
이번에 배울 것
- 아름답고 기능적인 색을 쓰는 법을 배웁니다.
- 색의 광학적 특성을 배웁니다.
- 색의 의미적 특성을 배웁니다.
색
색은 디자인에서 가장 힘이 강한 요소입니다.
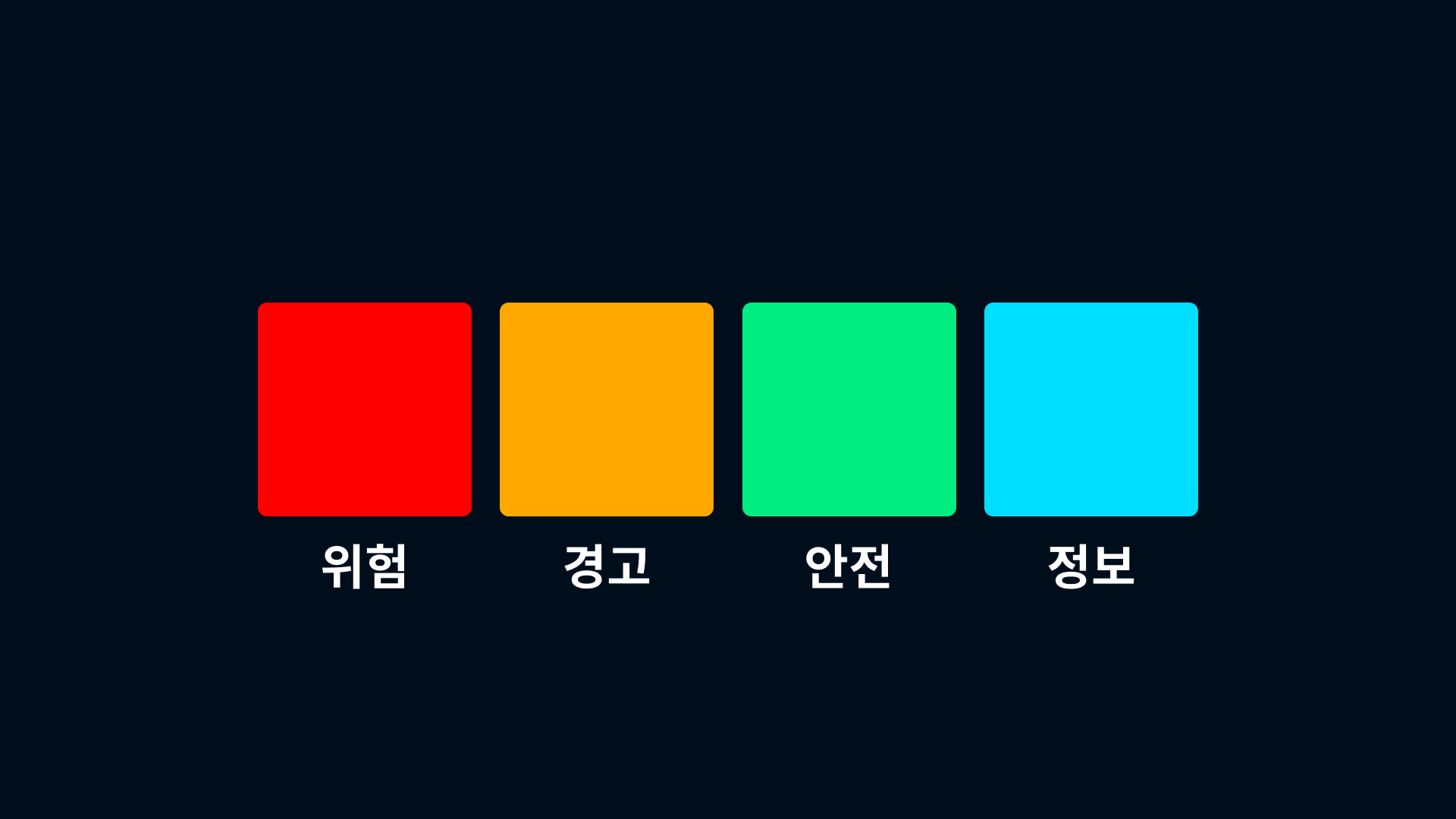
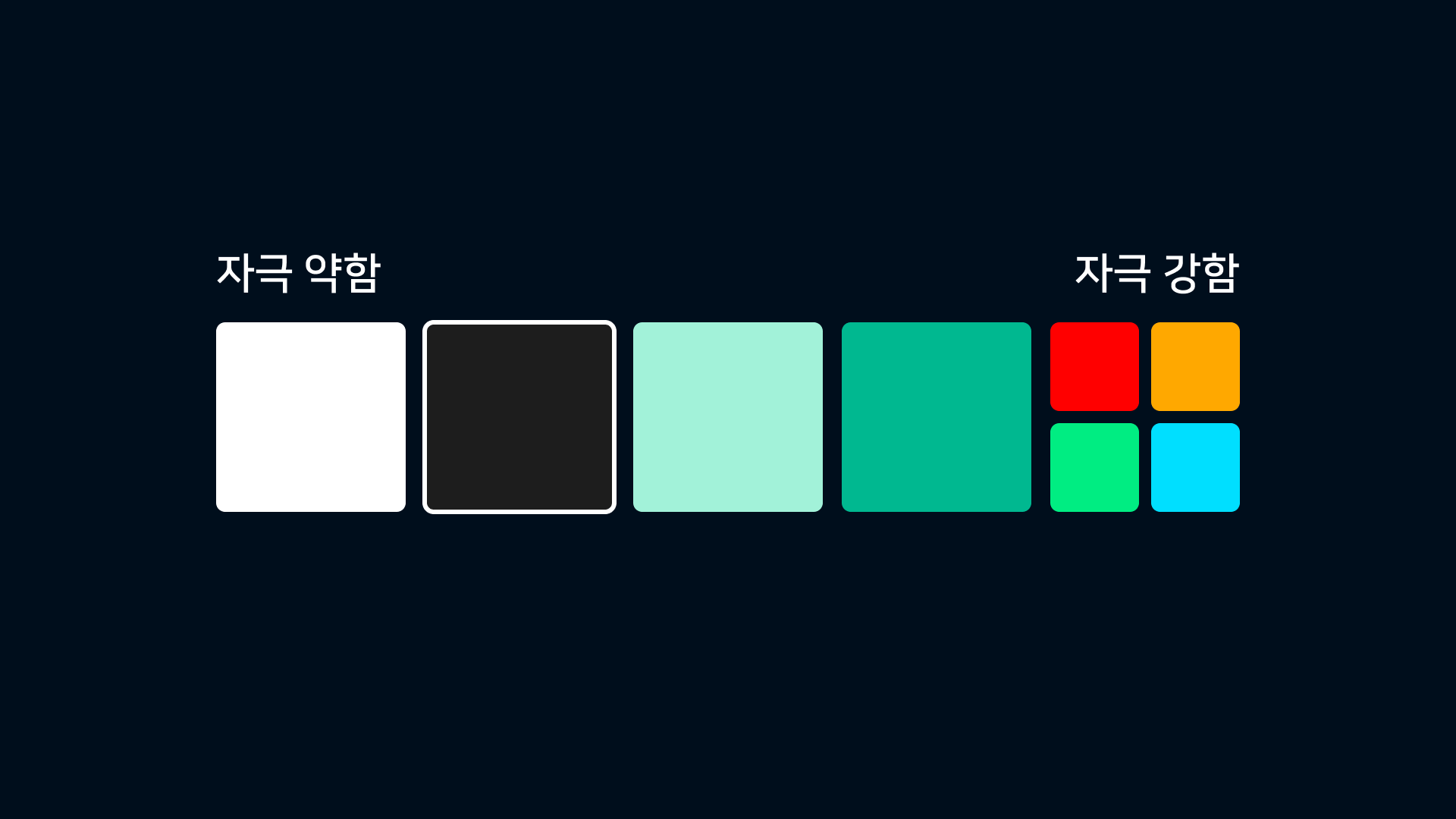
같은 꽃이더라도 파란 꽃과 붉은 꽃이 전달하는 느낌이 다르죠. 어떤 디자인 요소보다 강렬한 자극을 주기 때문에 조심스럽게 다뤄야하는 요소입니다. 또 분위기나 뉘앙스를 전달하는 것 뿐만 아니라 정보를 전달하는 역할을 하기도 합니다. 신호등 처럼 초록색은 긍정,노란색은 경고, 빨간색은 금지와 같은 내용을 전달하기도 합니다.

색은 마치 불 같습니다. 적절하게 사용하면 원하는 결과를 얻을 수 있지만 과도하게 사용하면 내 디자인을 망쳐버릴 수 있습니다. 사용자가 우선순위에 따라 빠르게 행동할 수 있도록 도와야 하는 프로덕트 디자인에서 색을 정말 신중하게 사용해야 합니다. 색이라는 불을 잘 다룰 수 있게 어떤 속성이 있는지 알아보겠습니다.
속성
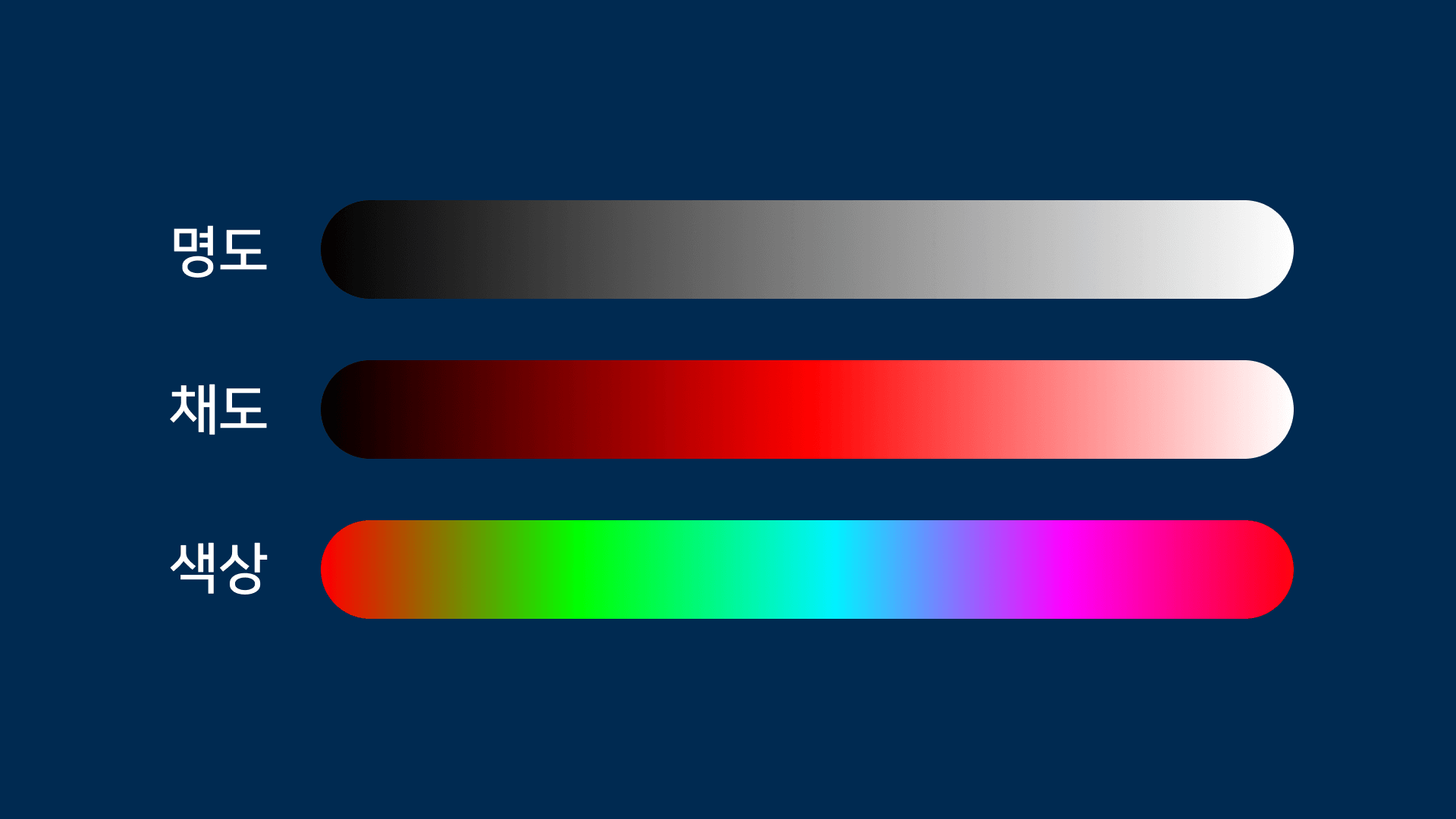
색이 어떤 식으로 작동하는지 알기 위해 어떤 성질이 있는지 알아봐야겠죠? 색은 3가지 속성이 있습니다. 고유한 색의 종류를 구분한 색상 (hue), 원색의 진하기로 구분한 채도(Saturation), 밝고 어두움을 구분하는 명도(Brightness)가 있습니다. 이 3가지 성질을 이용해 다양한 시각 효과를 만듭니다.

주로 명도를 이용해 먼저 형태를 구성하고, 요소의 기능에 따라 색을 구분합니다. 일반적으로 흑백과 강조색 1개를 사용하는 편이죠. 기능이 다르지만 중요한 정보일 경우 색을 2개 이상 사용할 때도 있습니다.

형태로 구성하고, 색으로 강조하고, 용도에 따라 다른 색을 씁니다.
표기법
RGB는 뭐고 HEX는 뭘까요? 색은 디지털 환경에서 어떻게 표현이 될까요? 디자인할 때 사용하는 색, 컴퓨터가 처리하는 색, 모니터가 표시하는 색 모두 각자의 규격에 따라 표시되는 색이 달라집니다. 색 공간은 이러한 디지털 환경에서 표현되는 색을 관리하기 위한 규격을 뜻합니다. 디지털 프로덕트에서 색은 주로 RGB, HSL, HSB 등이 있으며 작업 시에는 HEX와 RGB를 주로 사용합니다.
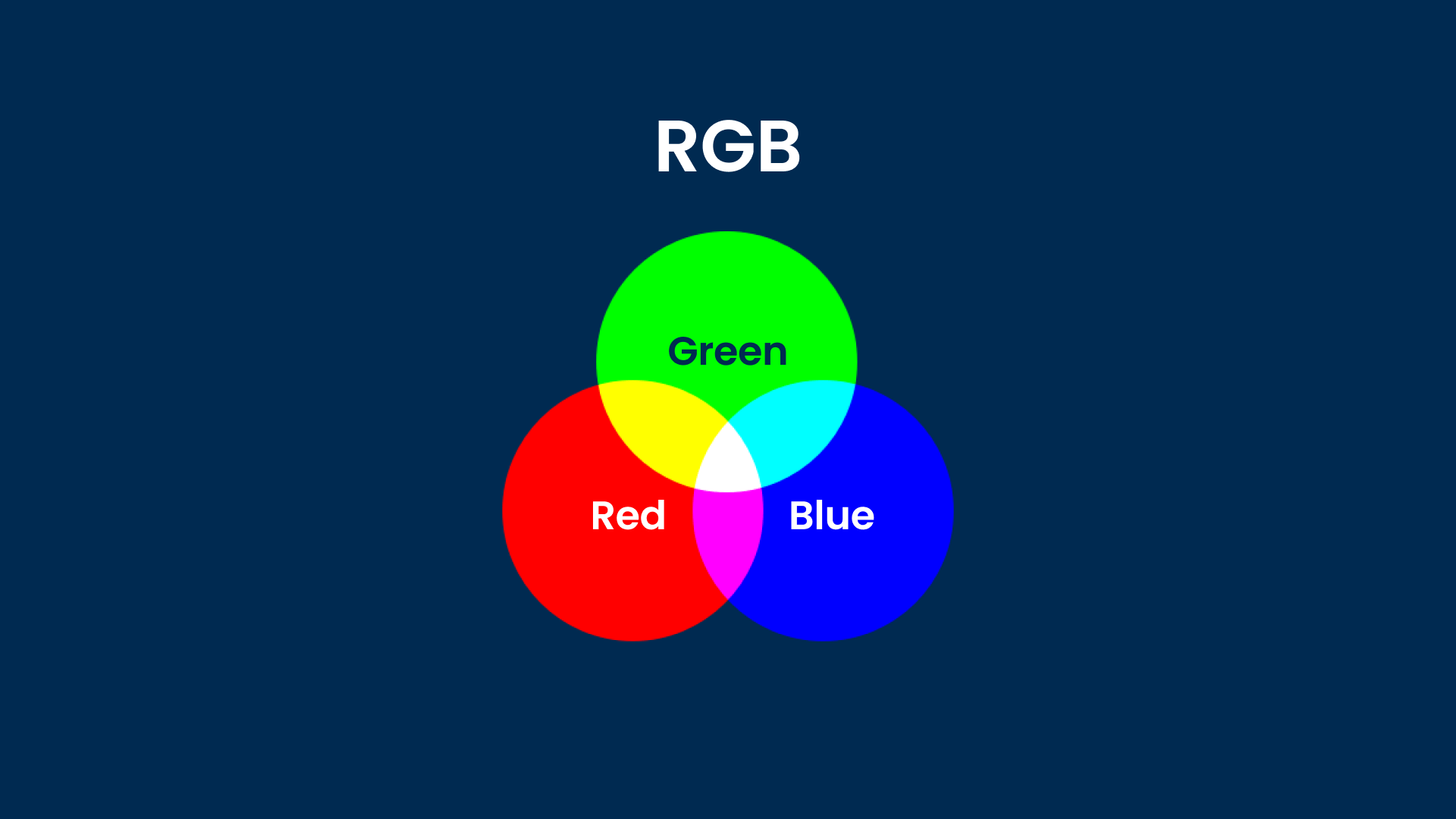
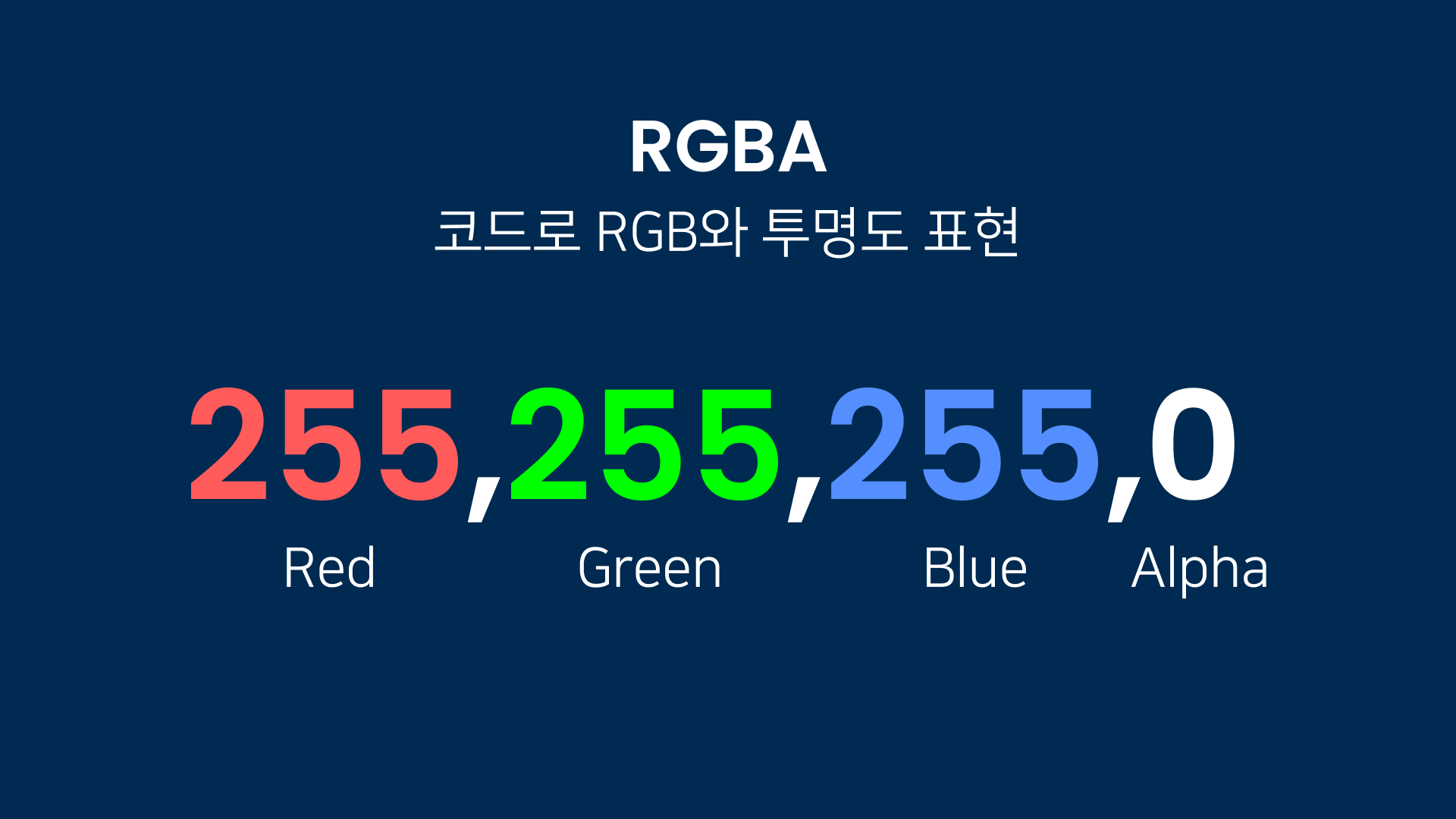
- RGBA(Red, Green, Blue, Alpha): 빛의 삼원색인 빨강, 초록, 파랑과 투명도를 나타내는 Alpha를 조합해 다양한 색을 표현하는 기본적인 방식입니다.
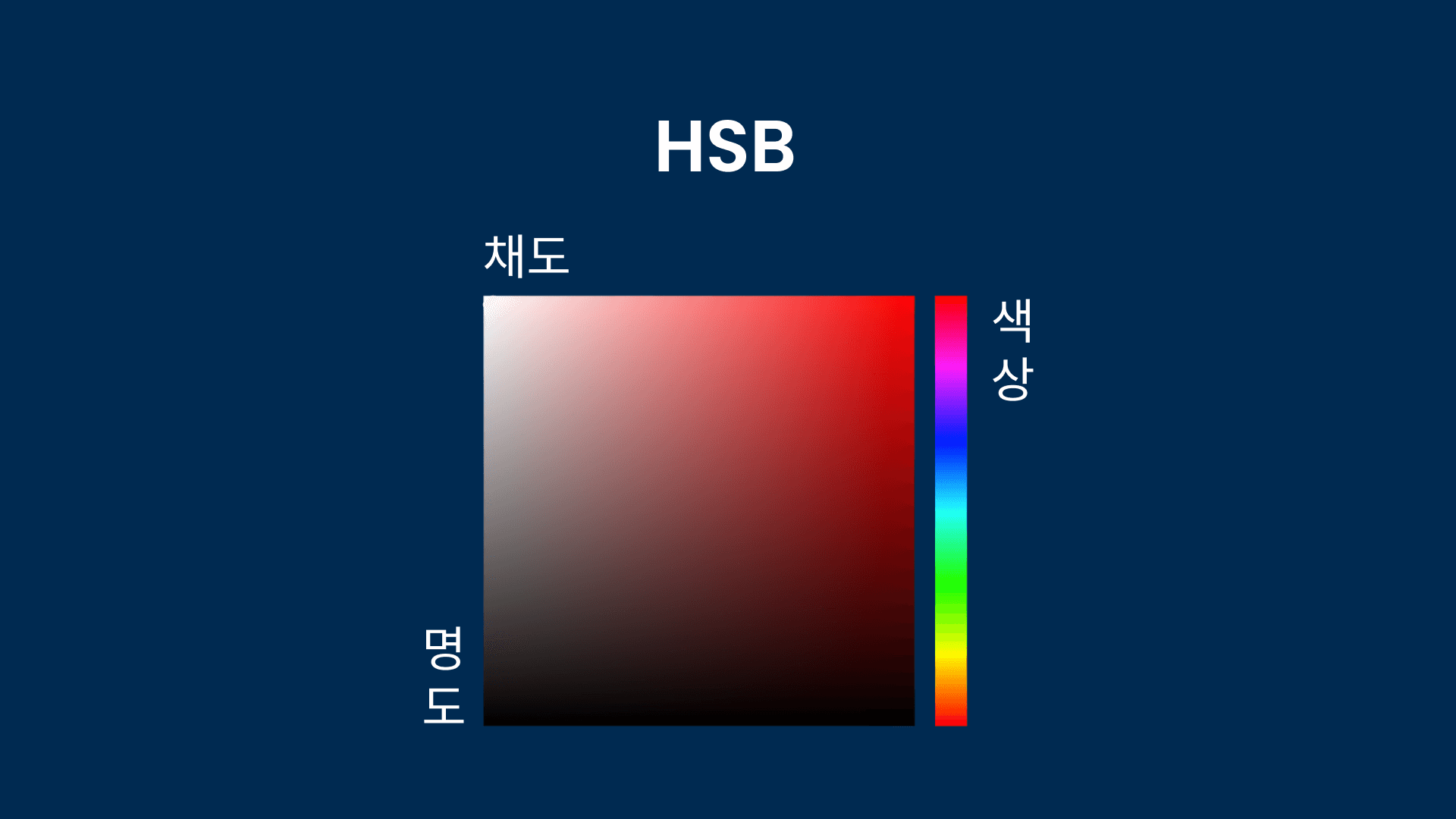
- HSV/HSB(Hue, Saturation, Value or Brightness: 색의 속성을 직관적으로 다루기 쉬운 방식입니다.
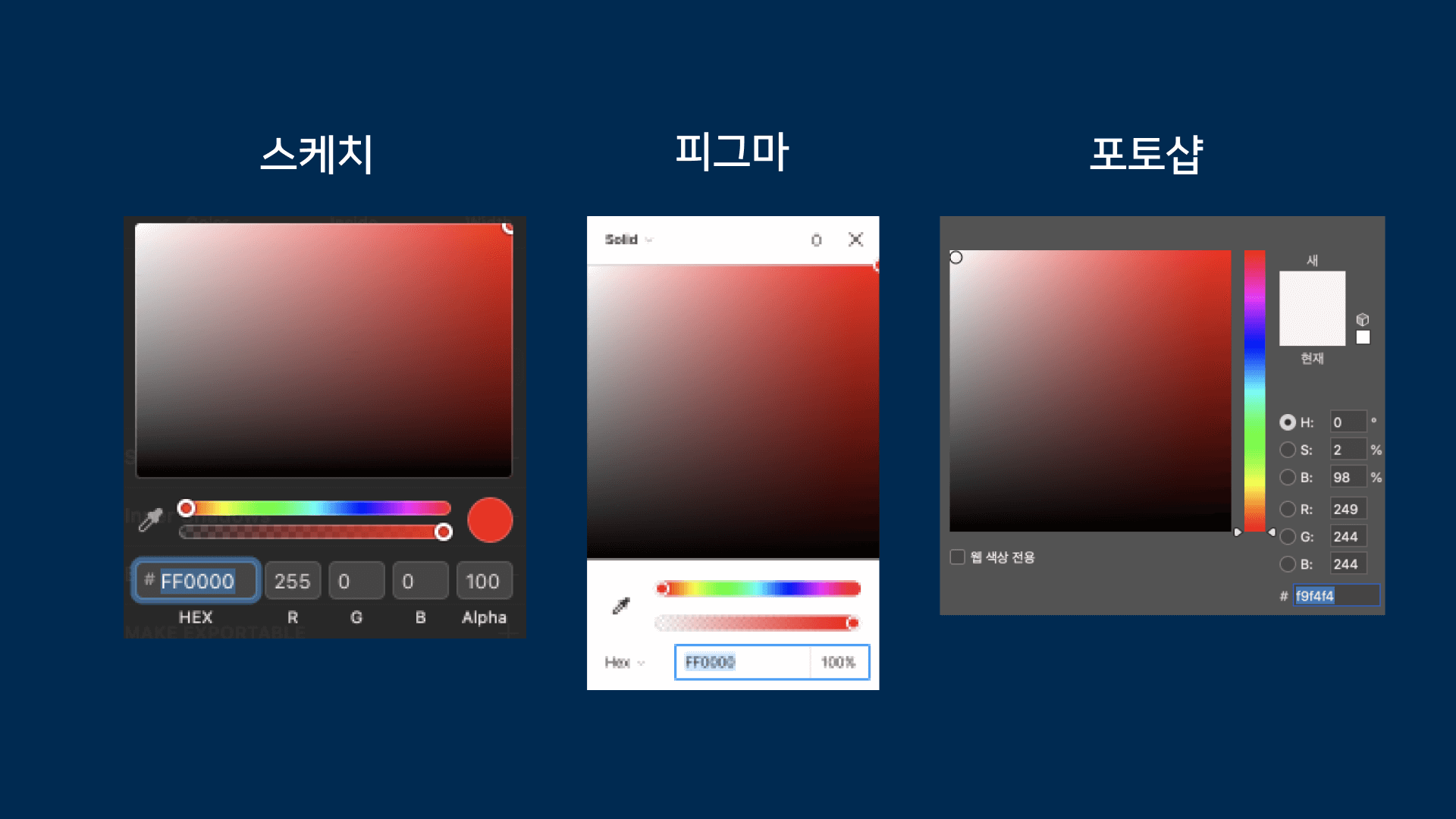
- HEX: RGB를 16진법으로 변환한 코드로 다른 요소들보다 한 번에 복사 붙여 넣기 할 수 있는 장점이 있고 여러 환경에서 입력하기 쉬워 보편적으로 쓰이는 컬러 값입니다.



주요 프로그램 모두 HSB를 방식으로 색을 선택하고 표시는 Hex를 사용합니다. 색을 어둡게 하고 싶을 때 빨강, 초록, 파랑을 섞어서 어둡게 만드는 RGBA보다는 그냥 B를 줄이면 되는 HSB 사례를 보았을 때, HSB가 더 색 속성을 직관적으로 다룰 수 있기 때문에 디자인을 할 때 훨씬 편하죠.


다만 개발을 할 때는 각 속성별로 타이핑을 하고 쉼표 치는 것이 귀찮기 때문에 가장 타이핑할 것이 적고 구분하기 쉬운 HEX를 많이 사용하는 편입니다.
성질
밝은 색과 어두운 색
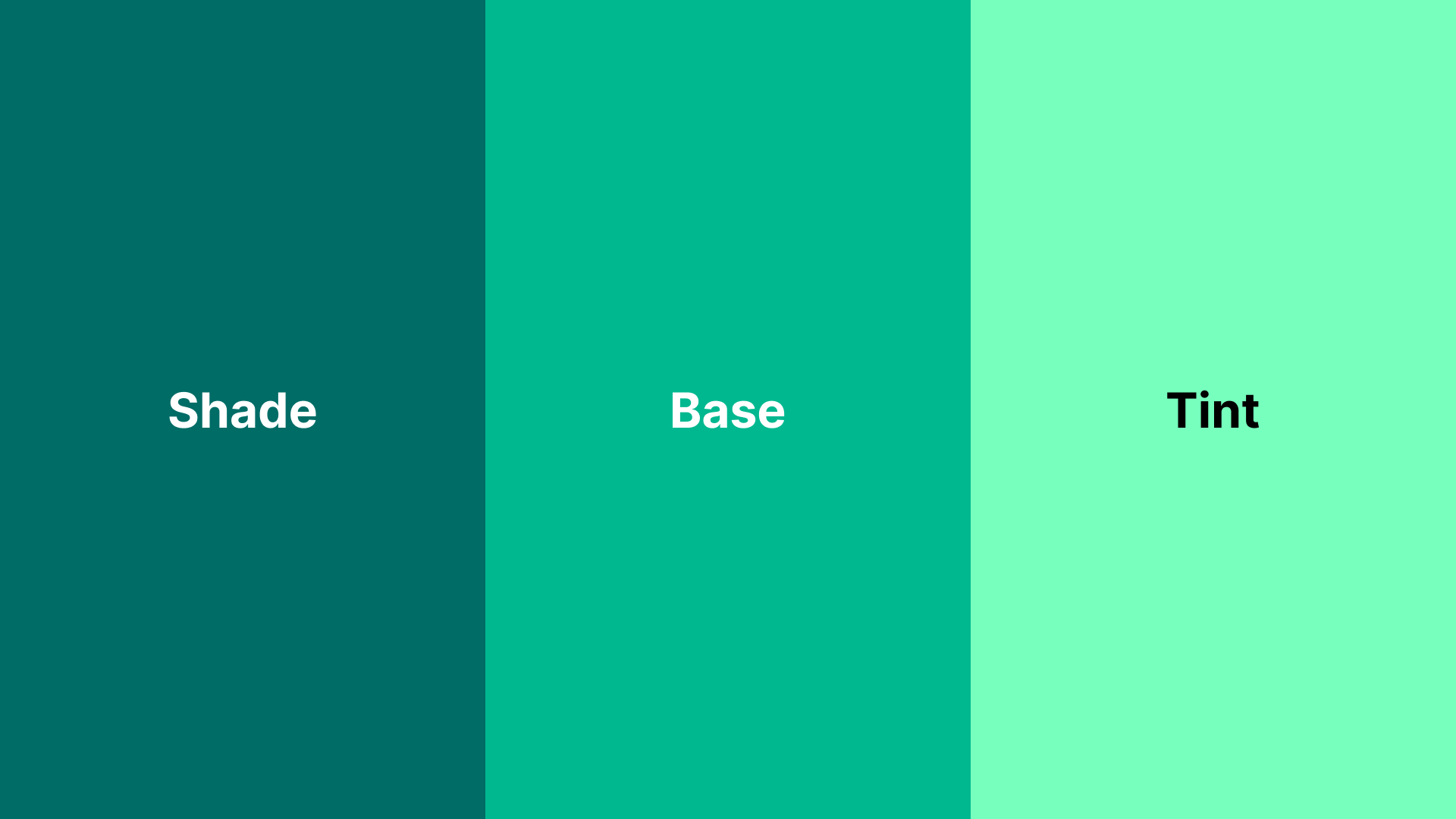
1개의 주색으로 정보를 구분하기 어려울 경우 밝은 색과 어두운 색을 사용합니다. 이 때 주색보다 밝은 색, 주색보다 어두운 색을 정의하는데, 자연에서의 색 변화 규칙에 맞춰 밝기 – 채도 – 색조 순서로 색을 변형합니다.
- 어두운 색: 베이스에서 RGB 계열 색조으로 움직이고 채도를 늘리고 밝기를 줄인다.
- 밝은 색: 베이스에서 CMY 계열 색조으로 움직이고 채도를 줄이고 밝기를 늘린다.


자연에서의 색 변화
실제 자연에서는 빛이 강해지면 물체의 채도가 약해집니다.(사과 바로 앞에 손전등을 댔을 때를 상상해보세요) 색은 물질에 빛이 반사되서 보이는데 눈이 구분할 수 있는 범위를 넘어 반사량이 너무 많으면 하얗게, 반사량이 너무 적으면 어둡게 보입니다. 물체의 색이 밝아지면 채도 감소, 밝기 증가이며 어두워지면 채도 증가, 밝기 감소인 것입니다.

색조 자체의 밝기
노란색은 밝아서 흰색 바탕에 쓰기 힘들고 파랑색은 어두워 검은 배경에 쓰기 어려운 것 정도는 관찰할 수 있지만 다른 색상간의 밝기 차이를 상상하기는 어렵습니다. 스크린에서 보이는 색조 자체의 밝기는 어떻게 알 수 있을까요?

일러스트레이터로 HSB 중 Hue를 조정하여 12가지 색을 지정했습니다. 그대로 복사한 다음 흑백으로 전환했습니다. 노란색과 파란색을 예측이 됐는데 나머지 색깔들은 그다지 규칙적으로 보이지 않습니다. 180도와 300도에 있는 색은 왜 밝아진걸까요?

각 수치별로 그래프를 비교했을 때 Red Green Blue로 갈수록 어두어지고 Cyan Magenta Yellow 로 갈수록 밝아집니다. RGB와 CMY가 기준으로 스크린은 빛의 삼원색을 사용하기 때문에 색이 많이 섞일수록 흰색에 가까워지므로 원색이 가장 많이 섞인 CMY가 밝아지는 것입니다.
그렇기 때문에 밝은 색은 밝은 색조로 어두운 색은 어두운 색조로 표현되는 것이 자연스럽습니다. 이는 컴퓨터 디스플레이가 색을 구현하는 방식에 영향이 있습니다.
디스플레이는 RGB, 빨강 초록 파랑을 빛으로 쏘아 색을 만듭니다. 세가지 색이 겹치면 하얀색이 되죠. CMY는 이 RGB를 조합해서 표현합니다. 빛이 더 많이 섞이기 때문에 CMY가 동일한 조건에 더 밝아집니다.
위계
강조와 기본
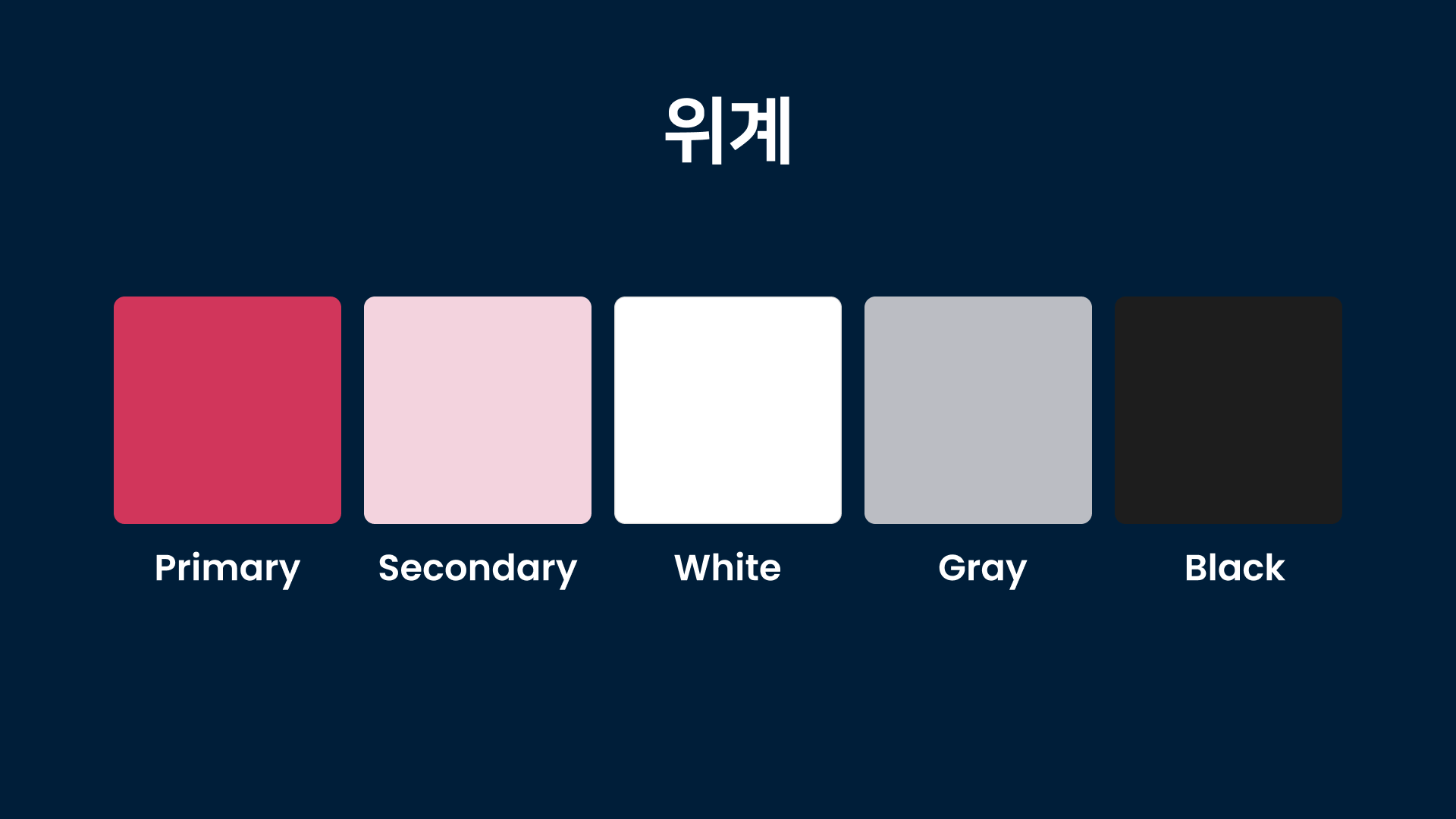
디지털 프로덕트 UI에서 색을 잘못 사용하면 콘텐츠를 탐색하는데 방해가 될 수 있기 때문에 엄격하고 제한적으로 색을 사용합니다. 기준을 관리하기 위해서 색의 위계를 정의하죠. 서비스에서 사용되는 색 서비스에서는 기본적으로 주색 (Primary Color), 보조색 (Secondary Color), 흑백 (Black, White)를 사용합니다. 서비스의 성격에 따라 더 다양한 색상 조합을 정하기도 합니다. 서비스에서 사용할 주색은 주로 브랜드의 그래픽 규칙을 따릅니다.
- 주색: 색이 필요한 곳에 가장 많이 사용하는 색
- 보조색: 주색이 사용되었고 다른 요소와 구분이 필요할 때 사용하는 색
- 흑백: 주로 배경과 글에 쓰이며, 가장 밝은 색과 가장 어두운 색



서비스에서는 컨텐츠를 강조하기 위해 흑백을 많이 사용하고 최소한의 컬러를 사용합니다.
계층
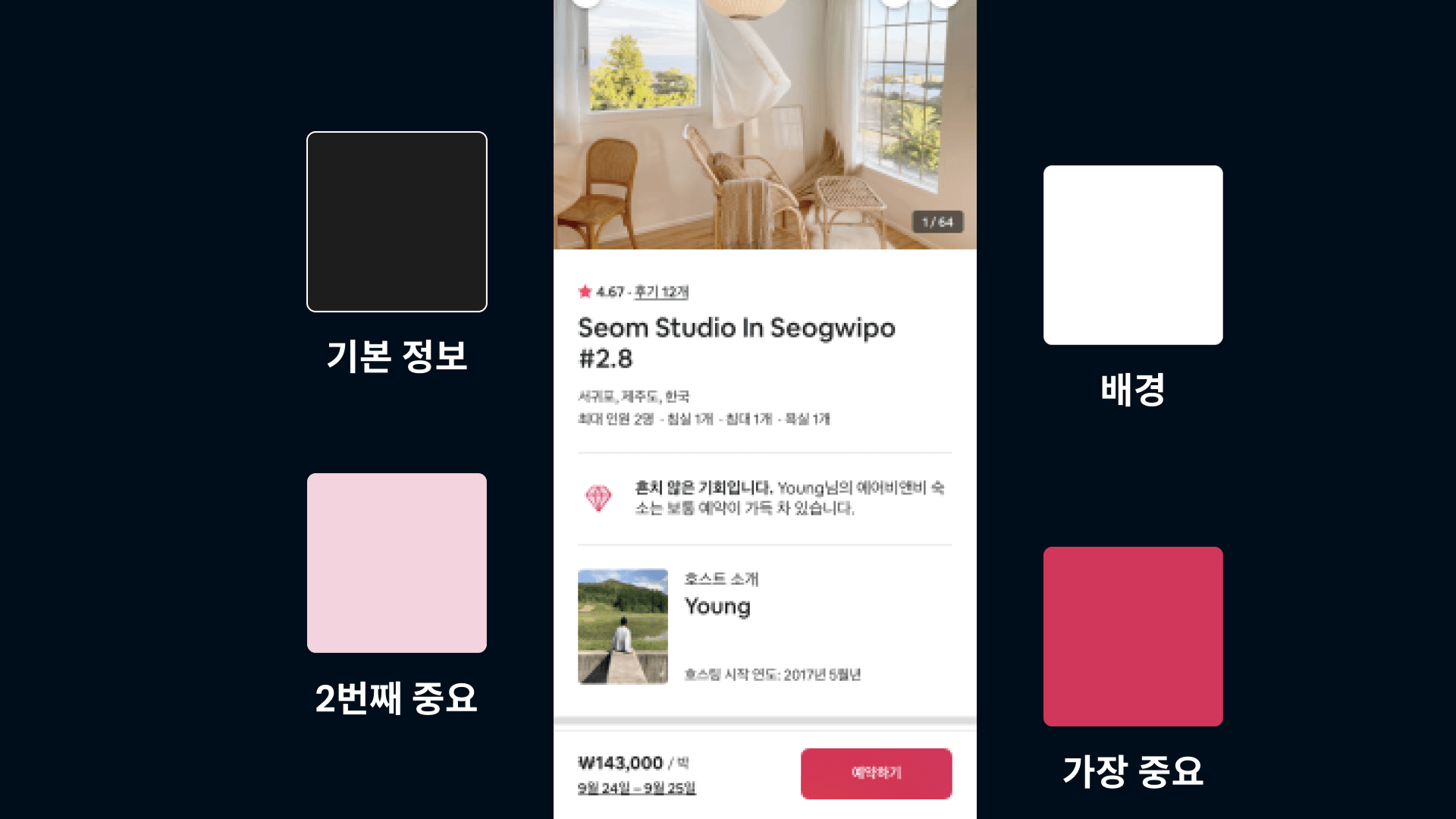
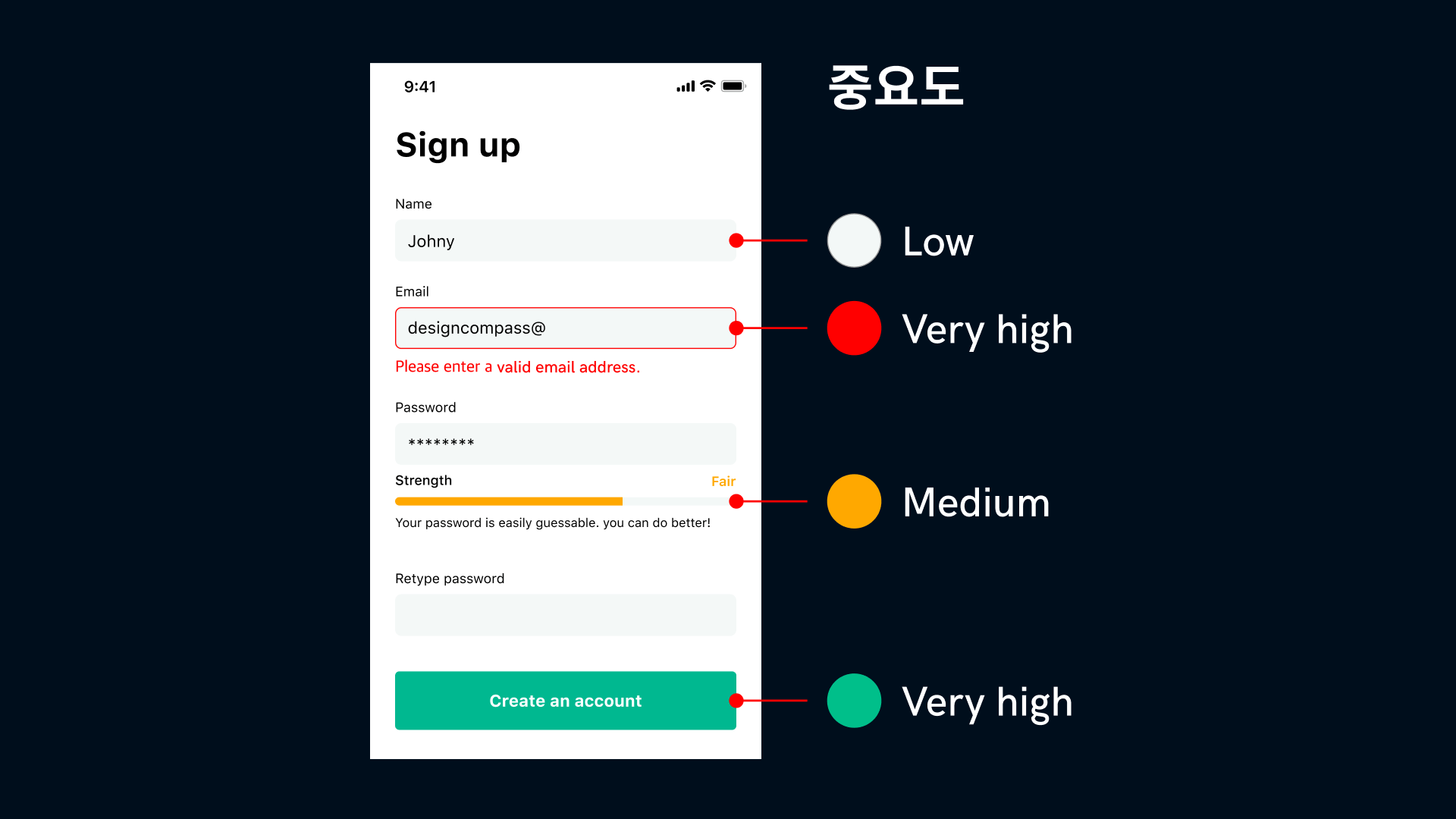
프로덕트 내에서 사용할 색의 종류가 정해졌다면 이제 사용을 해야겠죠? 페이지에서 색을 사용할 때는 정보의 중요도를 따릅니다. 기본 골격은 흑백으로 구성하며, 기능이 있거나 꼭 알아야 하는 정보와 같이 중요한 요소는 주색과 보조색을 이용해 강조합니다.
이때 다른 정보와 다르게 특수한 상황에 인지나 행동이 중요한 요소일 경우 의미에 알맞은 색을 사용합니다. 중요한 최종 행동 요소와 이를 위해 반드시 확인해야 하는 정보를 강조하죠.



가장 중요한 최종행동 요소와 이를 위해 반드시 확인해야하는 정보를 강조합니다.
색 결합
대비
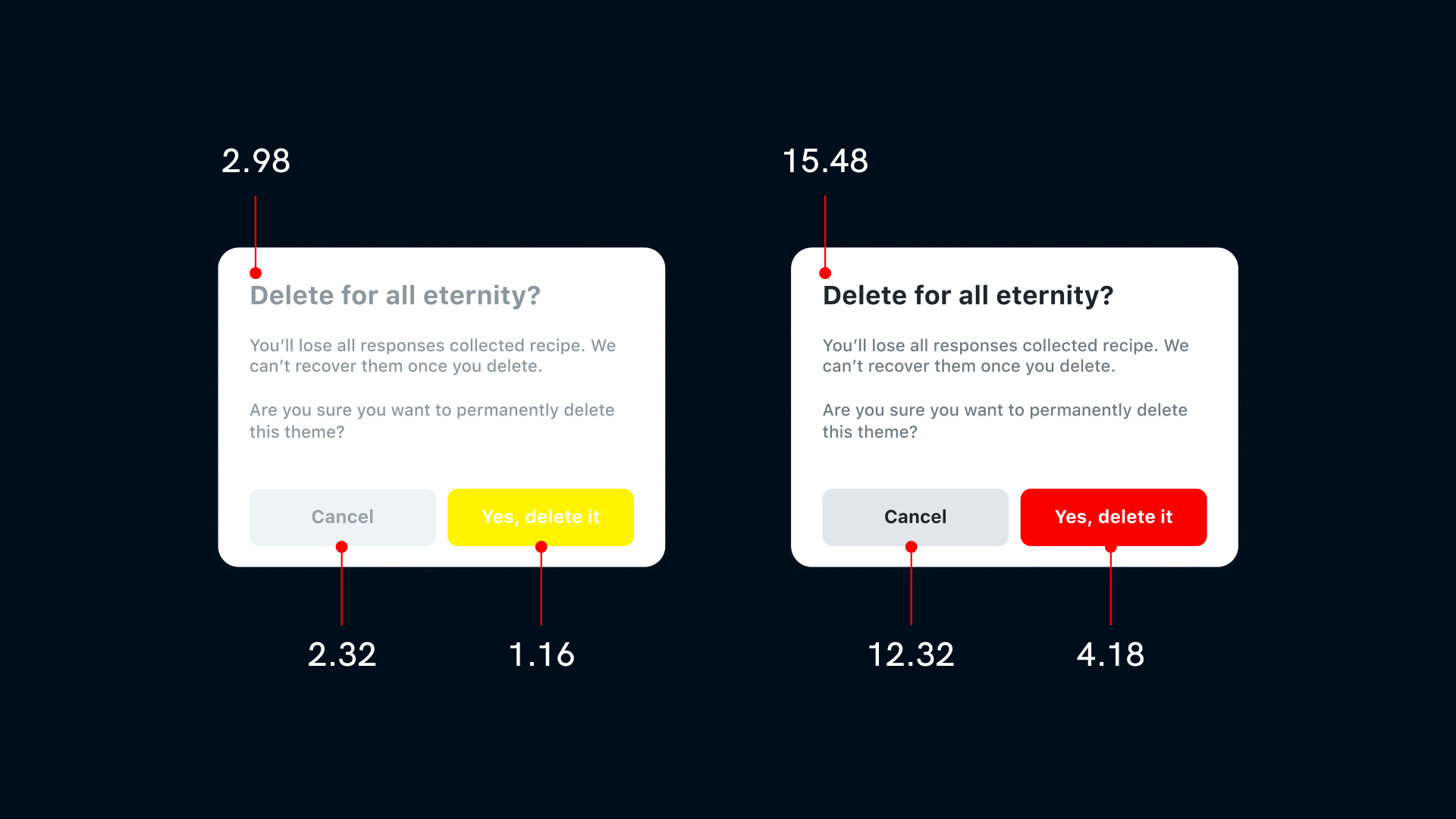
색이 흐리멍텅하게 구분되면 눈이 미묘한 차이를 알기 위해서 집중해야해서 가급적이면 대비를 강하게 주는 것이 좋습니다. 만약 애매하게 색을 구분해야되는 상황이라면 정말 색을 써서 구분을 할만큼의 요소인지 고민이 필요하기도 하죠. 만약 색을 다르게 표현하기로 마음 먹었다면 색은 다른 색과 확연하게 구분되도록 충분한 대비를 줘야 합니다. 배경색, 다른 요소 들과의 상대적인 관계를 생각하며 색을 조정합니다. 색 대비는 WCAG에서 나눈 레벨을 따르며 주로 AA 레벨이 표준으로 쓰입니다.
- A (최소) – 3:1
- AA (중간)- 4.5:1
- AAA (최대 – 7:1
- Color Contrast Checker

조합
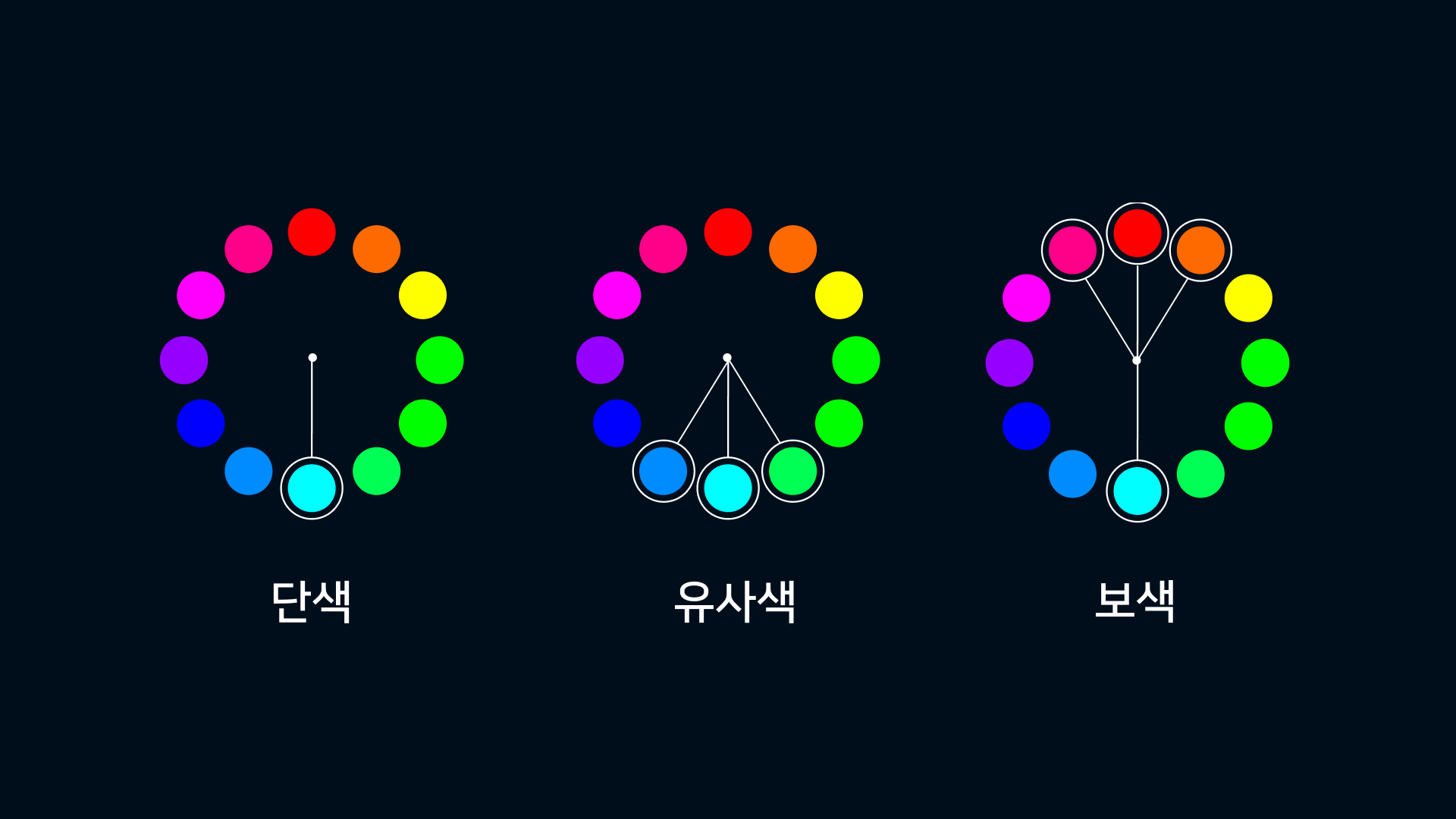
많이 사용할 색들을 정했더라도 다른 색이 필요한 상황이 생길 때도 있습니다. 이 때는 색상환을 바탕으로 주색과 어울리는 색을 골라야 하죠. 주로 단색으로 모든 요소를 표현하고, 주색과 비슷한 개념이지만 구분이 필요할 때는 유사색, 다른 어떤 요소보다 확실하게 사용자가 인지를 해야하는 정보는 보색을 사용합니다.
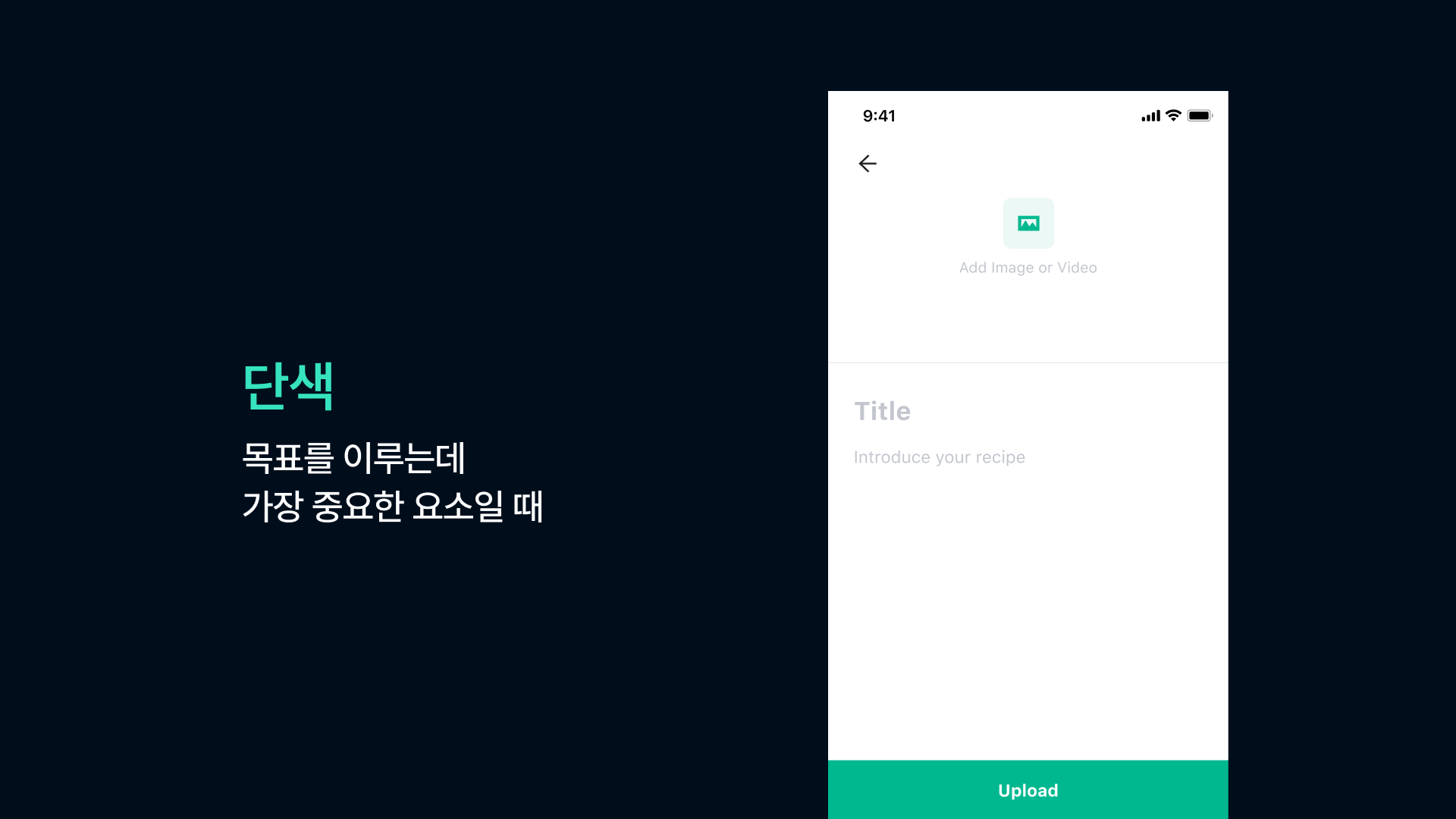
- 단색 Monochromatic: 중요한 정보에 주색을 사용하고, 회색 영역도 주색과 같은 계열의 톤을 사용합니다.
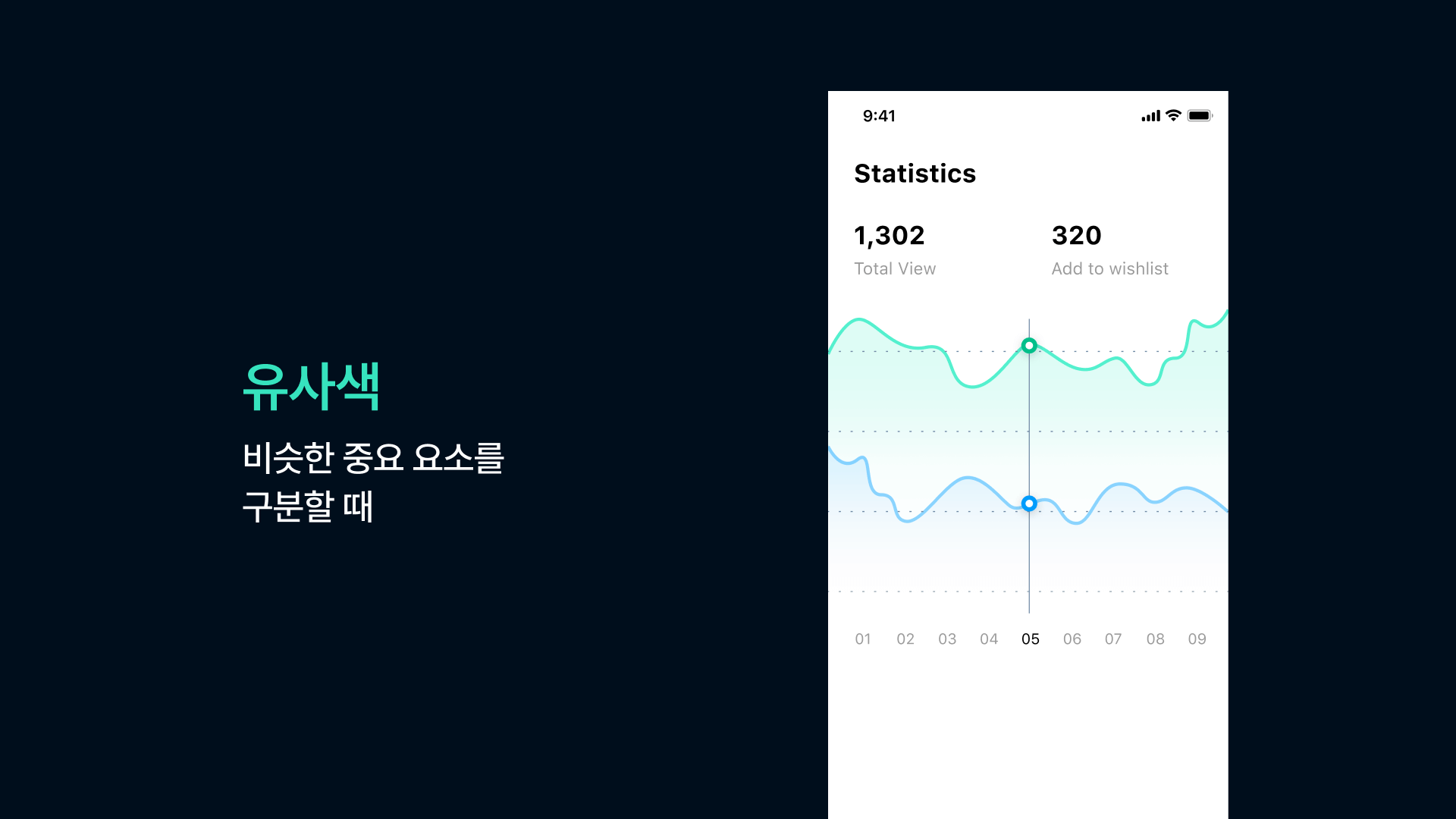
- 유사색 Analogous: 비슷한 개념이지만 구분이 필요한 상황일 때 유사색을 사용합니다.
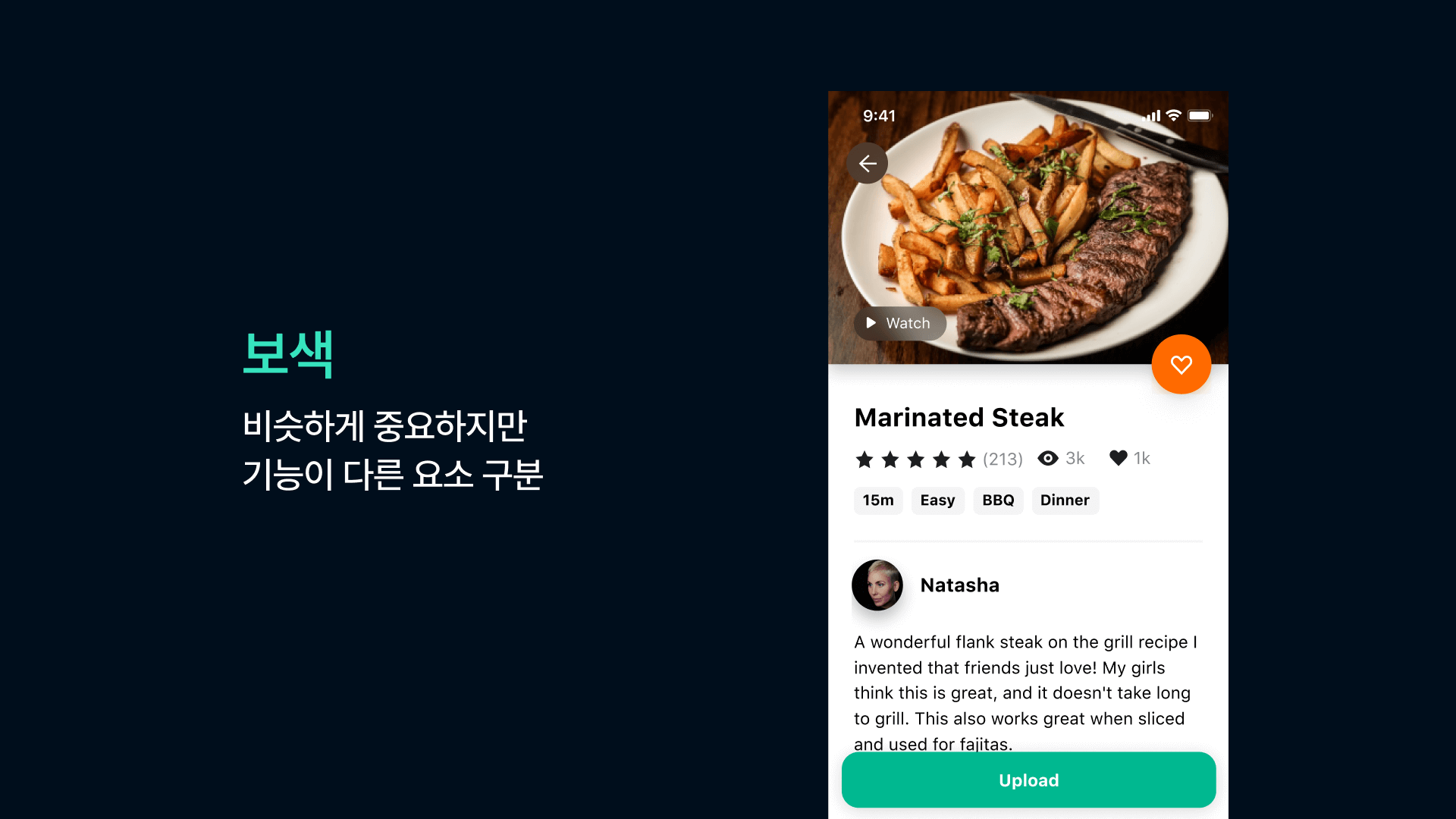
- 보색 Complemntary: 다른 요소보다 강력하게 강조할 필요가 있을 때 사용합니다.




비율
어떤 색을 사용할지 정했다면 이제 비율을 정합니다.
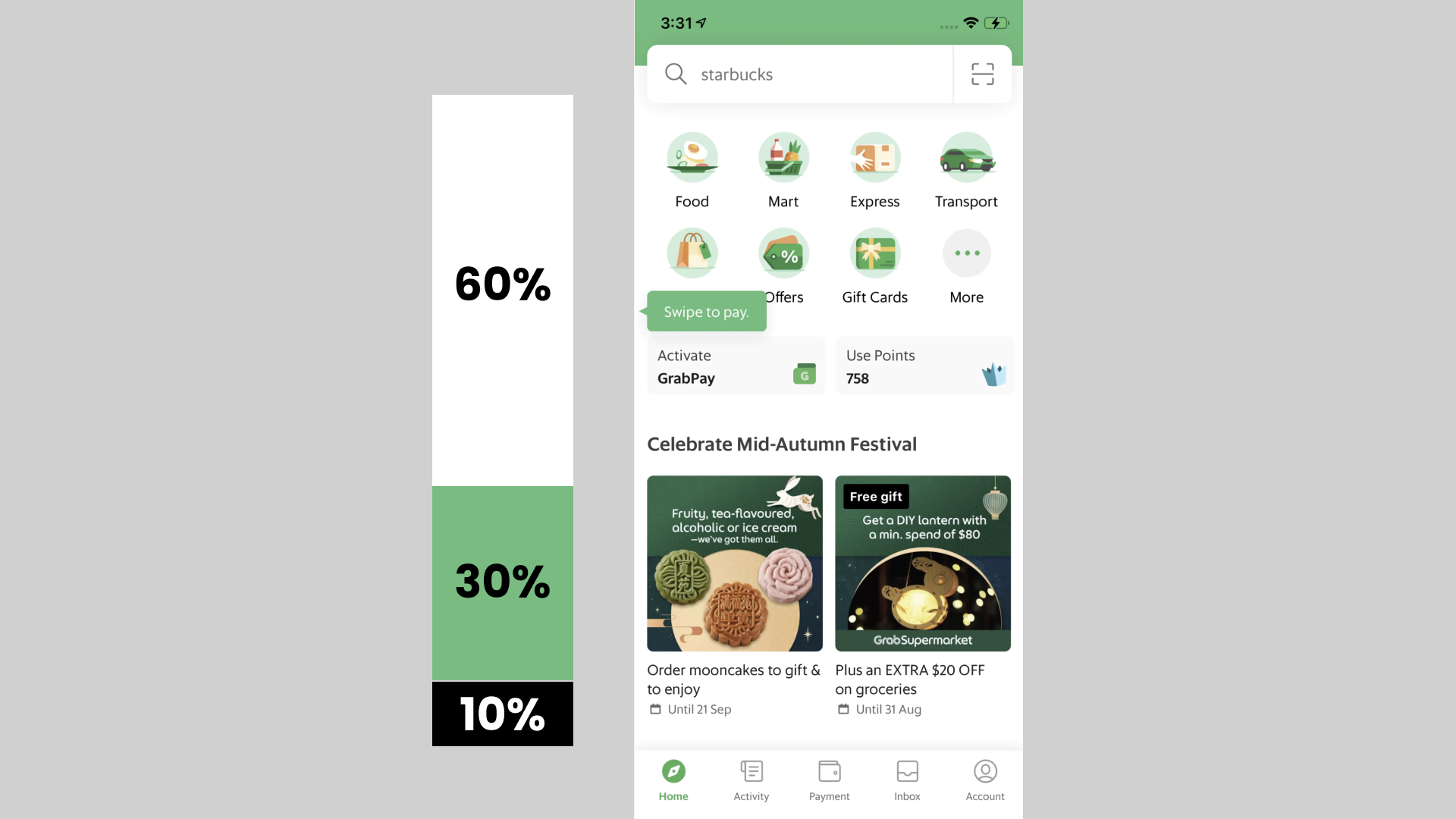
색은 자극이 강합니다. 사용자의 눈이 힘들지 않도록 최소한으로 사용해야 합니다. 특정 공간에 색을 배치하는 방법을 인테리어의 색 비율 규칙에서 배울 수 있습니다. 인테리어에서는 자극이 적은 60%의 색과 전체 분위기를 결정하는 색조를 30% 사용합니다. 필요한 경우 10%의 강조색을 사용합니다.

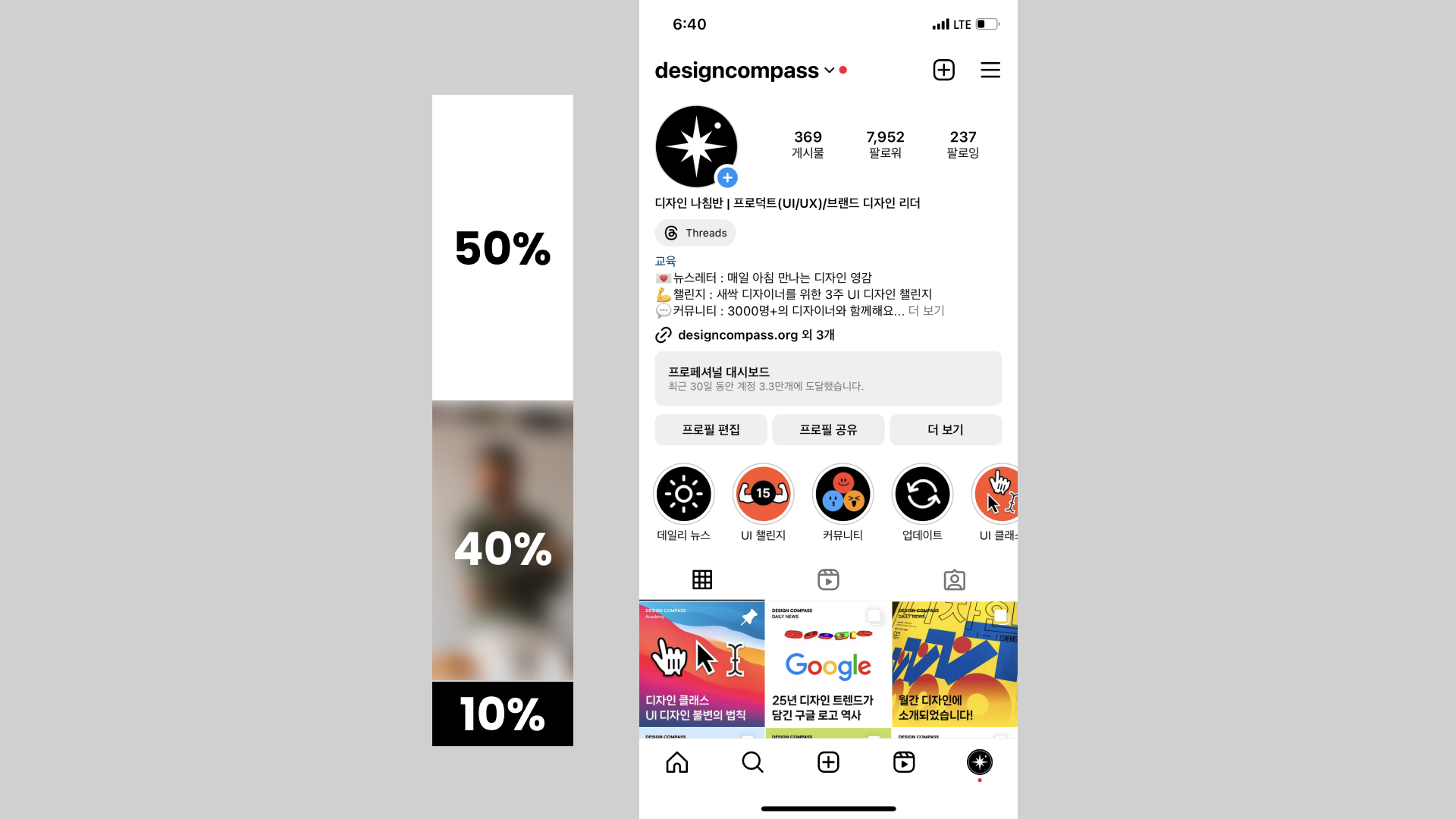
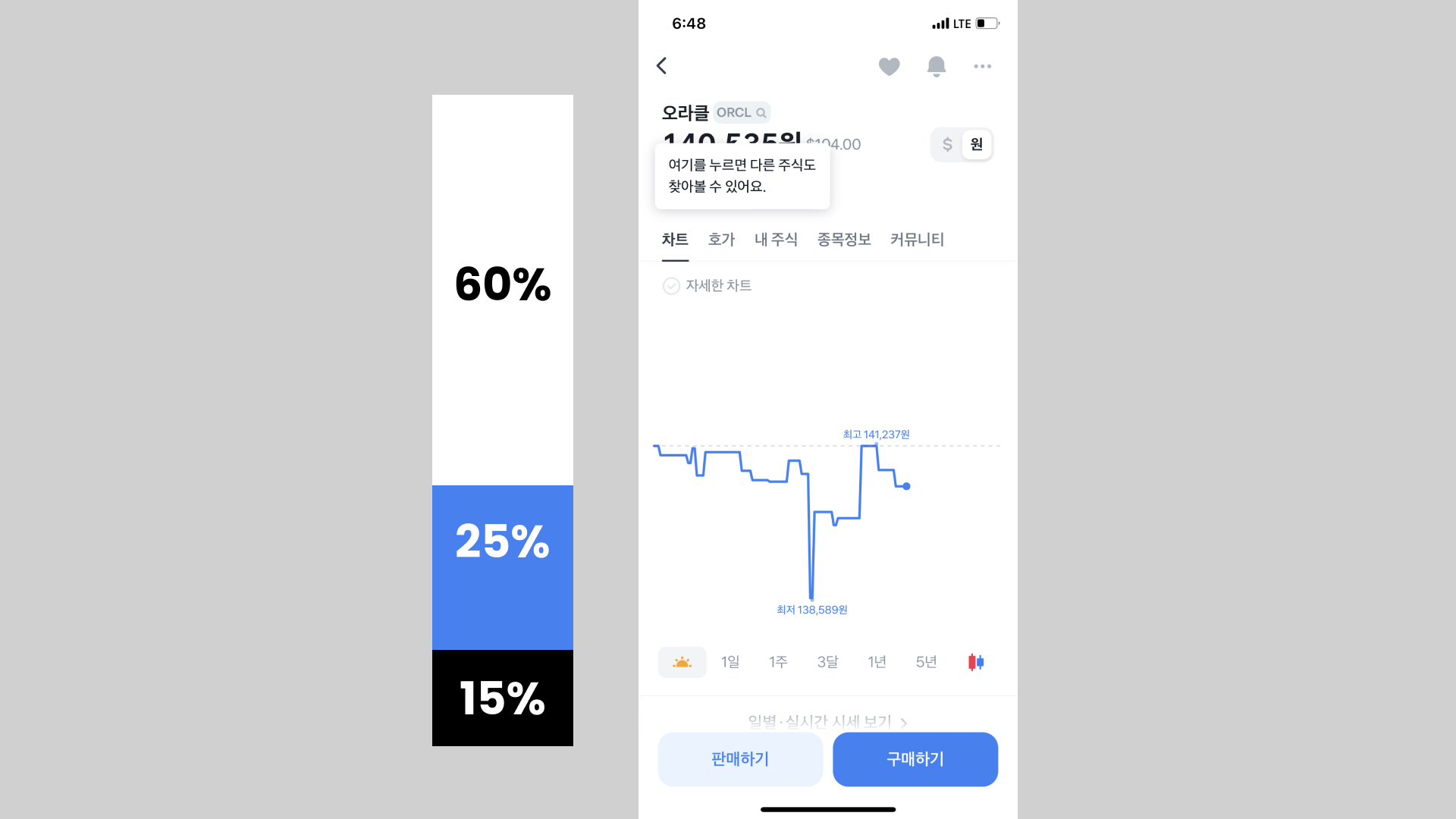
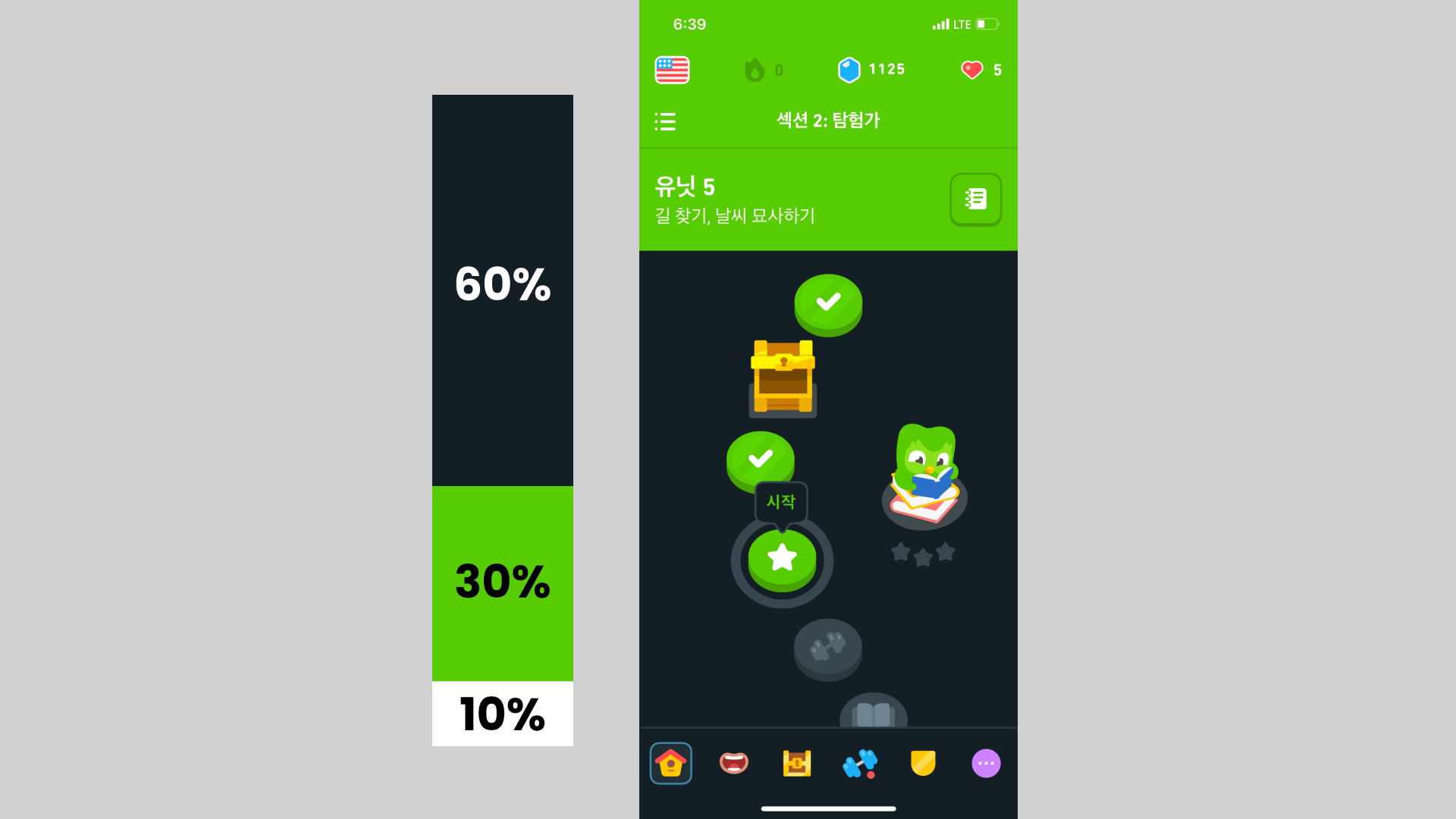
60%의 흰색 배경에 10% 검은 텍스트를 기본적으로 많이 사용합니다. 흑백만으로는 모든 것을 표현할 수 없기 때문에 강조색을 30%정도 사용합니다. 비율의 정도는 서비스의 성격에 따라 달라질 수는 있습니다.
이 때 텍스트나 아이콘에 주색을 사용하는 편입니다. 콘텐츠가 주인공인 제품의 경우 이미지 자체를 색으로 보고 나머지 요소에는 아예 색을 사용하지 않기도 합니다. 다크 모드에서는 흰색과 검정이 뒤바뀌죠.

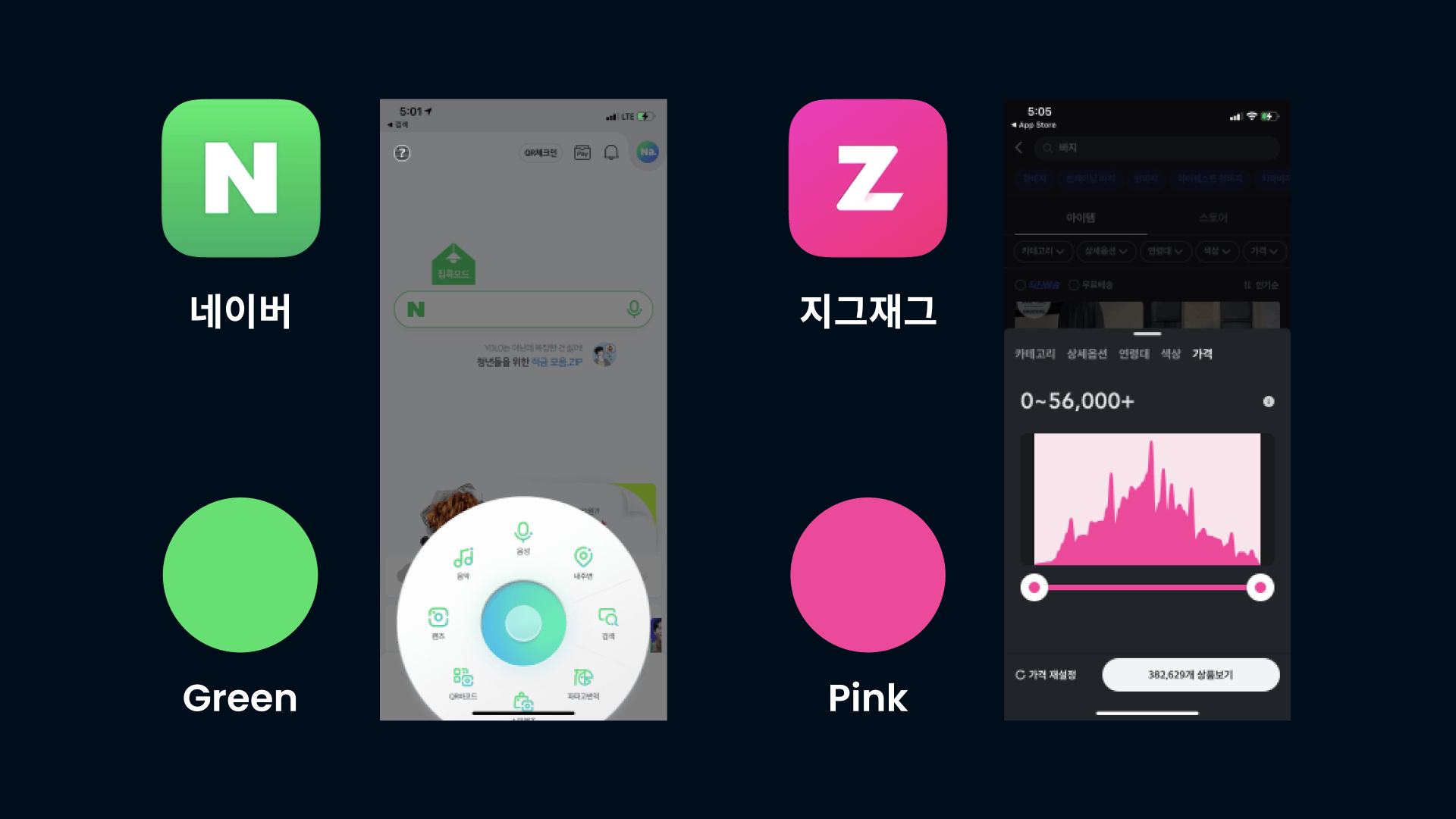
서비스 자체의 구조나 표현이 중요할 경우 주색을 이용해 아이콘이나 배경에 색을 배분합니다.

인스타그램은 콘텐츠를 강조하기 위해 아예 채도조차 사용하지 않습니다. 오로지 이미지가 주인공이 될 수 있게 배치합니다.

최근 많이 볼 수 있는 스타일로 내용은 흑백으로 만들고 가장 중요한 정보와 행동에만 색을 배분합니다. 이 때 흑백으로 쓰이는 내용이 많아 검정 비율이 조금 높아집니다.

UI 자체가 주인공인 서비스는 색을 더 많이 사용하는 편입니다. 영역을 명확하게 나누기 위해 색을 과감하게 배경으로 쓰기도 합니다. 다크 모드일 경우 이렇게 흑백이 뒤바뀝니다.
배경
색은 상대적이기 때문에 주변에 어떤 색이 있느냐에 따라 성질이 달라집니다. 다크 모드를 디자인할 때, 배경 색이 반전 되기 때문에 같은 색을 사용하지 않고 각 테마에 알맞은 색을 사용합니다.
- 어두운 배경 + 밝은 영역 + 어두운 내부 요소
- 밝은 배경 + 어두운 영역 + 밝은 내부 요소

팔레트
지금까지 알아본 색의 여러 특성을 바탕으로 팔레트를 만듭니다. 먼저 주색을 고르고 흑백 톤을 고릅니다. 그리고 주색과 흑백 톤을 물리적 특성에 맞게 단계를 나눕니다.

단계를 나눌 때 웹에서 제공하는 여러 팔레트 생성 도구를 사용할 수 있습니다. 현업에서는 속도를 위해 도구를 이용해 팔레트를 생성하는 경우가 많습니다.
다만 이 시간에는 색의 원리를 더 깊게 이해하기 위한 시간으로 직접 팔레트를 만드는 방법을 알아보겠습니다.
가장 빠르게 팔레트 만드는 법
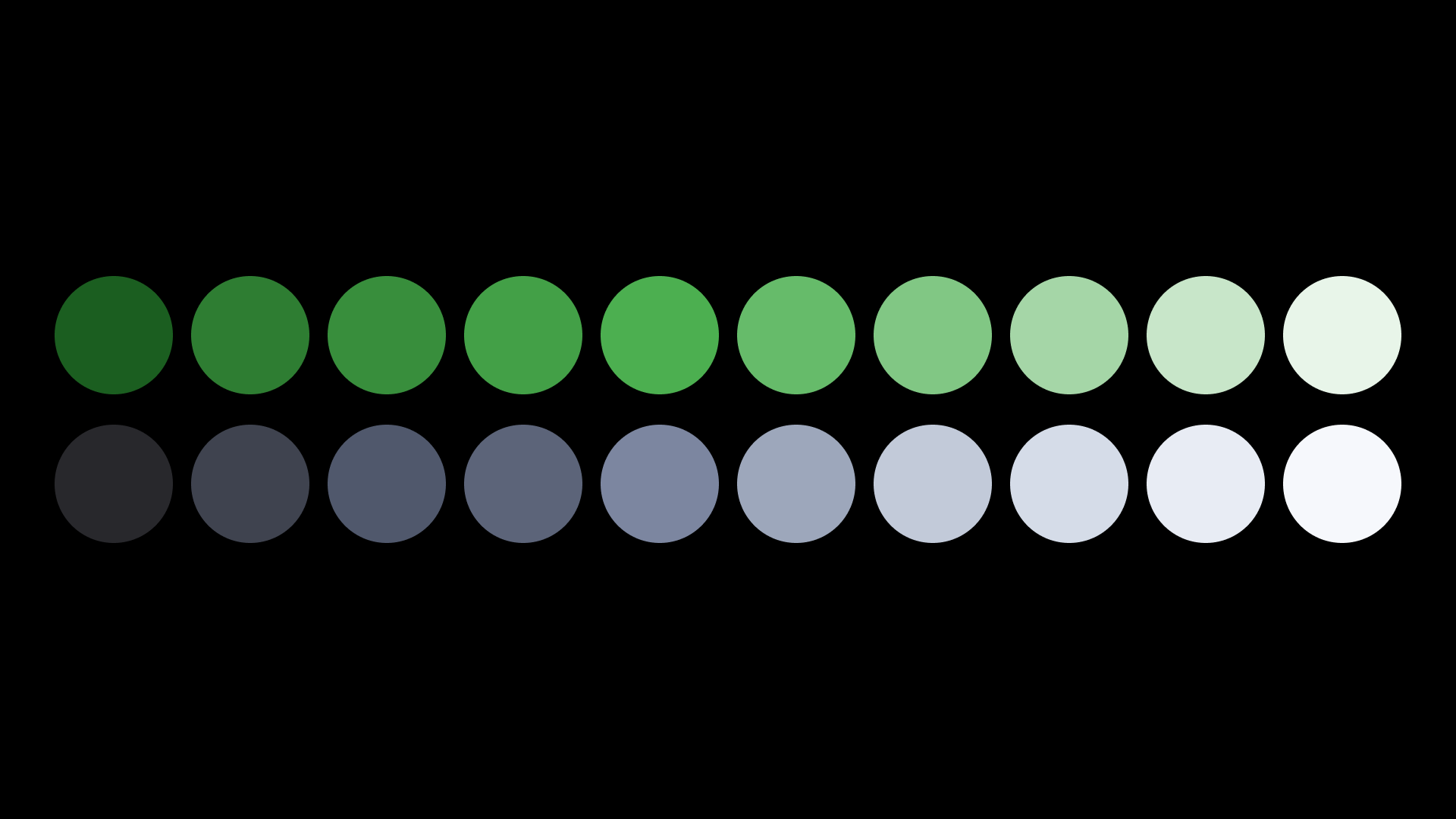
먼저 검정색 정사각형 네모를 10개 만듭니다. 가장 진한 정사각형은 90% 투명도, 가장 밝은 정사각형은 5% 투명도로 만듭니다. 주색 직사각형의 블렌드 모드를 Overlay로 바꾸고 아래 정사각형 목록 위에 합치면 기본 팔레트를 만들 수 있습니다.
완전한 검정은 사용하지 않기 떄문에 100% 투명도를 사용하지 않습니다. 팔레트의 색이 흰색에 가까워질수록 더 어두워지는 현상이 있어 사용하다보면 더 연한 색이 필요해지기 때문에 5% 투명도를 사용합니다.

기본 팔레트의 색조 변형하기
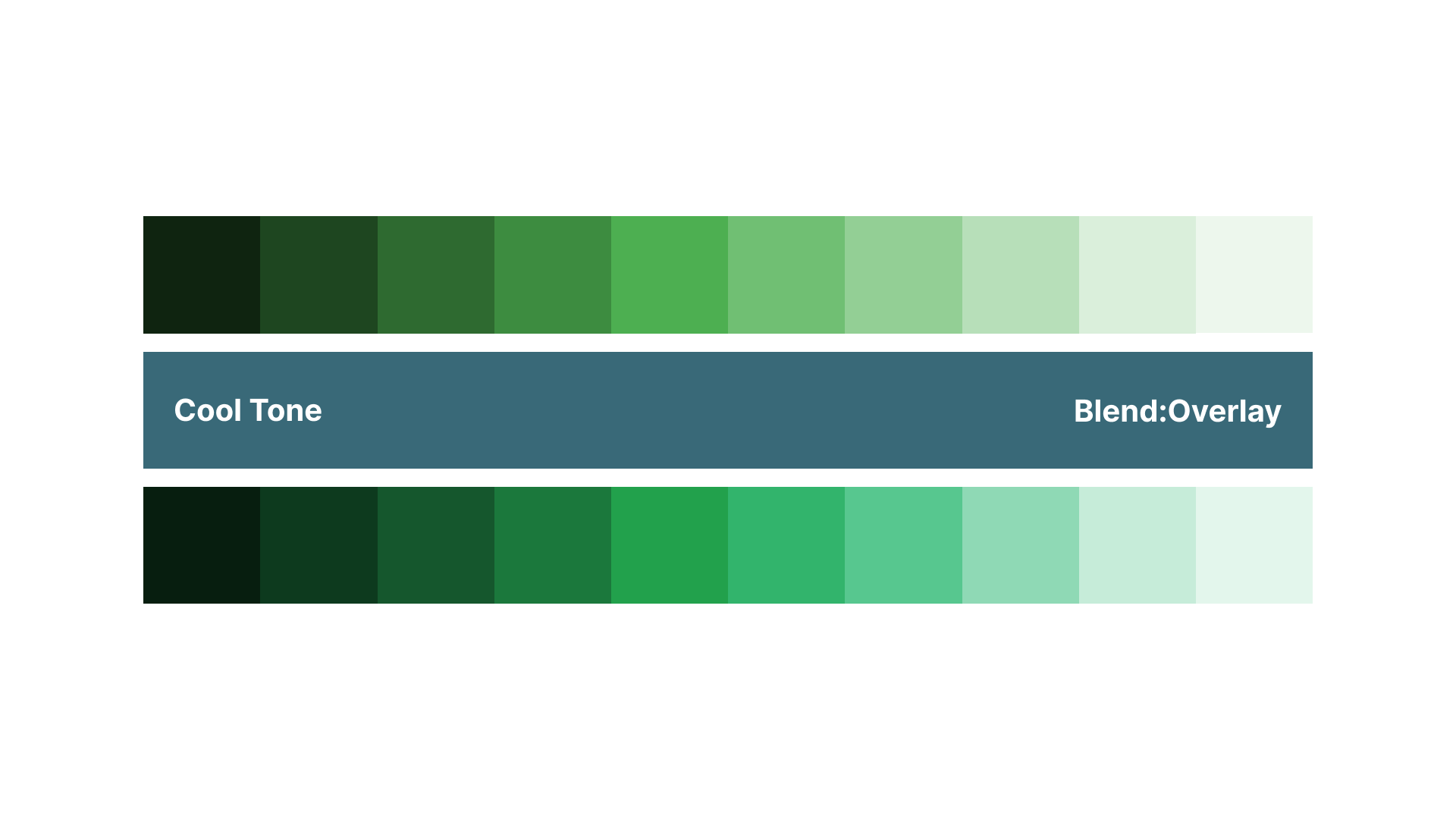
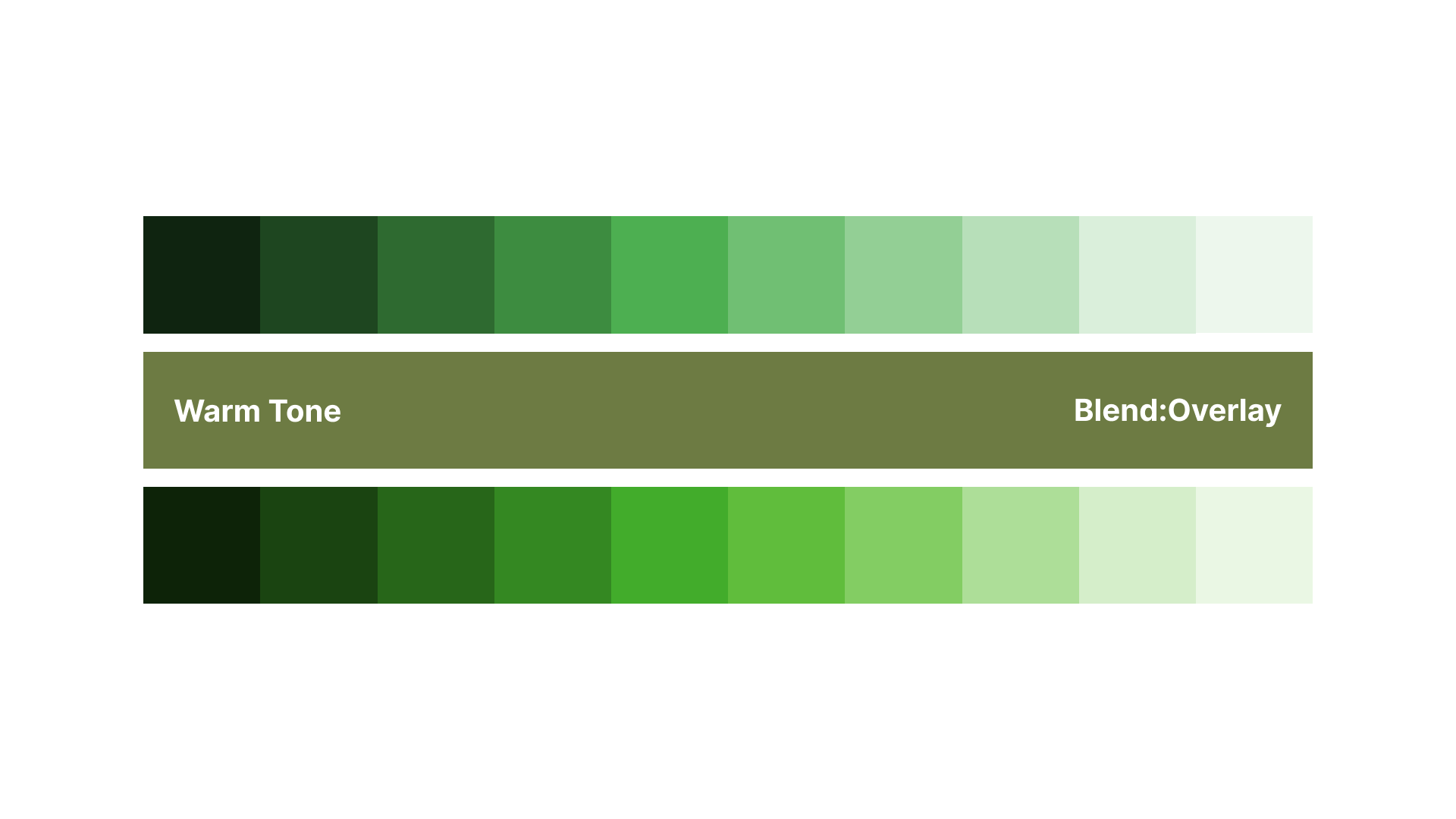
위에서 만든 기본형은 단일한 색을 밝고 어두운 명도 단계로만 나뉩니다. 색의 밝기에 따라 색조가 변형되면 더 풍성한 느낌을 줄 수 있습니다. 위에서 만든 색 단계에 쿨톤, 웜톤 등 원하는 색의 레이어를 블렌드 모드 Overlay로 겹치면 더 풍성한 인상의 팔레트를 만들 수 있습니다.


보조색 단계 추가하기
주색과 비슷한 톤이지만 주목도는 낮은 보조색을 고릅니다. 주색만큼 중요하지만 확연히 다른 정보일 때 사용해야할 보색도 선정합니다. 그리고 보조색과 보색의 단계를 나눕니다.
특정 상황에 정보를 전달하는 색은 주색과 동등한 주목도로 만듭니다. 특정 상황에 반드시 봐야하는 정보에 사용할 것이기 때문에 주색과 동등하게 인지되어야 합니다.
전체가 합쳐졌을 때 주색이 매력적으로 보일 수 있게 조정합니다. 짧은 시간에 사용자의 뇌에 좋은 느낌으로 각인되기 위해 주요 색이 매력적으로 느낄 수 있게 최선을 다해야 합니다.

색을 의미로 나누기
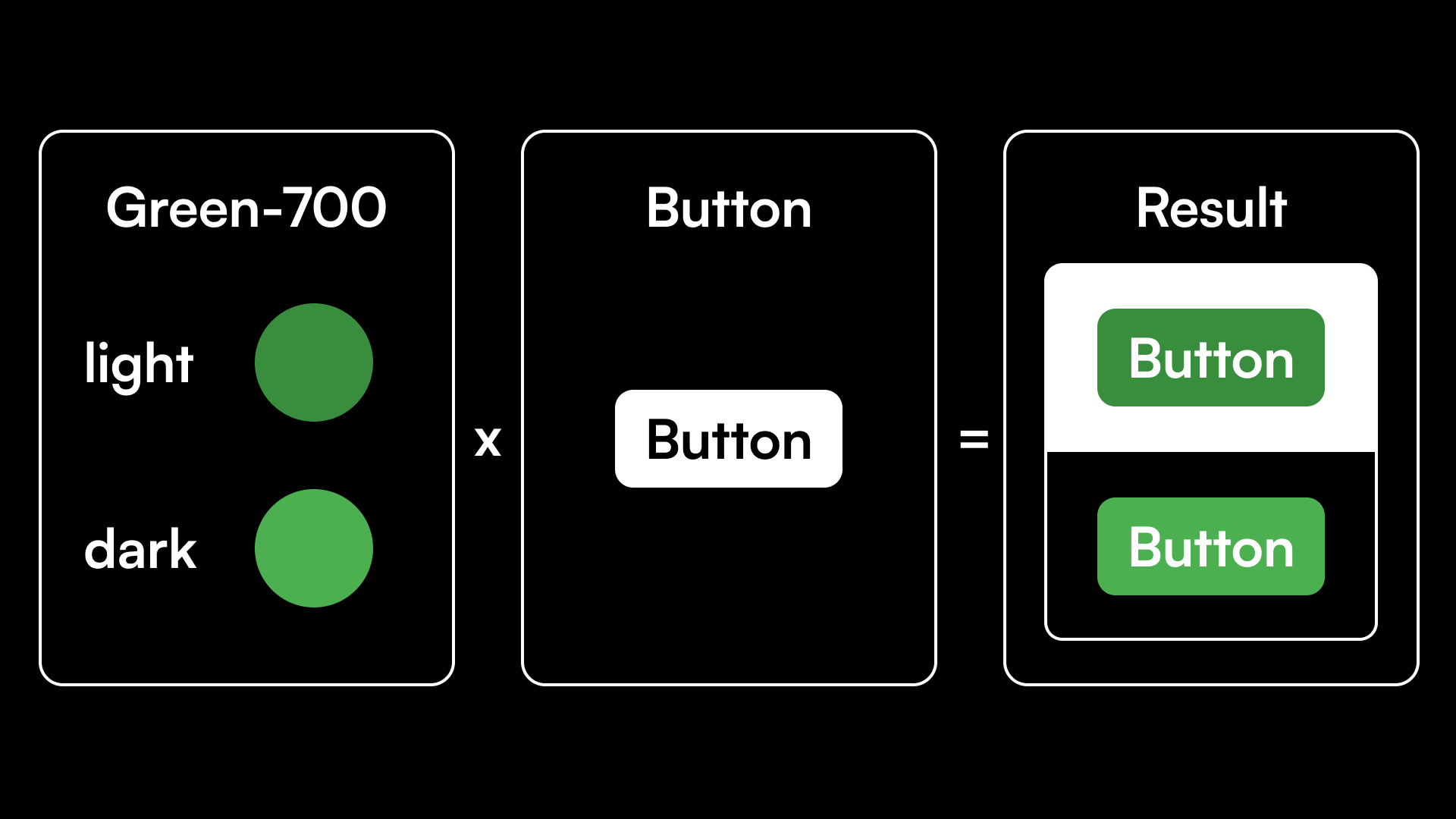
팔레트를 더 효율적으로 다루기 위해 토큰 개념을 적용할 수 있습니다. 밝은 화면과 어두운 화면에서 쓰이는 색이 다르기 때문에 같은 의미로 쓰지만 화면의 모드에 따라 손쉽게 색을 변경할 수 있게 규격화한 것입니다.
예를 들어 버튼 색이 하얀 바탕에서는 살짝 어두운 초록색이라면 검은 바탕에서는 살짝 밝은 초록색으로 적용됩니다. 광학적 특성은 다르지만 의미는 ‘버튼’으로 같고 전체 관점에서 의도하는 주목도의 단계도 같다면 토큰도 동일하게 유지됩니다.