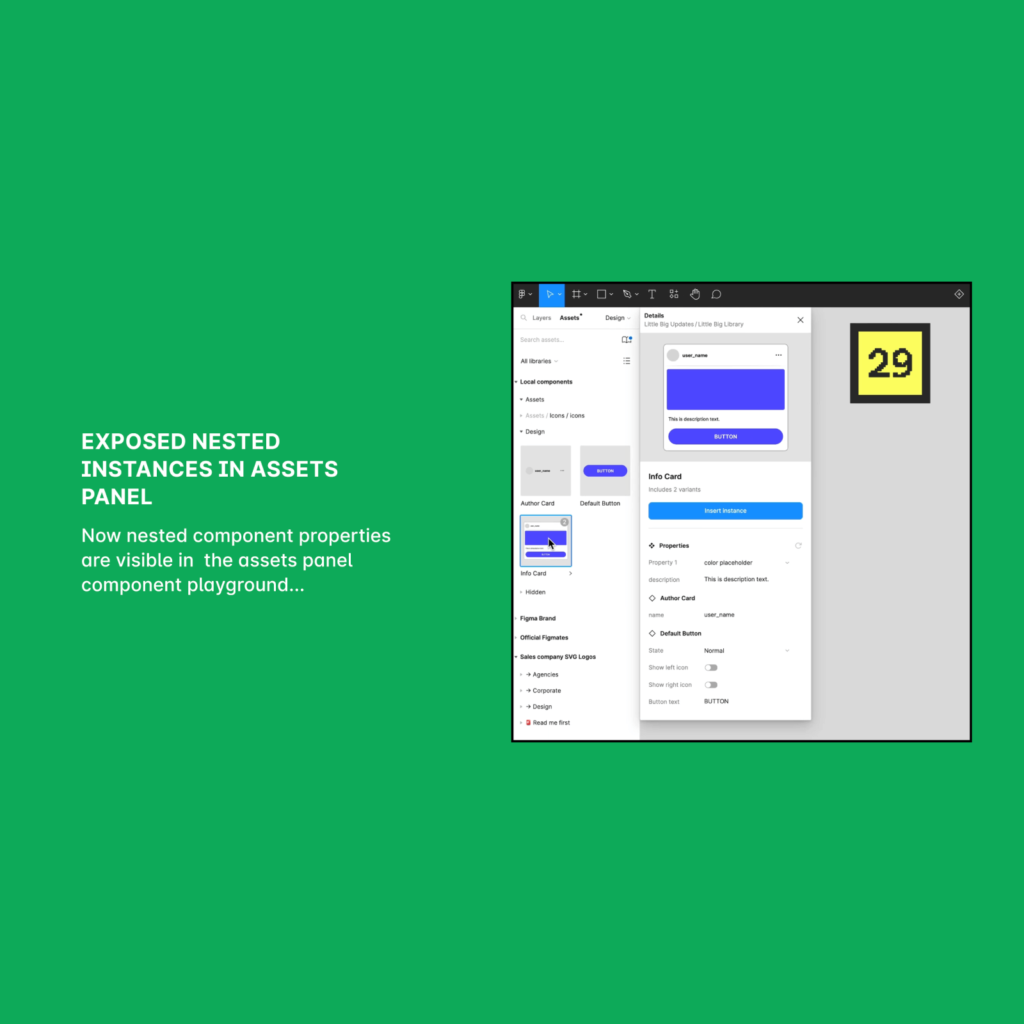
개발 모드, 에셋 패널에서 컴포넌트의 구성 요소의 상세한 배리언츠를 확인할 수 있습니다. 색을 바꾸면 자간이 사라지는 현상이 수정됐습니다. 디자이너가 아닌 분들이 자주 사용하게 되는 View only mode에서도 텍스트를 복사할 수 있게 되었습니다 (드디어!) 컨테이너의 크기를 변경할 떄 내부 요소가 가운데에 오게 가이드합니다.
컨테이너의 크기를 조절할 때 내부 요소를 가운데에 오게 만들기 쉬워졌고 텍스트 박스도 내부 텍스트에 맞게 조절하기 쉬워졌습니다. SF Symbols가 제대로 표시되며 폰트 목록에서 스타일을 미리 볼 수 있습니다.


협업
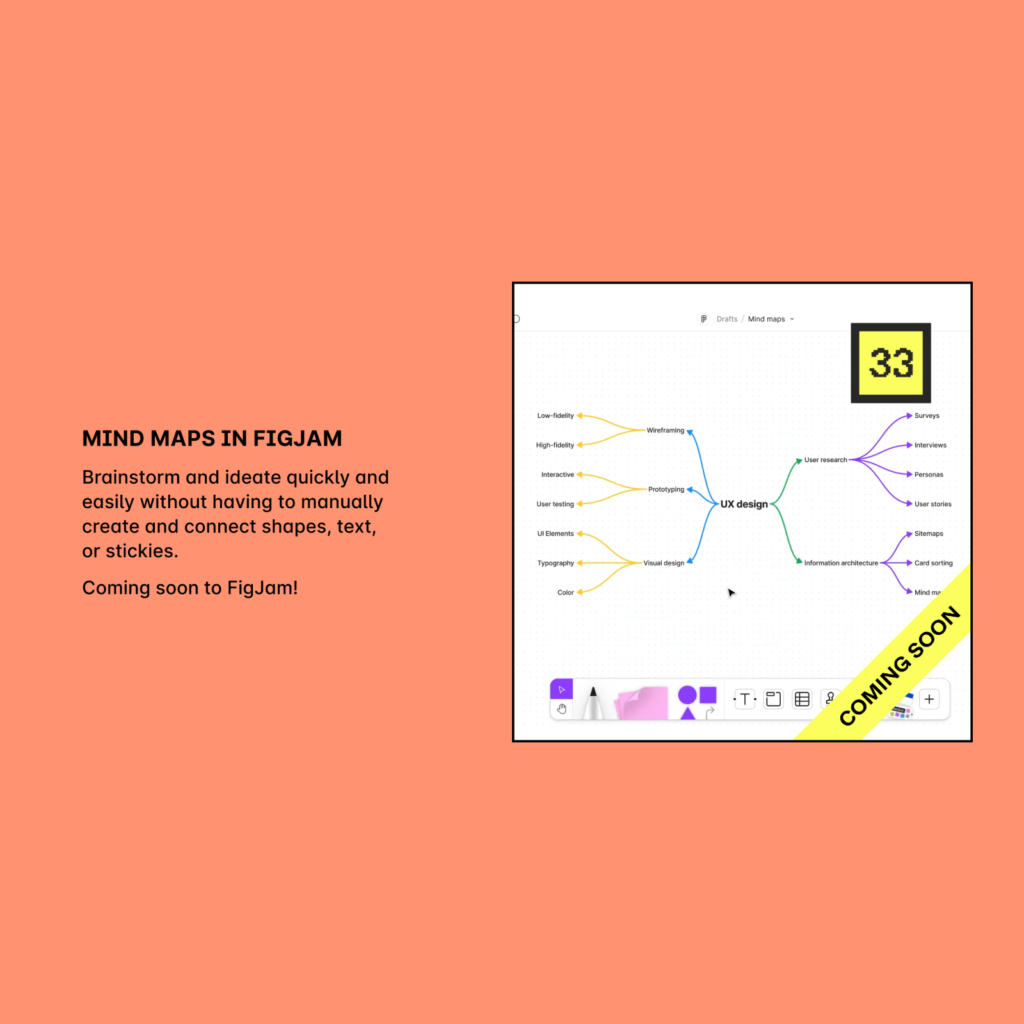
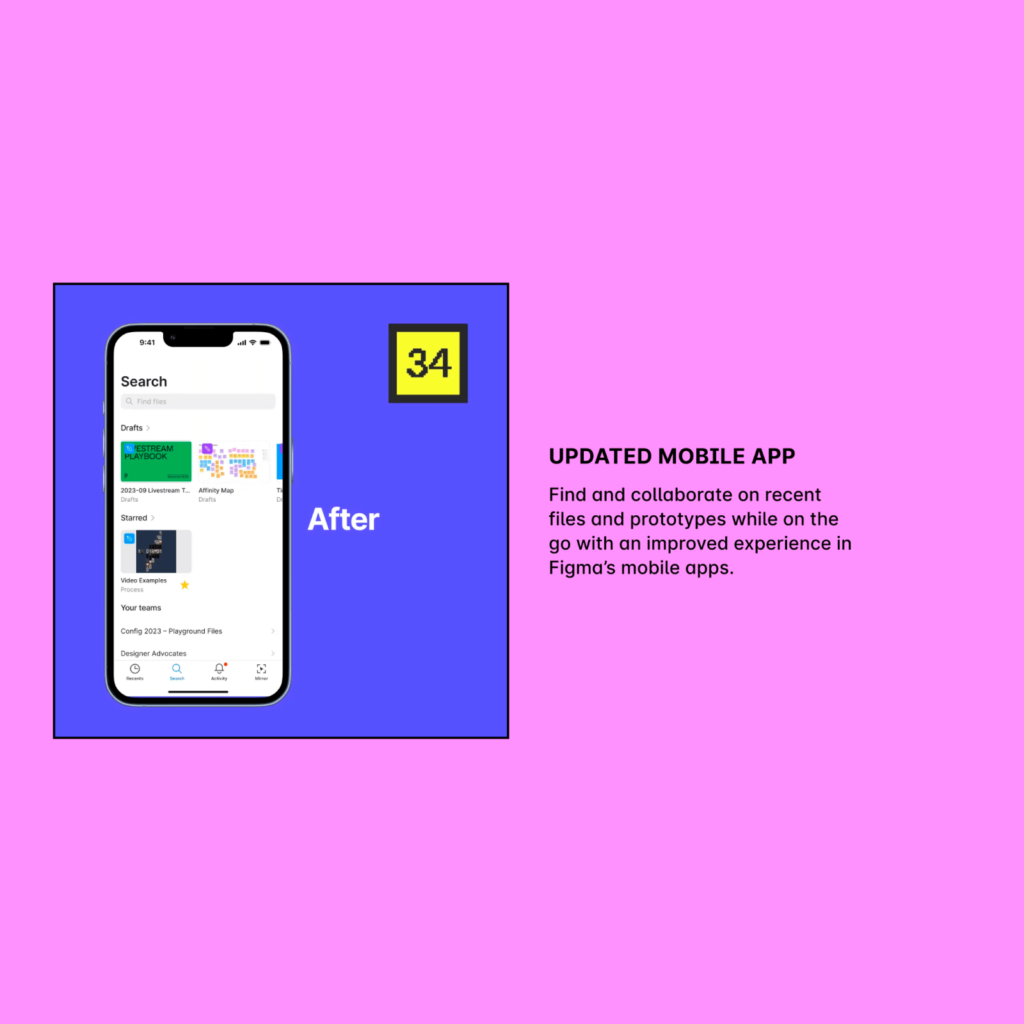
협업 도구인 지라, 아사나 위젯이 개선되었습니다. 지라의 이슈 상세에 이미지가 표시되고 아사나는 다양한 프로젝트를 한 번에 불러올 수 있습니다. 피그마 앱의 검색 탭에서 최근 작업하거나 협업한 파일을 더 찾기 쉽게 바뀌었습니다. 아이디어를 떠올리기 좋은 도구인 마인드 맵을 피그잼으로 제공할 예정이라고 합니다. 다른 사람에게 화면을 하이트라이트 해달라고 요청할 수 있습니다. 코멘트에 이모지를 붙일 수 있고 이미지와 gif도 첨부할 수 있습니다.


프로토타이핑
사용자의 스크롤을 따라오다가 화면 특정 영역에 고정되는 기능인 스티키 스크롤이 개선되었습니다. 프로토타이핑 창을 띄우고 피그마 작업 영역을 볼 때, 프로토타이핑 화면에 해당하는 디자인 Frame을 따라다닐 수 있습니다.
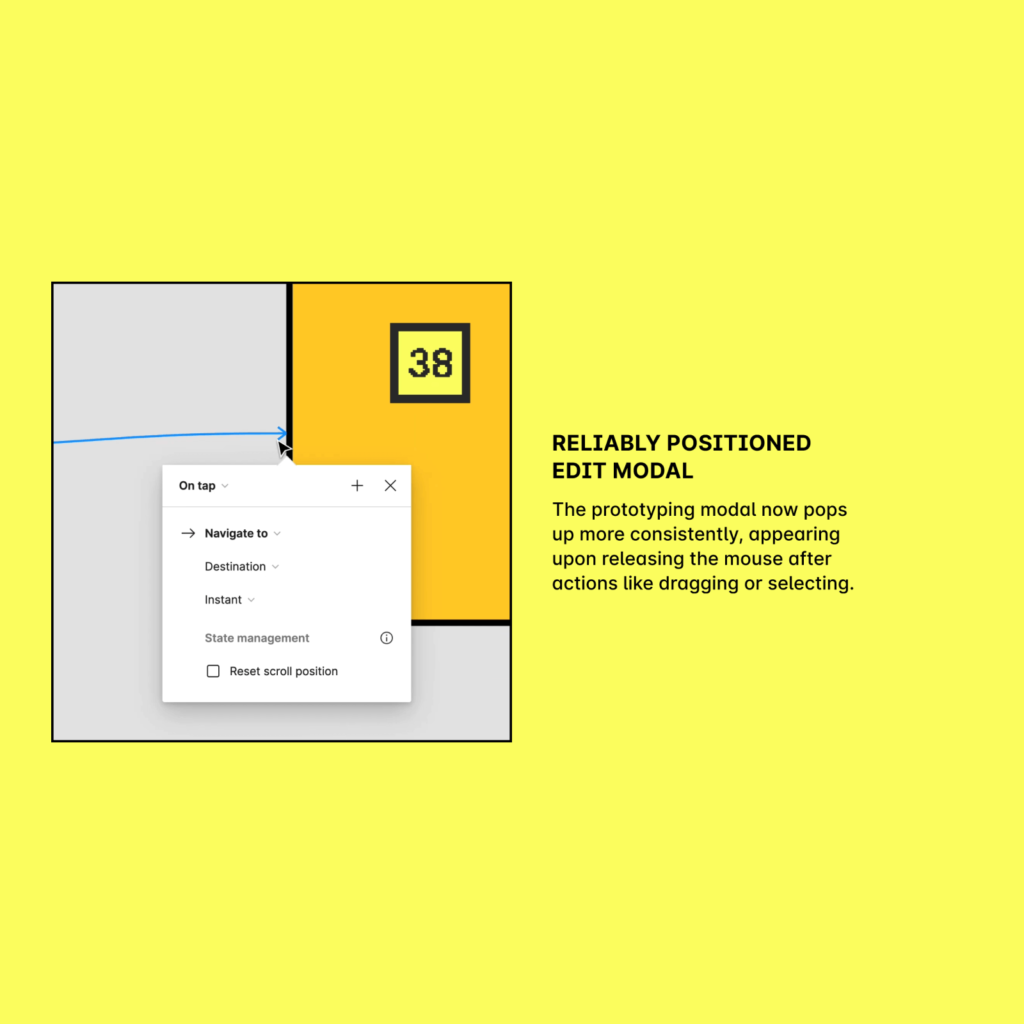
다중 액션을 식별하는 인디케이터가 추가됐습니다. 프레임을 연결할 때 Shift를 누르면 오른쪽의 인스펙터에서 사용하던 기능이 담긴 모달이 뜹니다. 편집 모달을 손쉽게 숨길 수 있고 적절한 위치에서 팝업으로 뜹니다.


역시 피그마! 언제나 나를 염탐하고 있나 싶을 정도의 섬세한 업데이트가 가득합니다. 디자인 뿐만 아니라 협업할 때 자주 겪었던 가려운 영역을 시원하게 긁어줍니다. 업데이트를 텍스트로만 공유하지 않고 자사 서비스를 이용해 적극적으로 발표하는 것도 매력적입니다. 피그마의 정체성으로 인지되는 거친 픽셀 타이포와 굵은 외곽선의 다채로운 색이 매 시즌 기다려집니다. 귀여운 발표 자료에 알기 쉽게 내용이 잘 담겨 있으니 꼭 살펴보세요!
