
디자이너가 해석한 Google Search on 22
지난 9월 29일 구글에서 상자 밖의 검색 Search outside the box 이라는 이름으로 구글 서치 온

지난 9월 29일 구글에서 상자 밖의 검색 Search outside the box 이라는 이름으로 구글 서치 온

점성술 클럽 Astrology Club은 2022년에 연 스포티파이의 팟캐스트 허브입니다. 나 자신을 발견하고 관계를 강화해 잠재력을 넓힐

요즘 여러 회사가 웹 기반 서비스를 이용해 흥미로운 설문 조사나 미니 게임을 만들어 배포합니다. 이전보다 기술이

내 거엔 아무도 안 남기면 어떡하지?

이제 버섯 토큰까지 나왔습니다. 매끄러운 젤리 속에 들어간 버섯의 3D이 독특합니다. 최근 유행한 프로필 사진을 위해

아이작 뉴턴에 대한 이야기로 가득한 웹사이트입니다. ANYA ZOZULEVA가 설계했습니다. 뉴턴의 삶을 시간 순서대로 탄생, 학창 시절,

쿠보타의 비전을 담은 웹사이트입니다. 1904년 사람들을 위해 상수관을 설치한 이례로 미션은 변하지 않았다고합니다. 농업 기술, 공기

NBA 75년 역사에 대한 경의를 담아 농구에서 영감을 받은 각종 예술 작품과 담은 WebGL 기술로 만든

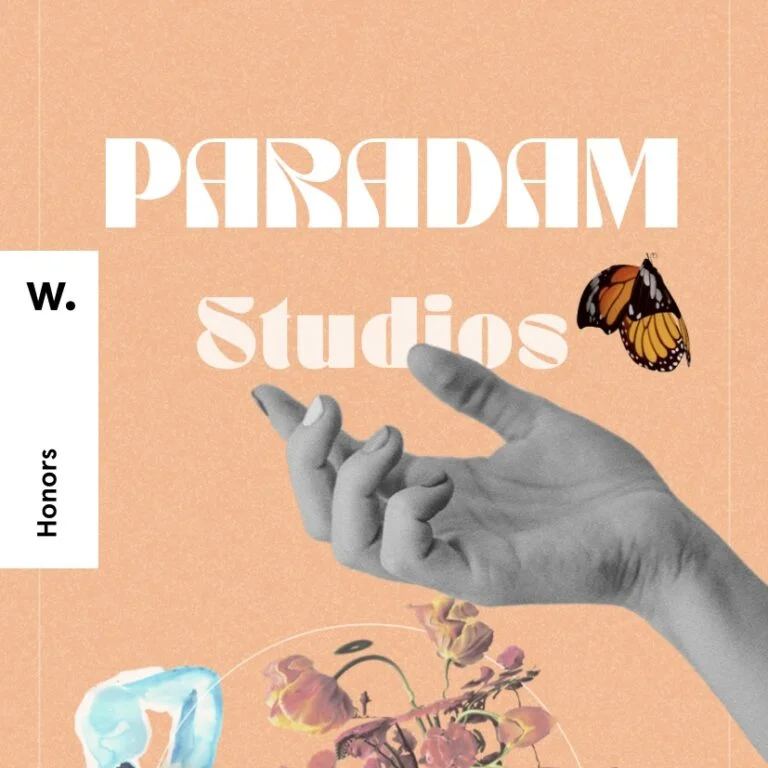
파라담은 LA을 기반으로 활동하는 크리에이티브 스튜디오입니다. 브랜드 개발, 디지털 마케팅, 인플루언서 관리, 미디어 프로덕션 등의 일을

유튜브에서 만든 타로카드 보기 웹사이트입니다. Love,Wellness, Fortune을 주제로 점을 볼 수 있습니다. 주제를 선택하면 당연하게도 유튜브

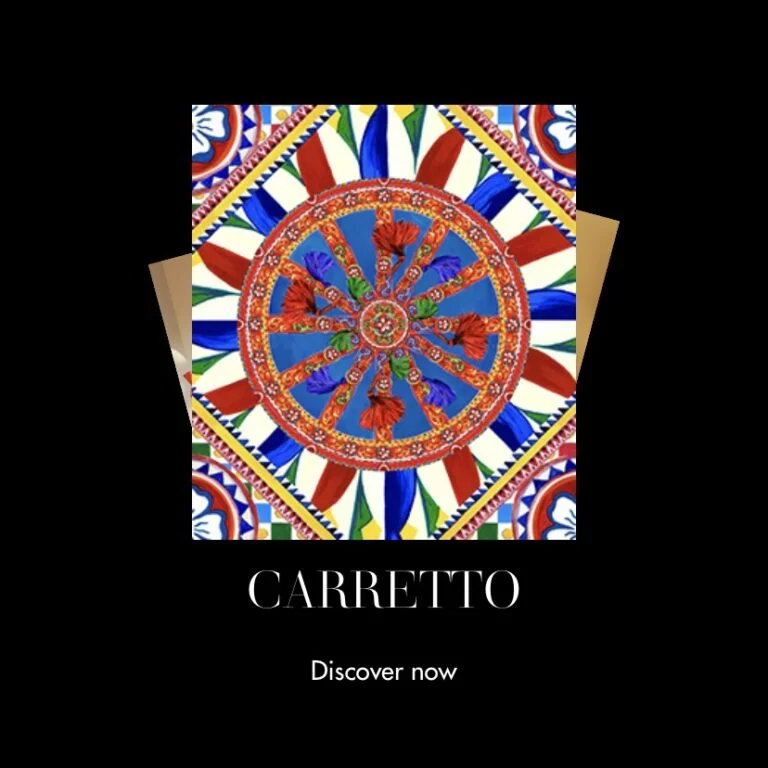
아무것도 없는 최소한의 미니멀리즘을 좋아했었는데, 이제는 조형적인 즐거움과 취향을 듬뿍 담을 수 있는 맥시멀리즘에도 눈길이 갑니다.

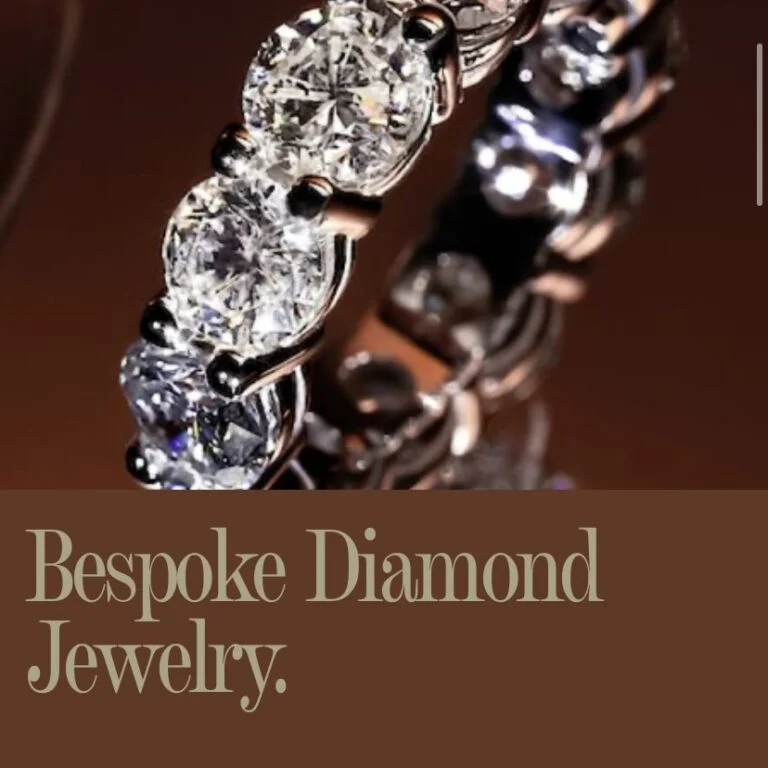
ORE는 결혼식과 같은 특별한 순간을 위한 보석을 만드는 곳입니다. 미국의 랩퍼 드레이크, 88 라이징의 리치 브라이언
매주 화요일 아침, 16년 차 디자이너가 큐레이션한 디자인 트렌드를 모아보세요.