

미 연방 정부 온라인 서비스를 위한 디자인 시스템이 업데이트됐습니다.어느덧 3.0이 되었네요. 이 시스템을 이용해 접근성이 뛰어나고 모바일 친화적인 정부 웹사이트를 더 쉽게 구축할 수 있게 돕습니다. USWDS는 정부 엔지니어, 콘텐츠 전문가, 디자이너로 구성된 활발한 오픈 소스 커뮤니티입니다. 정부 안팎의 기여자들은 수십 개 기관과 거의 200개에 달하는 사이트를 지원합니다.

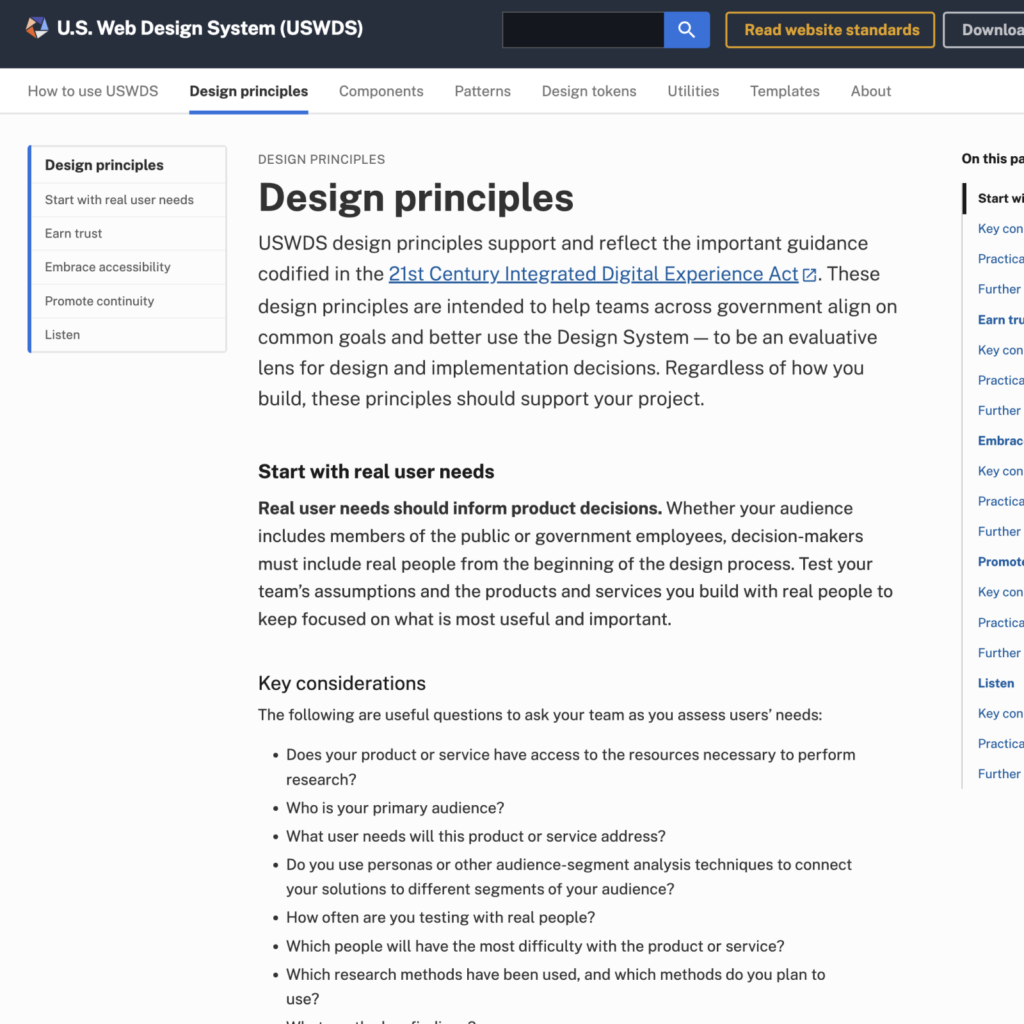
미국 웹 디자인 시스템은 고객 중심, 신뢰, 접근성, 연속성, 듣기를 중요한 설계 원칙으로 삼았습니다.
누가 쓰며 요구 사항을 충족하는지 질문하고 어떤 사람이 가장 어려움을 겪을지 질문합니다. 그리고 실질적으로 실행할 수 있는 행동을 제안합니다. 더 깊게 공부할 수 있는 다양한 읽을 거리도 제공합니다.

구성요소 탭에서는 웹에서 사용하는 다양한 디자인 컴포넌트를 제공합니다. 아코디언, 배너, 버튼, 카드, 체크 박스, 날짜 선택 등을 제공합니다. 각 항목별로 사용법과 개발 코드를 제공하며 최신 업데이트 내역도 있습니다.

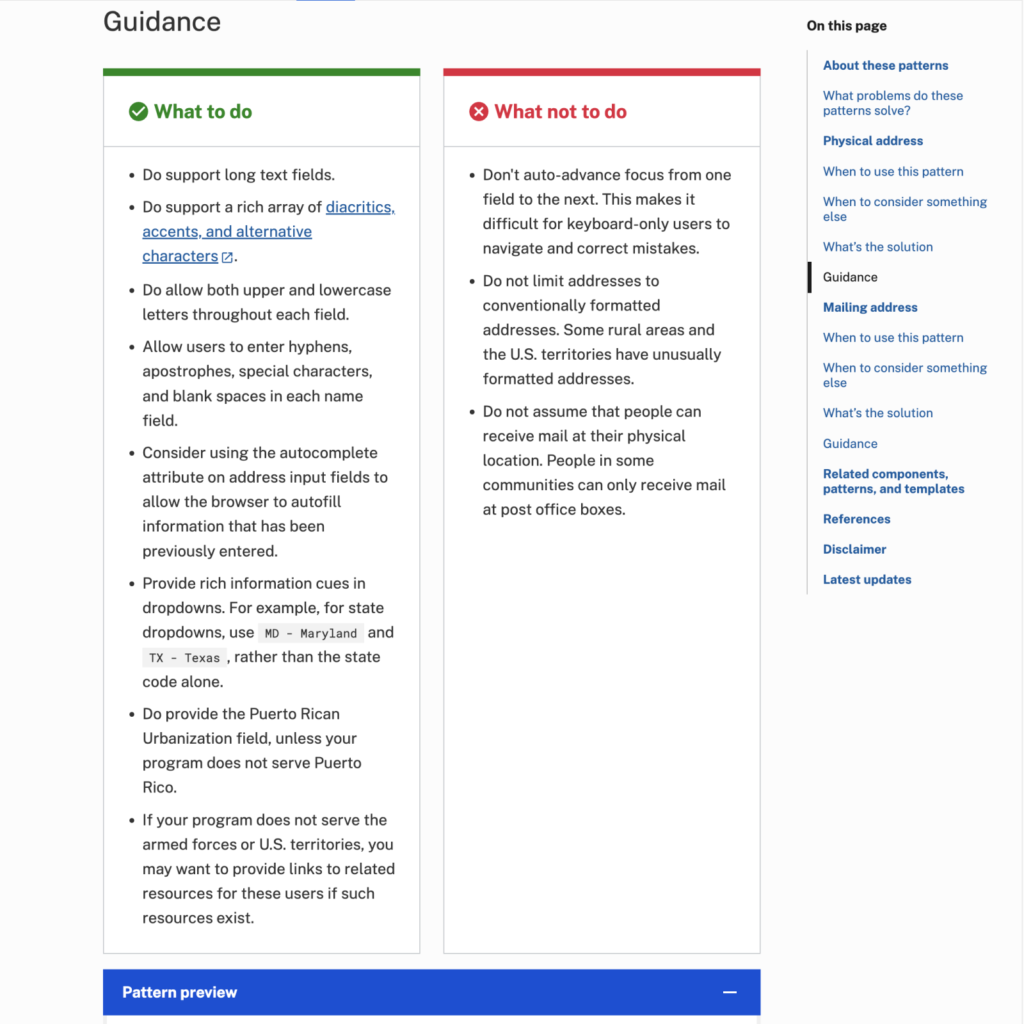
패턴 메뉴에서 좋은 모범 사례를 모아 소개합니다. 복잡한 양식을 작성하거나 언어를 선택해 신원을 증명하는 것을 쉽게 해결할 수 있는 방법을 제시합니다. 주소, 연락처, 생일 등 개인 정보을 안내할 때 해야할 것과 하지 말아야 할 것을 구분해서 알려줍니다. 패턴이 실제로 웹에 적용되었을 때의 모습도 제안합니다. 사용할 수 있는 패턴 코드도 제공합니다. 주소를 고려할 때 미국의 군사 전초기지 사레나 해외 거주 시민의 국제 주소 수집에 관한 내용도 있습니다.

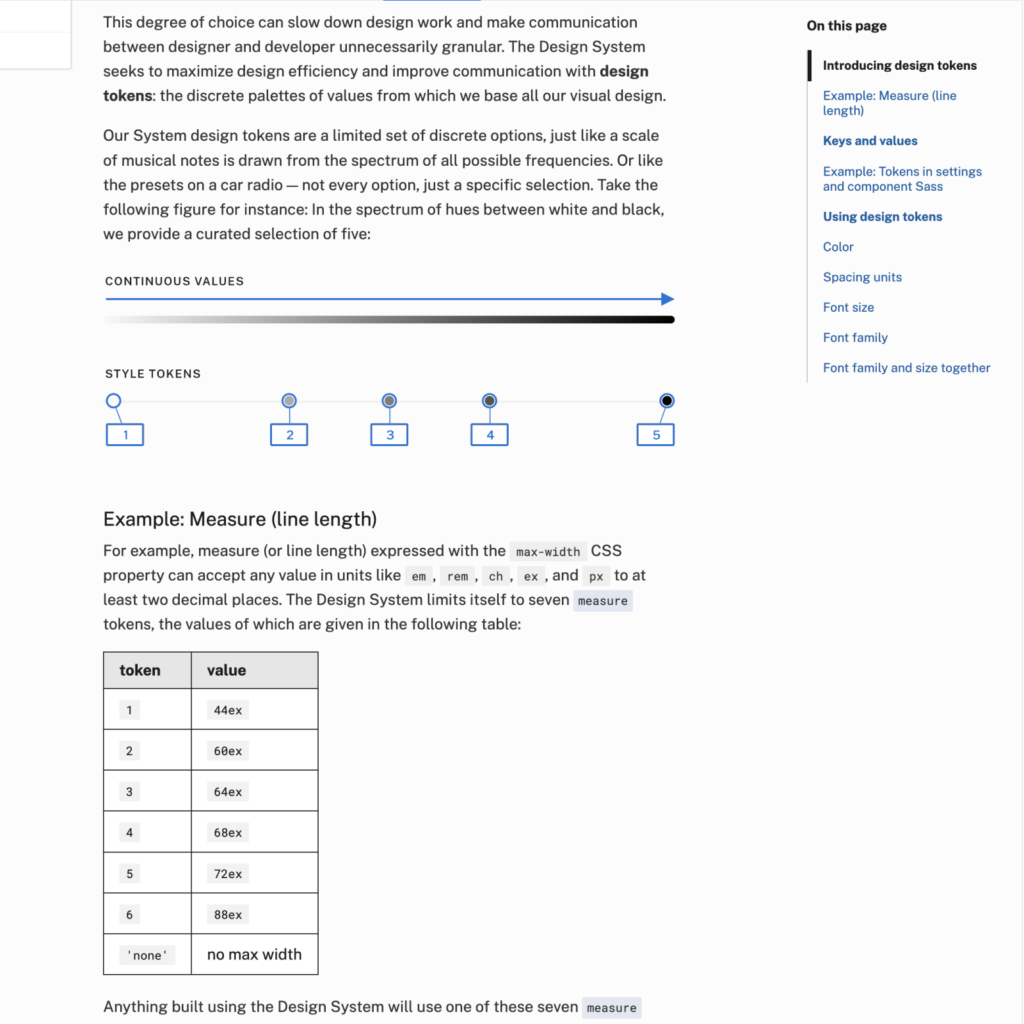
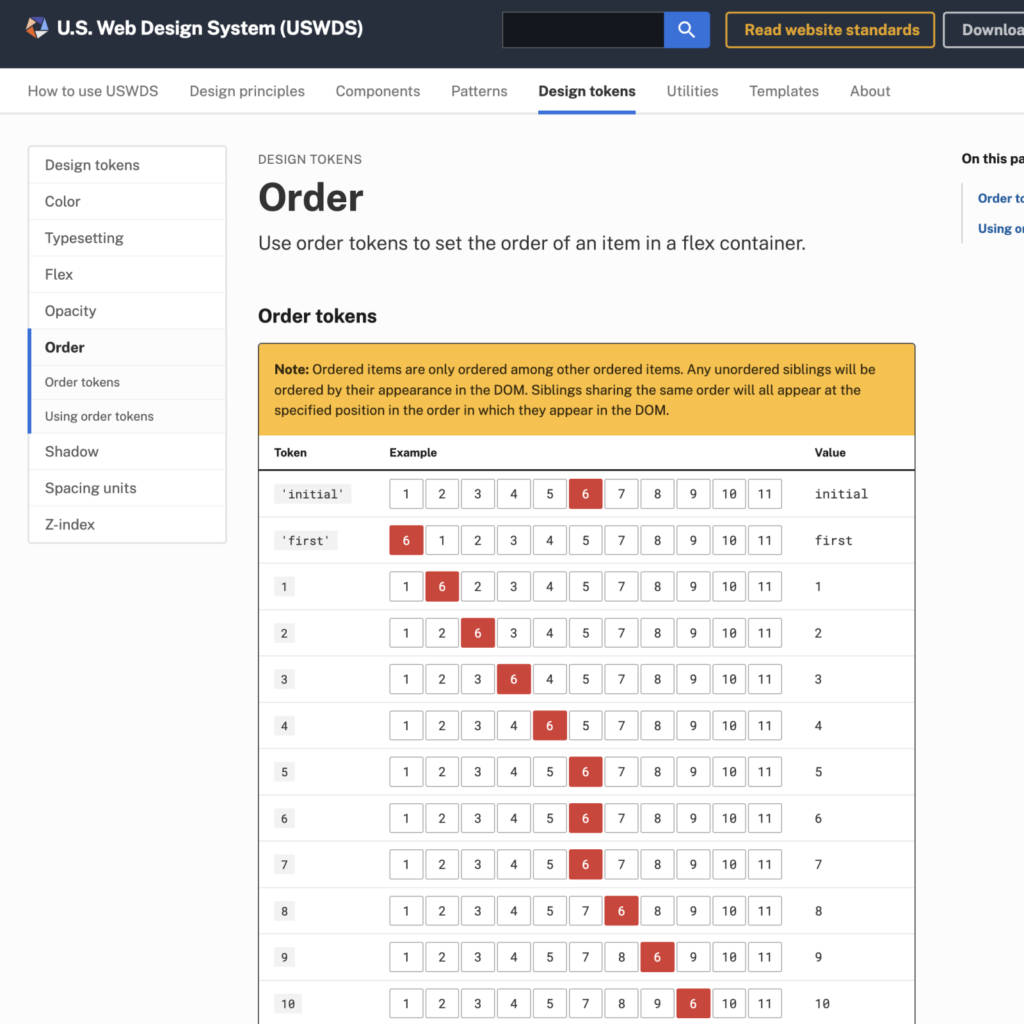
디자인 토큰은 색, 서체, 투명도, 그림자 등 기초적인 디자인 요소를 정의했습니다. 글꼴의 크기나 행간, 간격을 정의하는 플렉스의 크기와 순서 등을 정의했습니다. CSS를 이용해 범위를 지정하는 간단한 HTML 클래스인 ‘유틸리티’도 제공합니다.



생각보다 범위가 넓고 상세해서 놀랬고 오픈 소스라는 점도 놀랬습니다. 정부의 디자인 시스템이라면 왠지 어딘가 중앙에서 디자인을 모두 컨트롤해서 바꿔버리지 않을까 상상했네요. 대한민국 정부 로고 통일이 떠오르기도 합니다.
국가 서비스는 보통 시장에 있는 서비스보다 경쟁할 일이 많지 않을 것입니다. 그렇기 때문에 남들과 다른 무언가를 보여줘야할 필요성이 크진 않습니다. 뾰족한 무언가보다 누구나 비슷한 수준으로 사용할 수 있는 보편적이고 포용적인 디자인이 필요하겠죠.
정부 서비스의 컴포넌트가 1개의 모듈로 통일되면 좋겠지만 그건 불가능하겠죠. 난립하는 activeX나 어설픈 솔루션을 막을 수 없다면 최소한 이런 툴킷을 제공하는 것도 좋은 방법인 것 같습니다.
