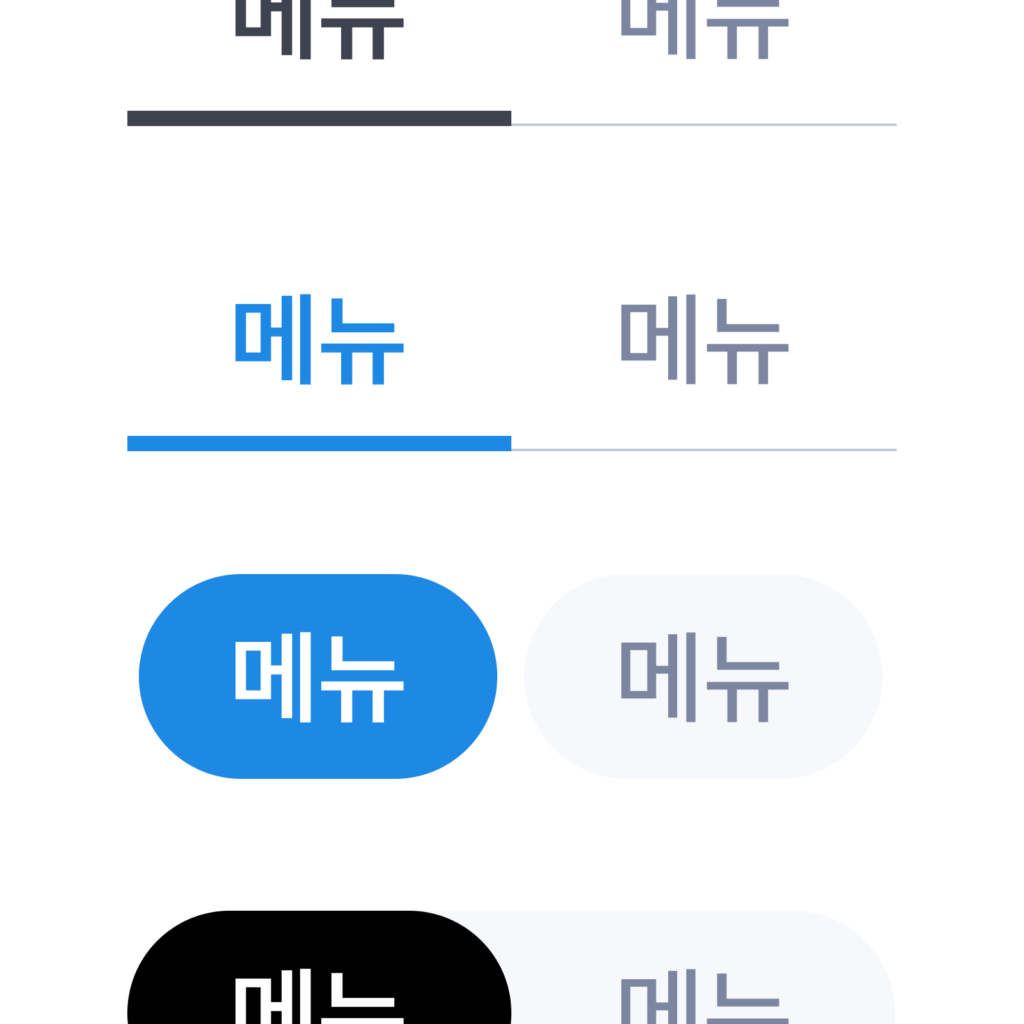
탭은 누르면 해당하는 정보가 특정 영역에 표시되는 컴포넌트입니다. 모바일 앱에서 하단 탐색 바로 이리저리 탭을 전환하는 것을 떠올리면 이해하기 쉽습니다. 탭은 많은 량의 정보를 큼지막하게 나눠 사용자가 이해하기 쉽게 돕습니다. 과거 오프라인에서 많은 량의 문서나 주소록을 공통 특성으로 묶어 구분하는 장치의 모습을 그대로 따왔습니다. 많은 량의 정보를 담으면서 사용자의 인지를 줄이는 용도로 많이 쓰입니다. 반면 탭의 이름만으로는 어떤 내용이 담겼는지 예측하기 어려울 수도 있습니다.
프로덕트 디자이너의 필수 역량인 UI. 남을 따라하는 것을 넘어 자유자재로 다룰 수 있는 탁월한 디자이너가 될 수 있는 최고의 클래스를 만들어가고 있습니다. 물고기를 잡는 법의 원리를 알려드립니다. 클래스를 한번 만들고 끝내지 않고 완벽에 가깝도록 매달 업데이트하고 있습니다.