







After reading books, papers, and reports for 16 years,
We have condensed knowledge useful in the field.

Solve problems based on key notes
I make sure it is completely my knowledge.

Create tasks that apply the knowledge you have learned.
We provide detailed feedback from experts on diligent assignments.




How do we use smartphones, computers, and TVs? The user interface is what defines ‘how’ the ‘user’ uses the tool.

Humanity had more weaknesses than other creatures. As time passed, various problems arose that the body alone could not solve. We've constantly developed tools to better solve problems, and naturally, the way we use them has also constantly changed.

People use machines to achieve their goals. It is mainly seen with the eyes and manipulated with the hands. The effort a person takes to achieve a goal is called interaction cost. This cost is broadly divided into cognitive load and physical load.

Interfaces are divided into hardware and software. Hardware is a physical tool that can be touched by hand, and software is a virtual tool that moves hardware. In human terms, hardware is like arms, legs, hands, and feet, and software is thought and mind.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

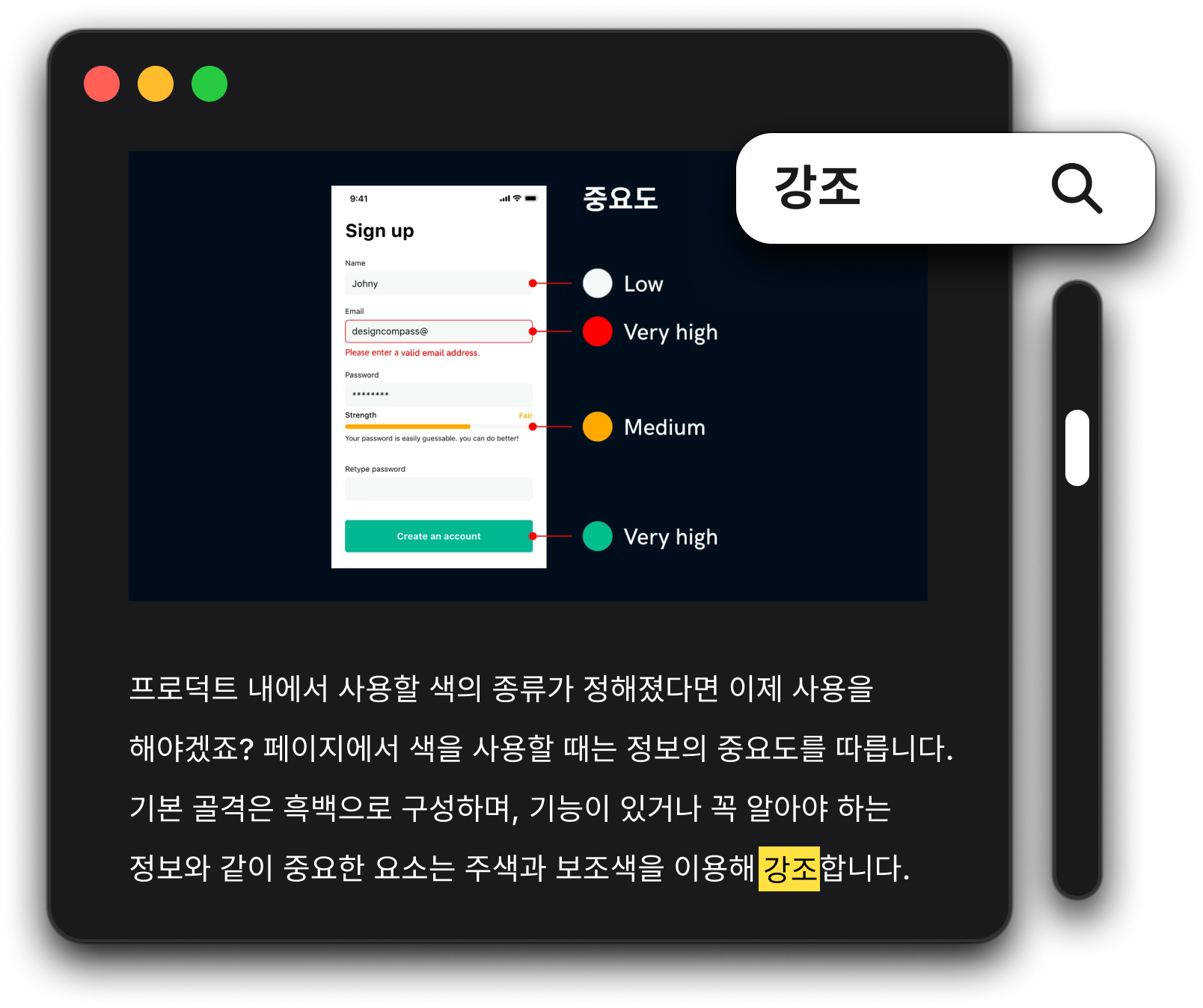
The color is like fire. Used appropriately, it can get you the results you want, but overused can ruin your design. Color must be used very carefully in product design, as it should help users quickly act on their priorities.

To exaggerate, it would be no exaggeration to say that 80% in app design is typography. Because it is the most used element, it has a great impact on the overall atmosphere and also has a significant impact on the user's ability to understand the content and act quickly.

Icons are symbols that emphasize the characteristics of an object and are a visual language that is more universally understandable than other languages. It is represented by UI icons, pictograms, signs, etc. and is used in a variety of areas because it can convey meaning while occupying a small area.

UX Writing designs conversations between products and customers. We write functional text that is used in various digital environments such as websites and apps. We write articles that help users achieve their goals, and further play a role in conveying a unified voice.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

Layers are one of the characteristics of computer graphics tools. You can freely composite and revert multiple elements. This allows for a variety of attempts and expressions that could never be made by hand.

Designers must help users navigate seamlessly according to the amount and nature of information they want to convey. Layers are arranged so that the eyes naturally flow with minimal cognitive load and no unnecessary waste.

Layout is the arrangement of elements within a specific area. The screen layout must not only provide static screen balance but also appropriately express the structure of the abstract space of the service.

Like auditory language and visual language, movement is also a type of language. A variety of information can be conveyed in a limited space, making it easy to convey content that is difficult to convey with static elements and adding a touch of naturalness.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

It is a concept about the structure that organizes information. In a library, information structure determines how to divide bookshelves and what standards to place books. The goal is to allow users to easily and conveniently access the information they want, just like finding a book.

The designer designs the user's path by carefully examining the current user status, the information the user provides to the system, and the information the system provides to the user.

We don't make everything from scratch. There is always a better framework or tool that has been created before. Tools that can be used like Lego pieces or puzzles that can be used repeatedly without always having to create something new are called components.

We design pages using components and various visual elements, and design the process of interacting with users on each page to reach the final result.


Create assignments that put your knowledge to practical use. Give and receive feedback until the level is sufficient.

Buttons are the most basic interaction in UI. It is no exaggeration to say that all UI starts from buttons. It is the simplest element through which a user communicates to a machine.

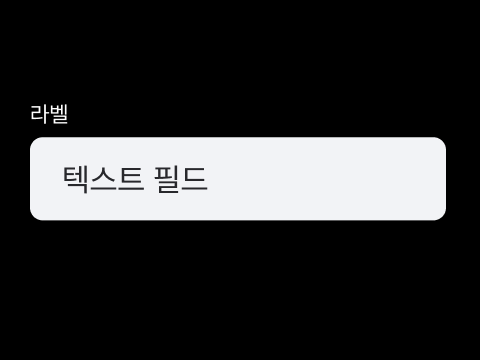
Text fields are fundamental to conveying information to users that buttons cannot provide. This is a component that mainly uses the keyboard or voice to input information.

Select is one of the fundamental UI elements. It is a basic interface that selects information and transmits it to the machine. You can also enter the On/Off status in a toggle form or enter information by pressing multiple buttons.

A slider is an input component used to select a specific value within a given range. It is also called a slider or range input.


Tabs help users understand large amounts of information by breaking it up into larger chunks. They are modeled after devices that used to group and categorize large amounts of documents or address books by common characteristics in the past.

Filters are components for filtering large amounts of information. They are mainly used in digital products to sort products or content that meet criteria based on desired criteria. Filters are an essential element in IT services, especially since there is a limit to the amount of information that can be shown to users on the small screens of smartphones.

Pagination is a component that controls pages. It is used when showing multiple pages in a limited space. Unlike tabs or filters that change the context of the information being viewed, pagination is used when showing multiple pieces of information in the same context.

Progress Indicator is a component that informs the progress of the system. It makes users feel like waiting times are shorter or they feel more motivated to complete a task.

Badges are components that convey information with minimal elements. It's like putting a small badge on your clothes. Unlike chips or tags that can be used like buttons, they focus on conveying current status and information.

Tags are components that display detailed information about the target element in words. Badges are mostly used to convey a single piece of information, while tags are mostly used to convey multiple pieces of information.
Avatars are components that represent users. They are mainly used in services where users frequently interact with each other, such as messengers, email, games, and video conferences.

Dialogs are used to convey important information or require user action. It is like calling a customer to come into a store and sit down. So it is better not to use it unless it is absolutely necessary.

Bottom sheets are components used when you need to process a separate task in the middle of a task you are currently working on. Bottom sheets are used when more complex processing than a dialog is required.
The price increases each time a chapter is released.