
이번에 배울 것
- 디지털 작업의 가장 강력한 개념인 레이어를 배웁니다.
- 레이어의 특성을 이해합니다.
- 물리적 환경과 제약을 이해합니다.
사진을 찍거나 그림을 그려본 적이 있으신가요? 사진은 한 번 찍으면 다시는 그 순간을 담을 수 없기 때문에 빠르게 타이밍을 잡으면서 실수하지 않도록 많은 노력을 기울여야 합니다. 그림을 그릴 때도 잘못했을 때 약간의 수정은 할 수 있지만 완벽하게 이전 상태로 돌아갈 수 없습니다. 수정할 수 없는 상태가 나름의 맛이 있을때도 있지만 주어진 기회가 적다는 것이 많이 아쉬울 때가 있을 거에요. 이 문제를 해결한 것이 컴퓨터 그래픽의 레이어입니다.

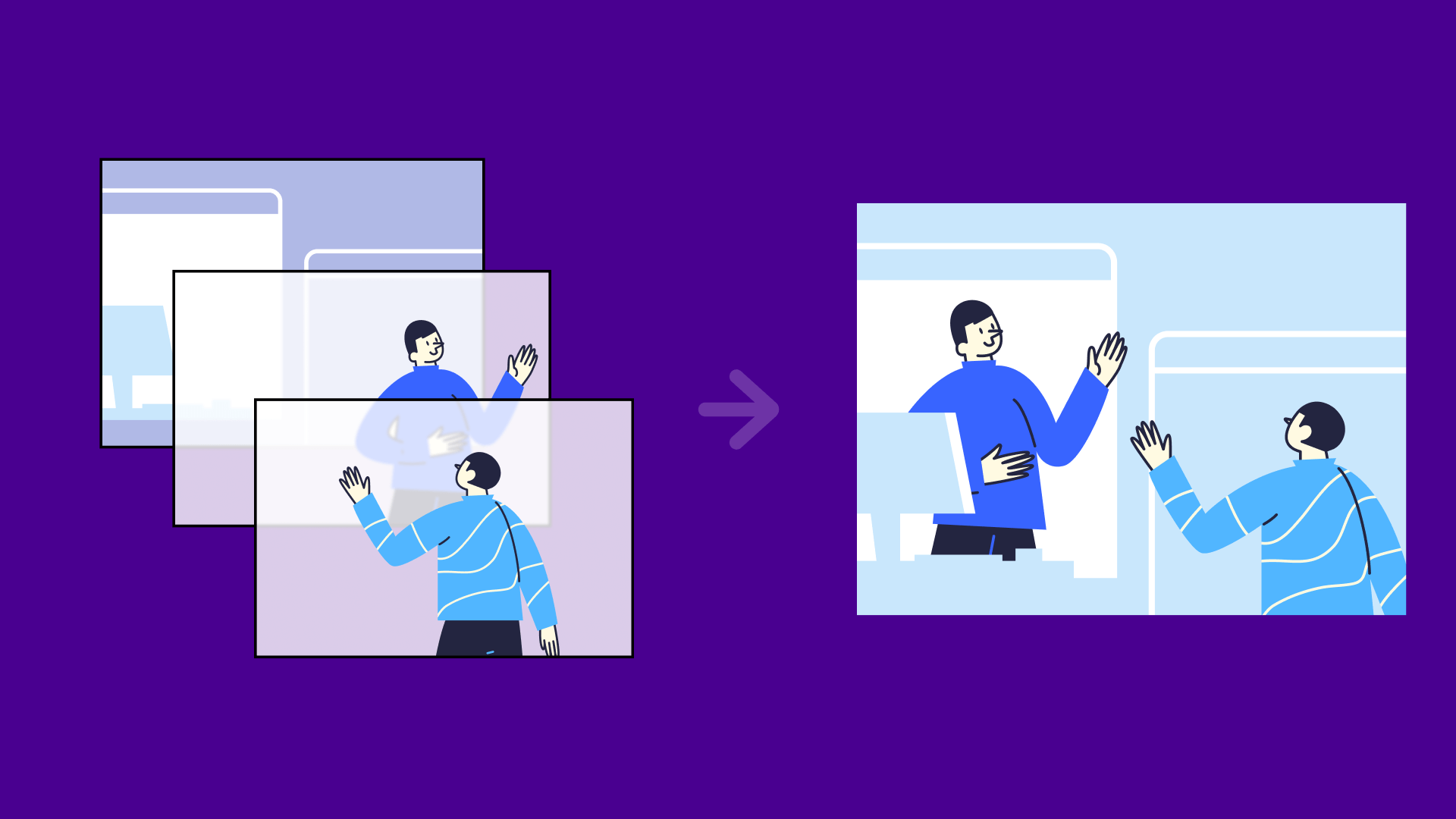
레이어는 컴퓨터 그래픽 툴이 가진 특징 중 하나입니다. 레이어란 여러 장의 투명한 필름을 겹쳐서 이미지를 만드는 것이라고 보면 됩니다. 이 기능으로 배경이나 요소를 따로 분리해서 수정할 수 잇는 것입니다. 요소를 독립적으로 다룰 수 있기 때문에 자유롭게 여러 요소를 합성할 수 있습니다. 여기에 되돌리기 기능까지 합쳐져 수작업으로는 절대 할 수 없었던 다양한 시도와 표현을 할 수 있는 것이죠.

컴퓨터 그래픽 툴에서 사용하는 기본 단위를 레이어라고 표현합니다. 이미지, 글, 아이콘 등 사용하는 모든 것이 레이어인 것이죠. 애니메이션처럼 모든 레이어의 크기가 동일하지 않고 독립적으로 존재하기도 합니다. 레이어와 레이어가 합성되는 방식을 고도화한 블렌드, 레이어를 특정 모양 안에 표시되게 하는 마스크, 투명도, 그림자 효과, 흐리기 효과 등을 이용해 평면인 디지털 스크린에서 다양한 시각 경험을 전달할 수 있습니다.
속성 Property
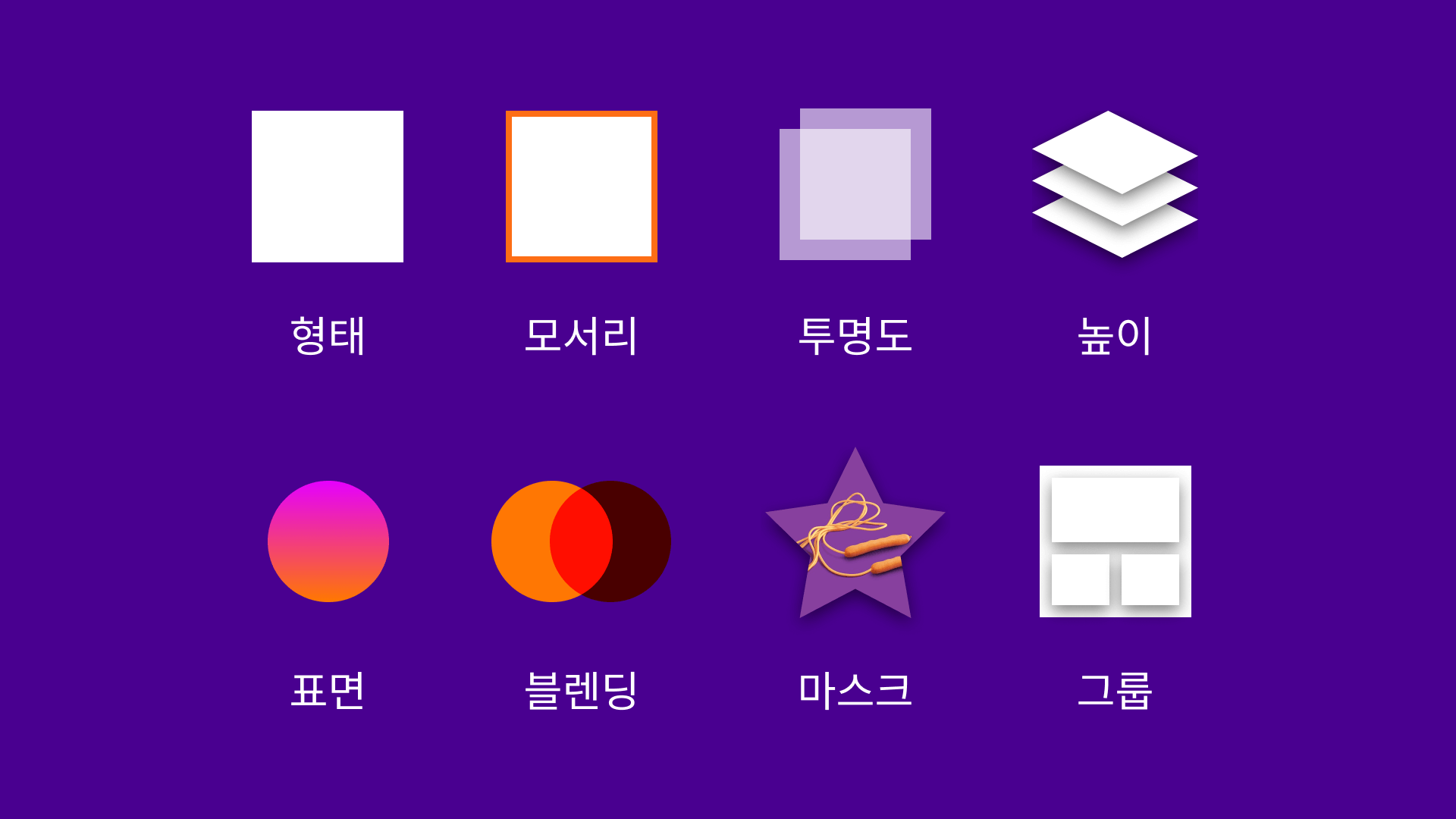
레이어는 그래픽 요소를 지칭하는 최소 단위입니다. 용도에 따라 적절한 속성으로 레이어를 표현합니다. 점, 선, 면을 표현하는 패스부터 아이콘, 서체, 이미지 등을 단일 레이어라 부르며 모서리, 투명도, 높이, 표면, 혼합, 마스크, 그룹핑 등을 이용해 다양한 효과를 냅니다.

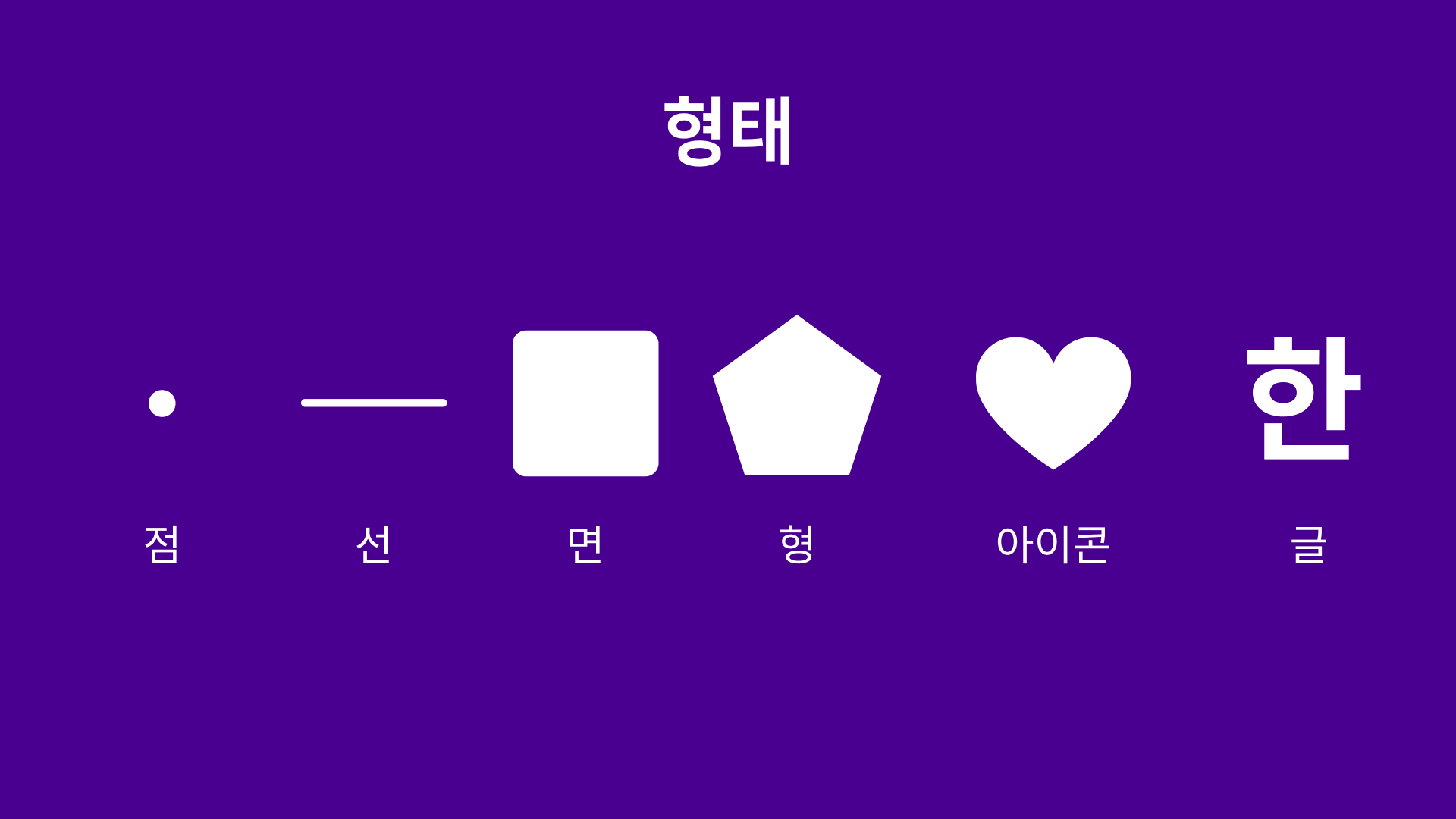
형태 Shape
목적에 따라 다양한 형태로 표현합니다. 그래픽 요소의 최소 단위인 점, 선, 면을 이용하거나, 면에서 파생된 의미를 담은 아이콘, 혹은 복잡한 문자 언어를 시각적으로 표현하는 문자 레이어를 사용합니다.


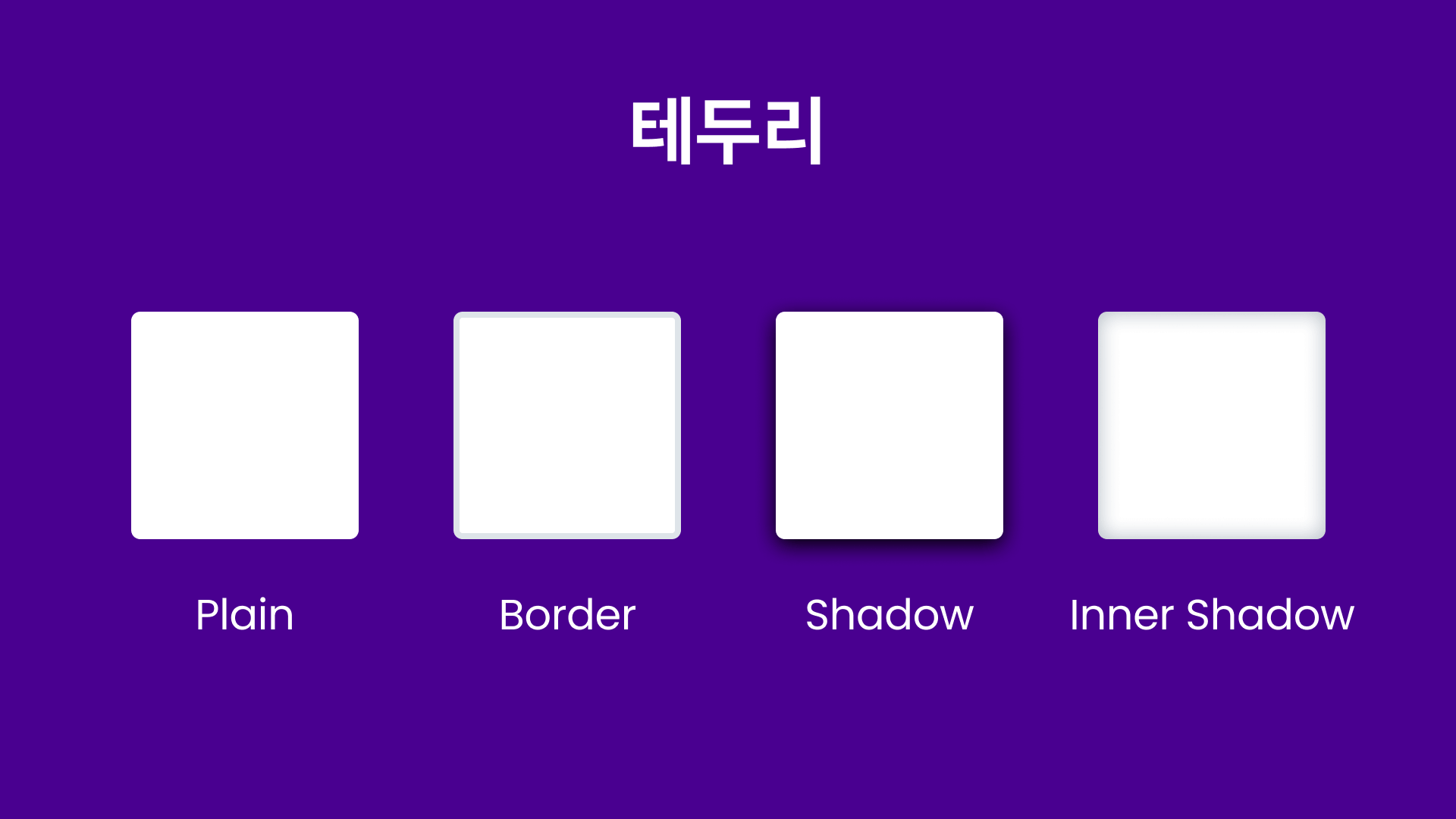
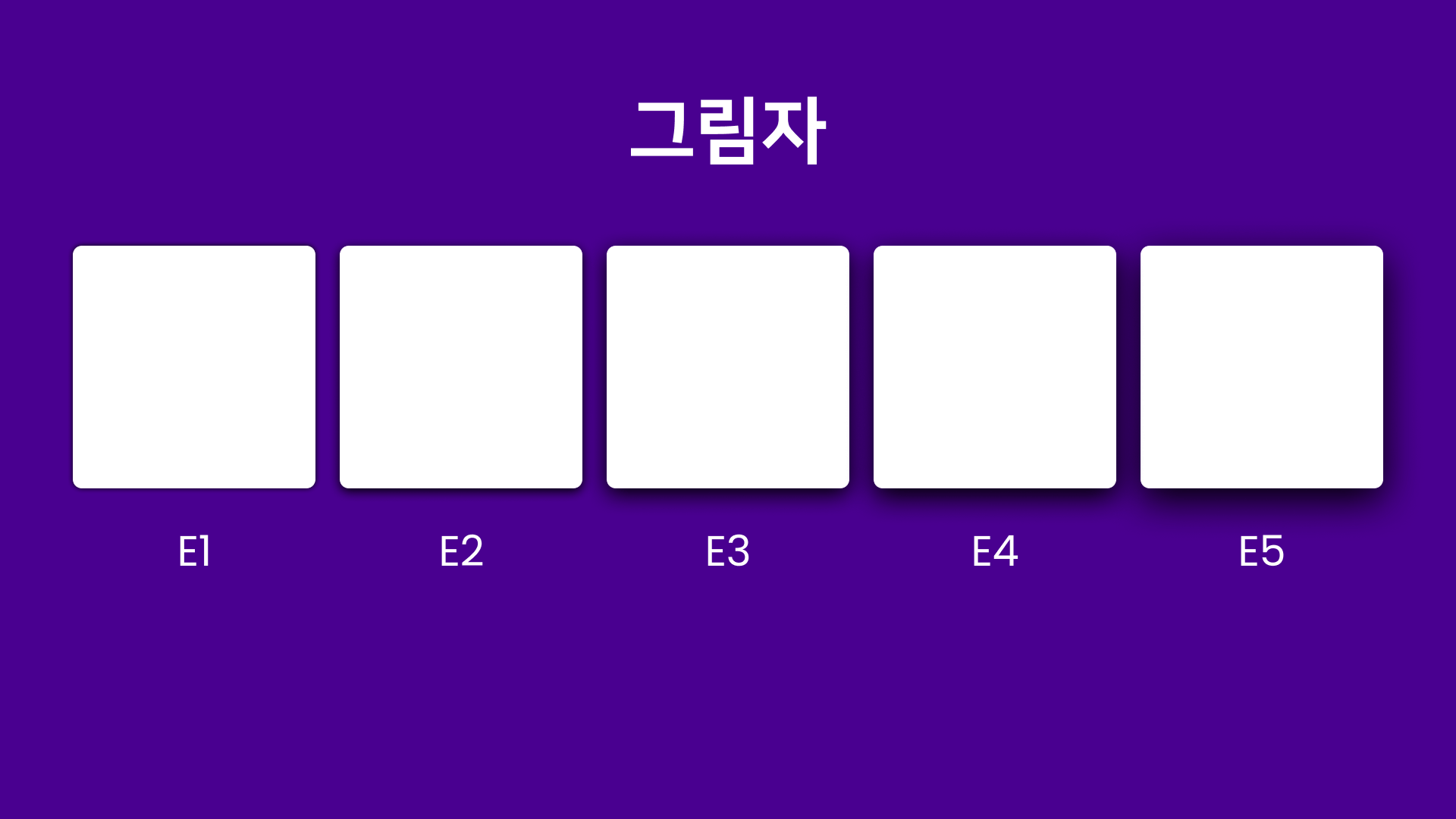
테두리 Edge
테두리에 효과를 부여해 다른 레이어와 더 강하게 구분할 수 있습니다. 최대한 Plain을 사용하며, 경우에 따라 Border, Shadow, Inner Shadow를 사용합니다.
- Plain: 효과를 적용하지 않은 상태입니다.
- Border: 테두리에 색과 굵기를 지정할 수 있는 효과입니다.
- Shadow: 테두리를 기준으로 바깥으로 색이 퍼지는 효과입니다. 공중에 떠있는 착시 효과를 냅니다.
- Inner Shadow: 테두리를 기준으로 안으로 색이 퍼지는 효과입니다. 내부로 움푹 파인 착시 효과를 냅니다.


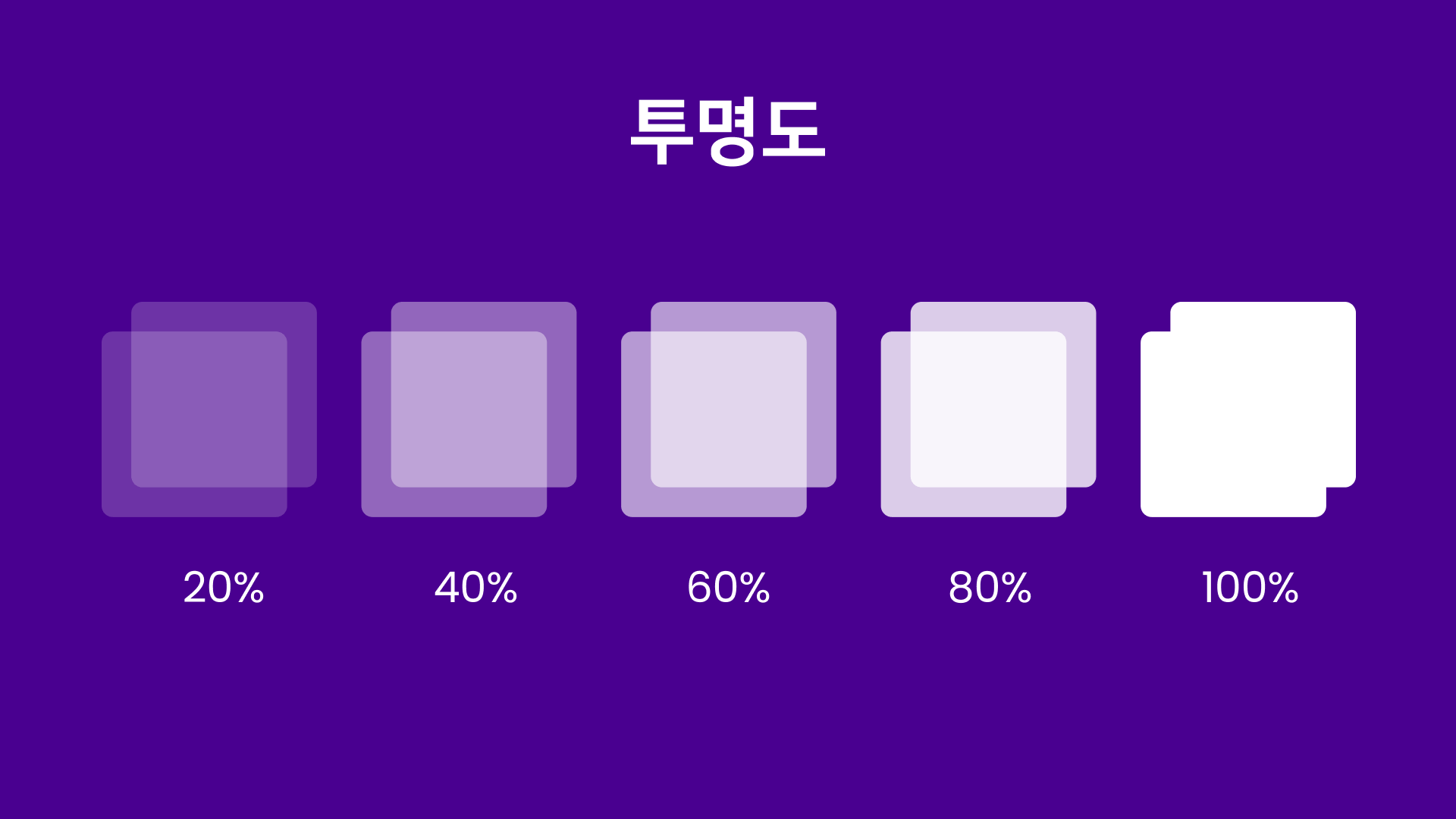
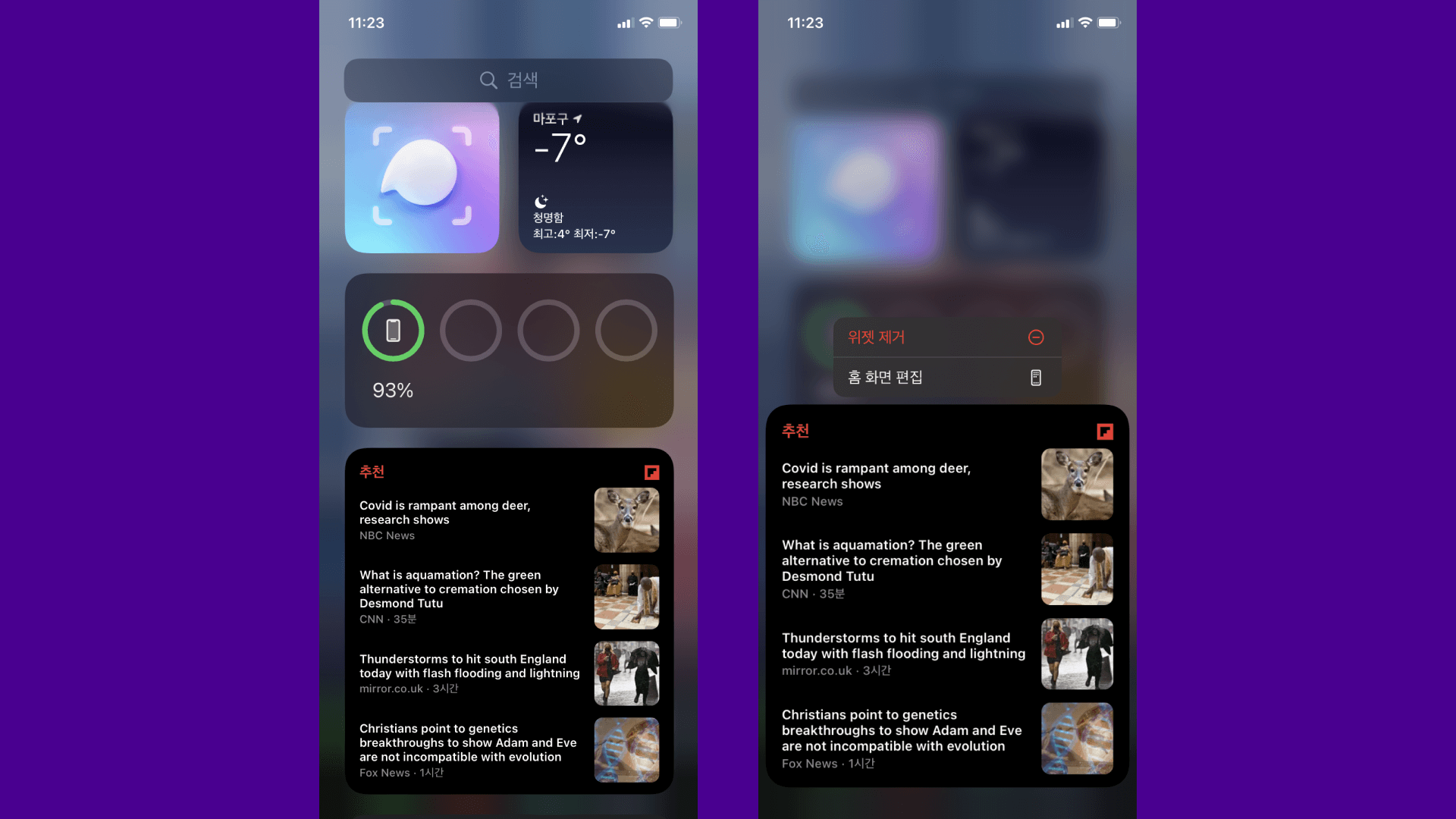
투명도 Opacity
투명도를 조절해 뒤에 있는 요소를 볼 수 있게 만들 수 있습니다. 그림자만으로 표현이 부족할 경우 더 풍부한 느낌을 전달하기 위해 다양한 방식으로 높이를 표현할 수 있습니다. 주로 뒤에 있는 요소가 유지되고 있음을 알려줄 때 사용합니다.



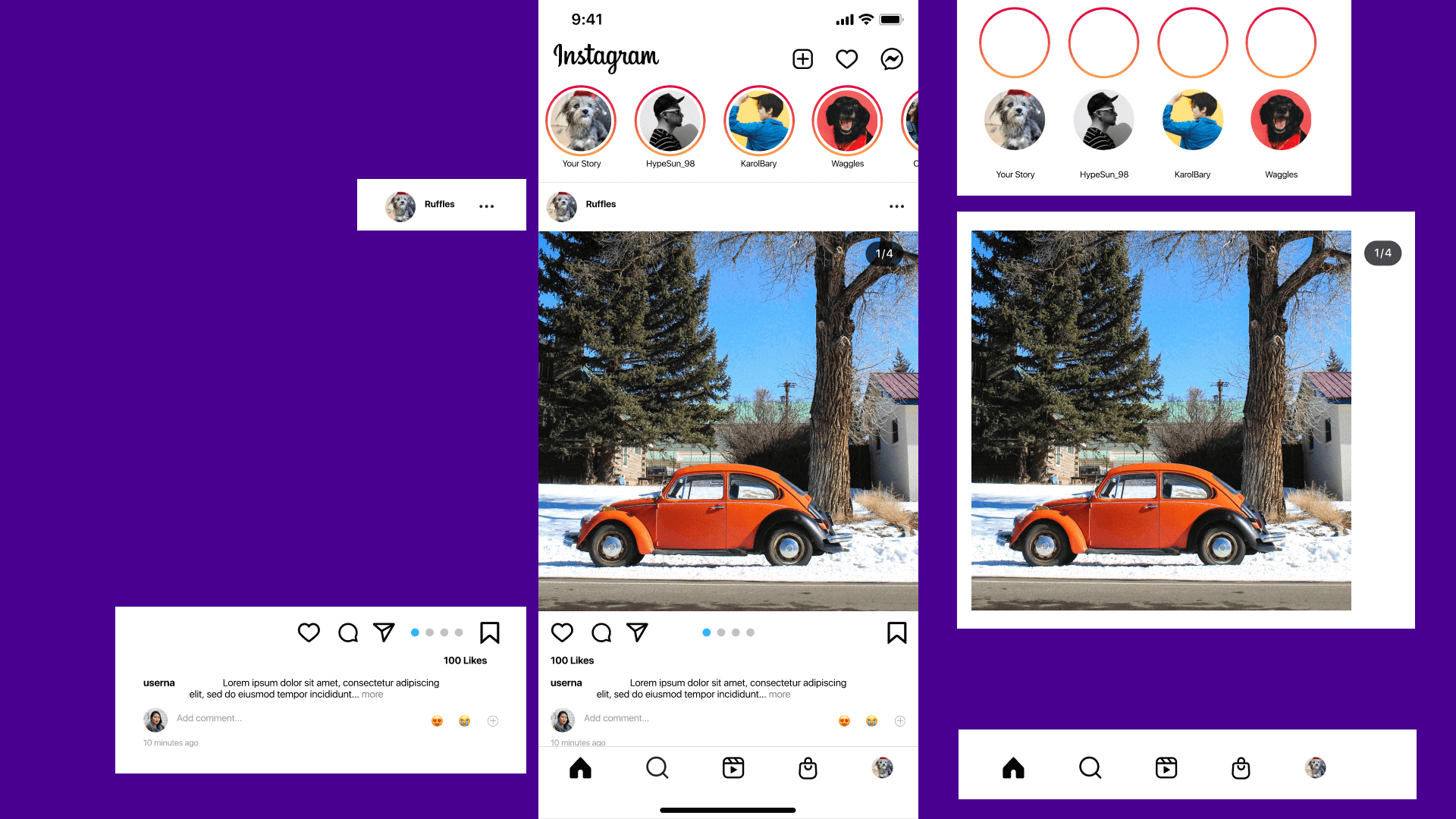
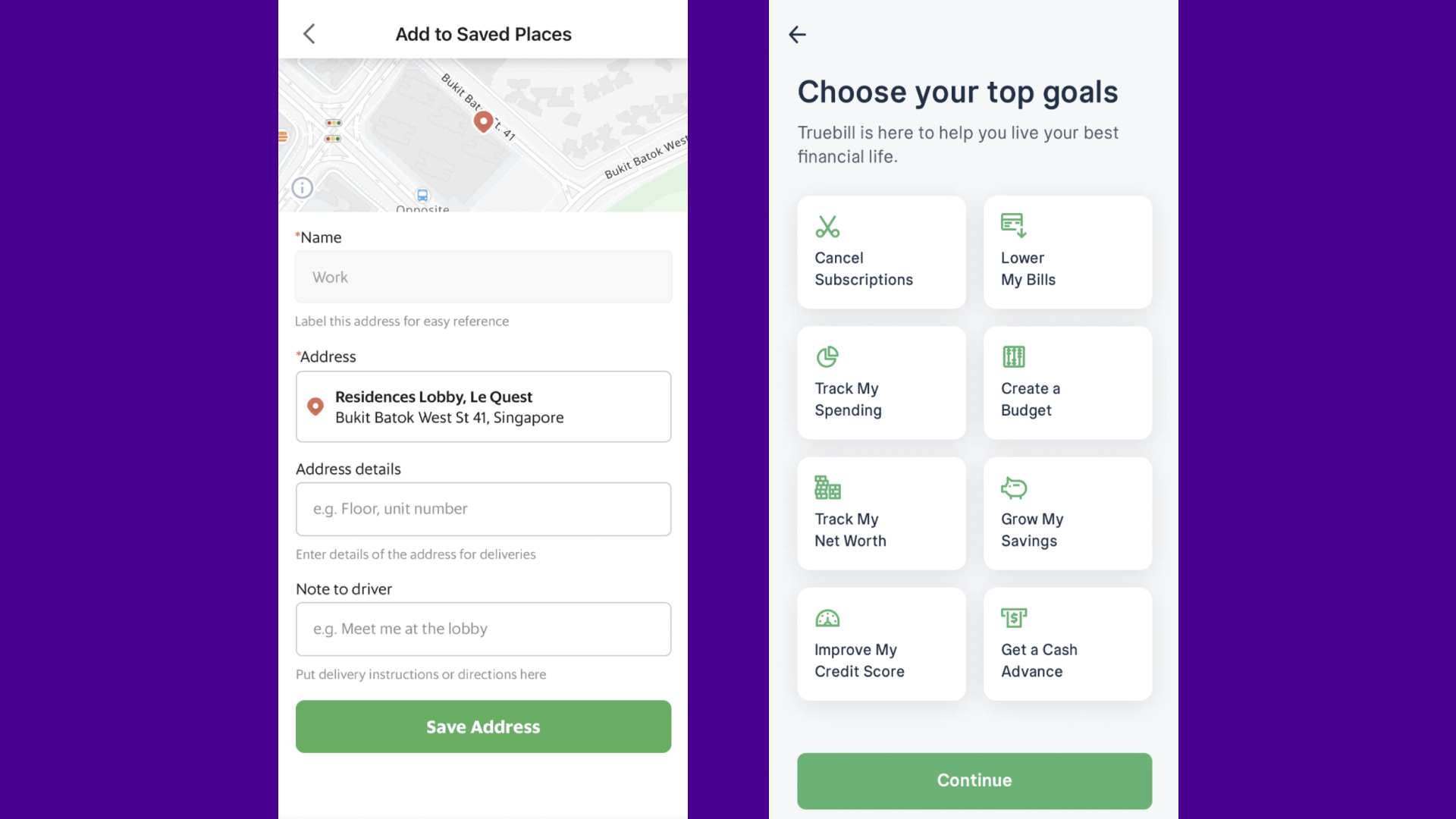
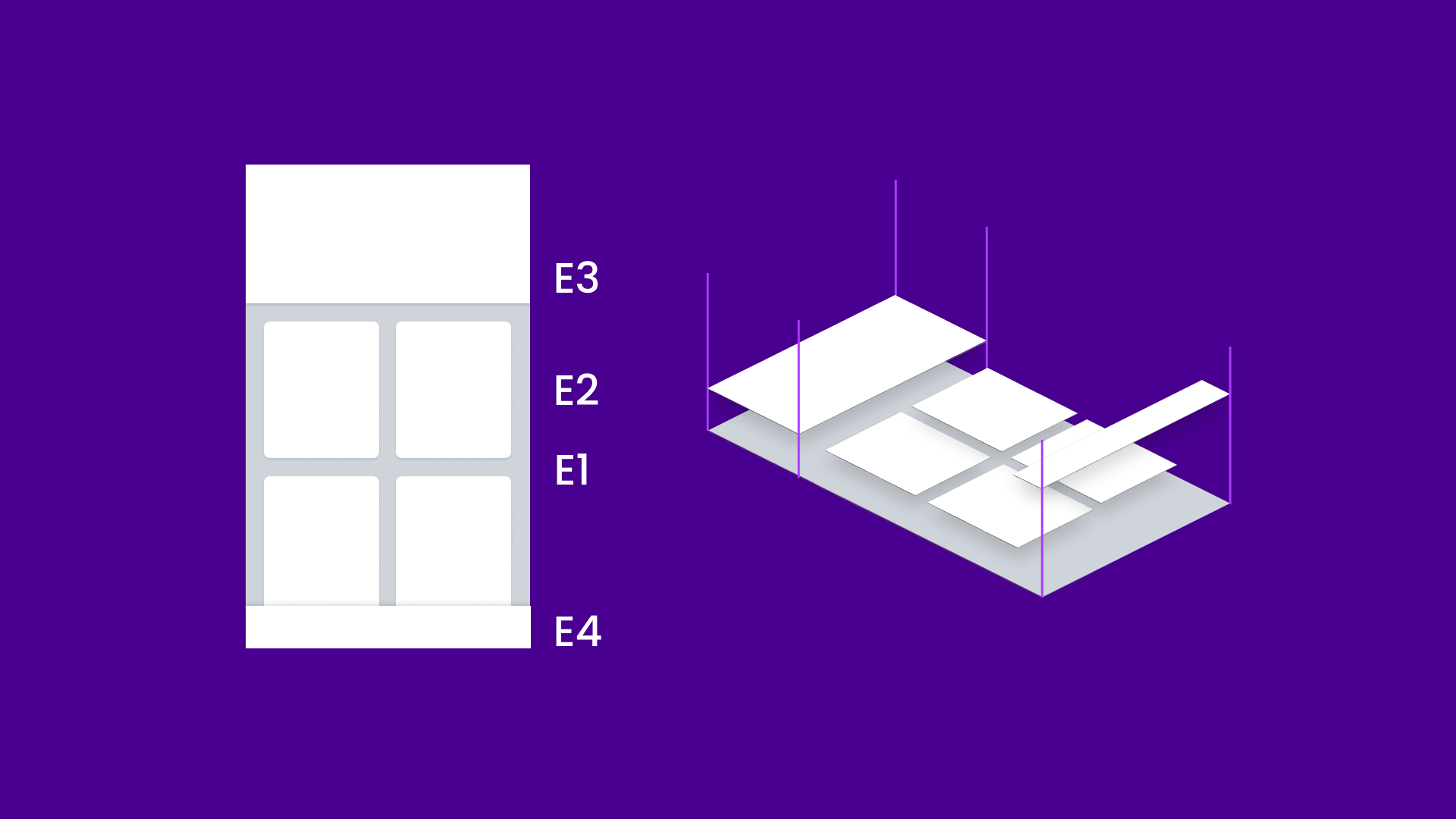
높이 Elevation
높이를 이용해 위계와 맥락이 다른 레이어를 표현합니다. 연관성이 높은 레이어를 묶어주는 그룹 레이어와 다르게, 다른 요소들과 독립적으로 동작하는 레이어를 표합니다. 페이지 내의 다른 요소들과 무관하게 언제 어디서나 접근할 수 있어야하는 버튼이나 알림 등을 표현할 때 주로 사용합니다.



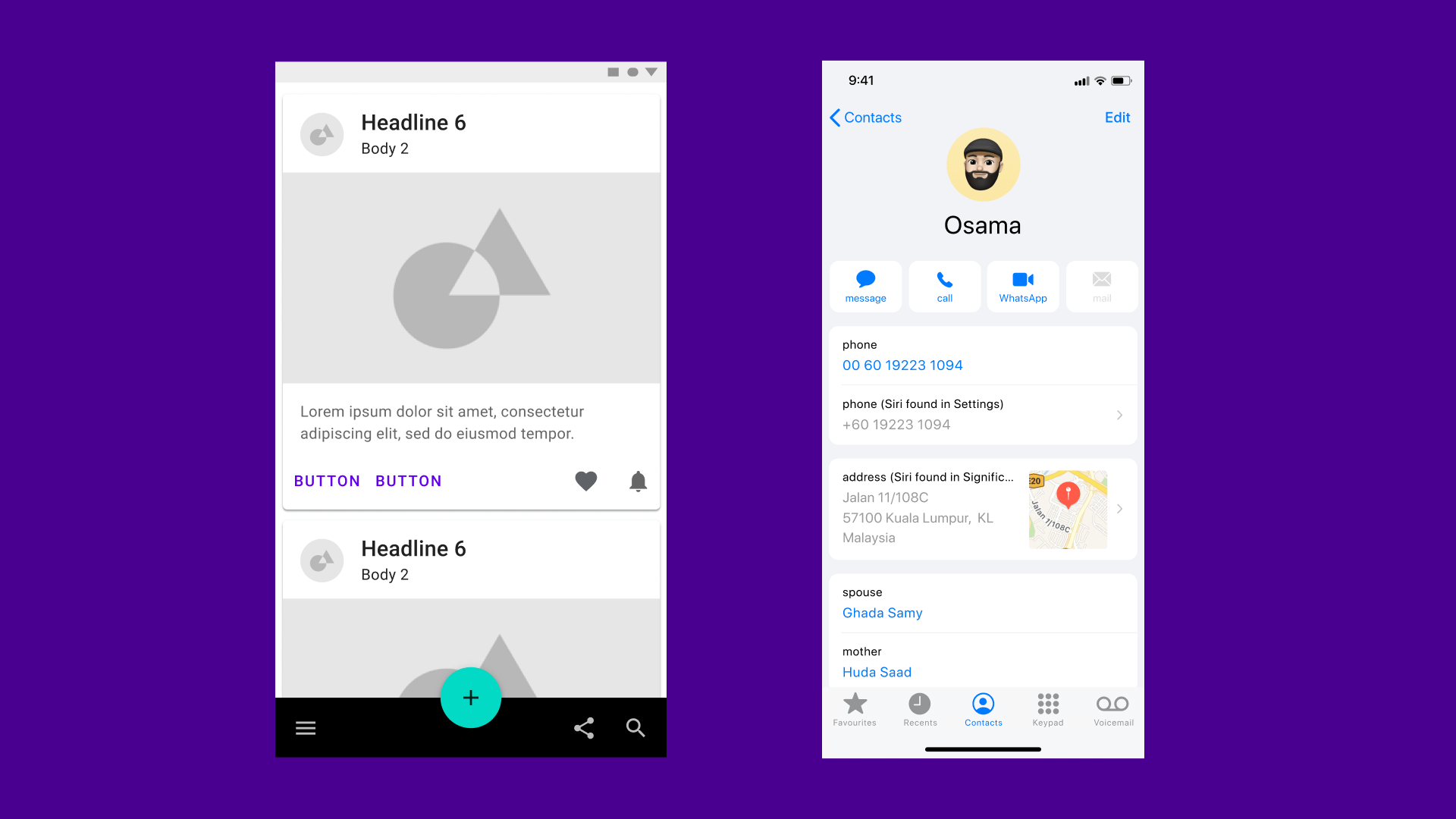
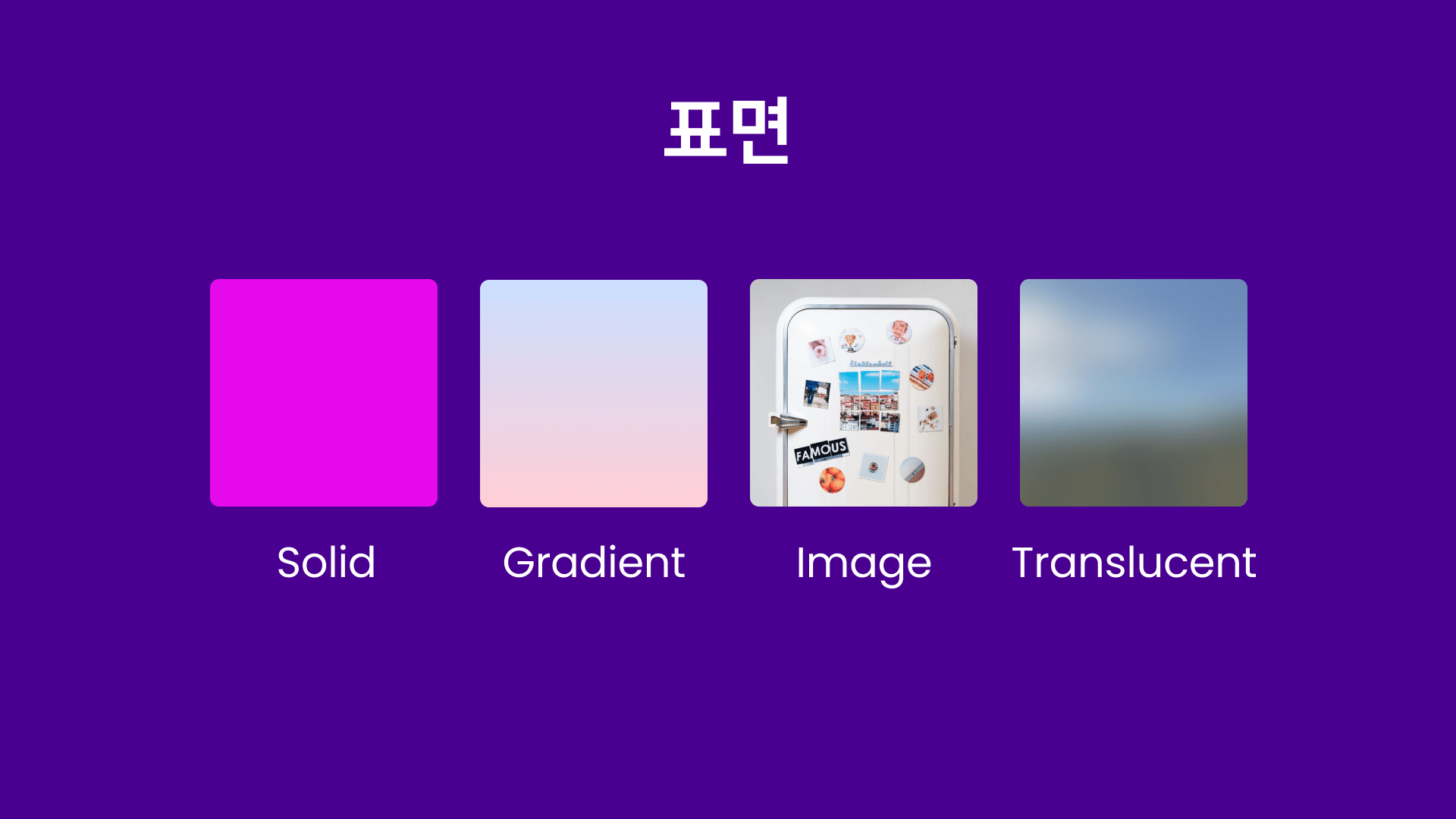
표면 Surface
목적에 따라 표면을 다양한 방식으로 표시합니다. 레이어를 구분하는 방법은 크게 6가지로 주로 선, 면, 이미지를 많이 쓰는 편이며, 필요에 따라 그라데이션, 반투명, 그림자를 사용하기도 합니다.
- Border: 투명한 표면으로 가장 약한 단계의 구분법입니다.
- Solid: 가장 기본적인 면 구분법으로 단색을 이용해 구분합니다.
- Gradient: 단색으로 구성된 면에 더 풍부한 느낌을 부여할 때 주로 사용합니다.
- Translucent: 불투명한 유리창 느낌으로 집중시키는 요소 외의 것들을 약화시킬 때 사용합니다.
- Image: Solid와 함께 가장 많이 사용하는 면으로 주로 주목도를 높이기 위해 사용합니다.
- Shadow: 다른 요소들보다 상위 개념으로 높이를 부여할 때 사용합니다.




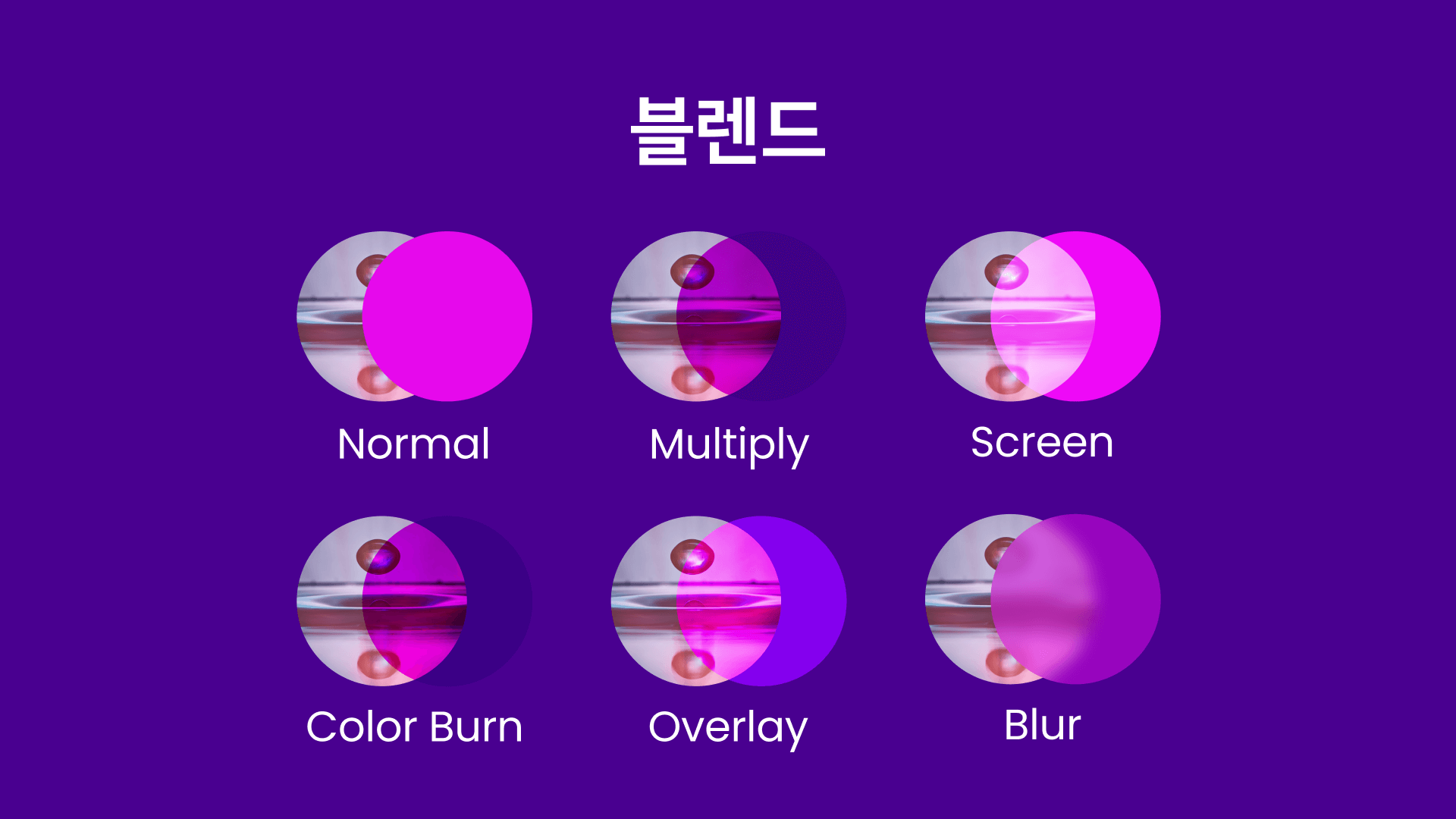
합성 Blending
2개 이상의 레이어를 겹쳤을 때, 레이어가 어떻게 합성되는지 정의하는 방법입니다. 주로 이미지의 색상을 통일시키거나, 이미지 레이어 위에 텍스트를 표시할 때 사용합니다.
- Normal: 효과를 적용하지 않은 상태로 불투명하게 겹칩니다.
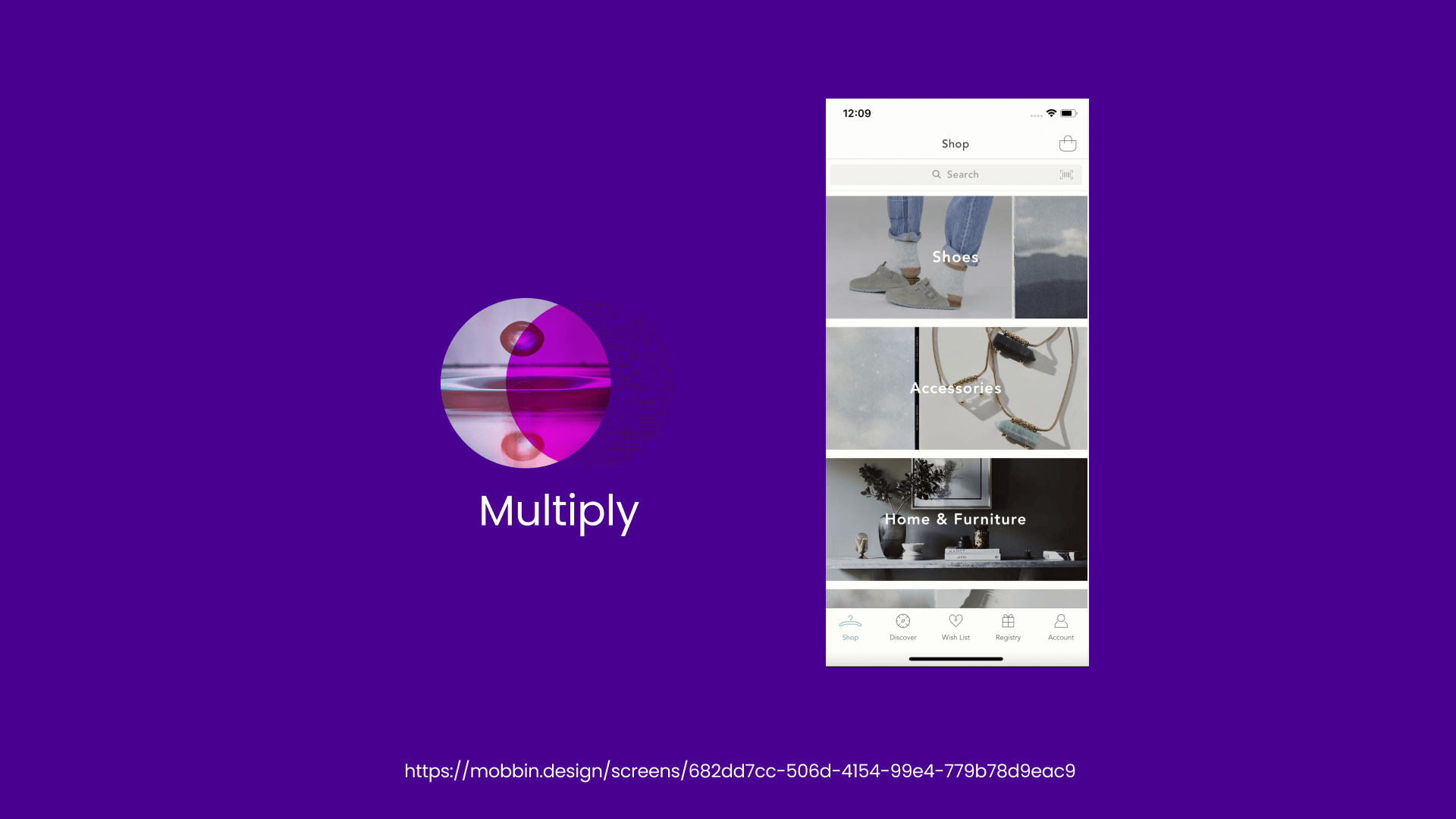
- Multiply: 하단 레이어에 상단 레이어를 어둡게 합성합니다.
- Screen: 하단 레이어에 상단 레이어를 밝게 합성합니다.
- Overlay: 밝은 부분은 밝게, 어두운 부분은 어둡게 합성합니다. Multiply와 Screen이 결합된 합성입니다.
- Color Burn: 하단 레이어에 상단 레이어의 채도를 어둡게 합성합니다.
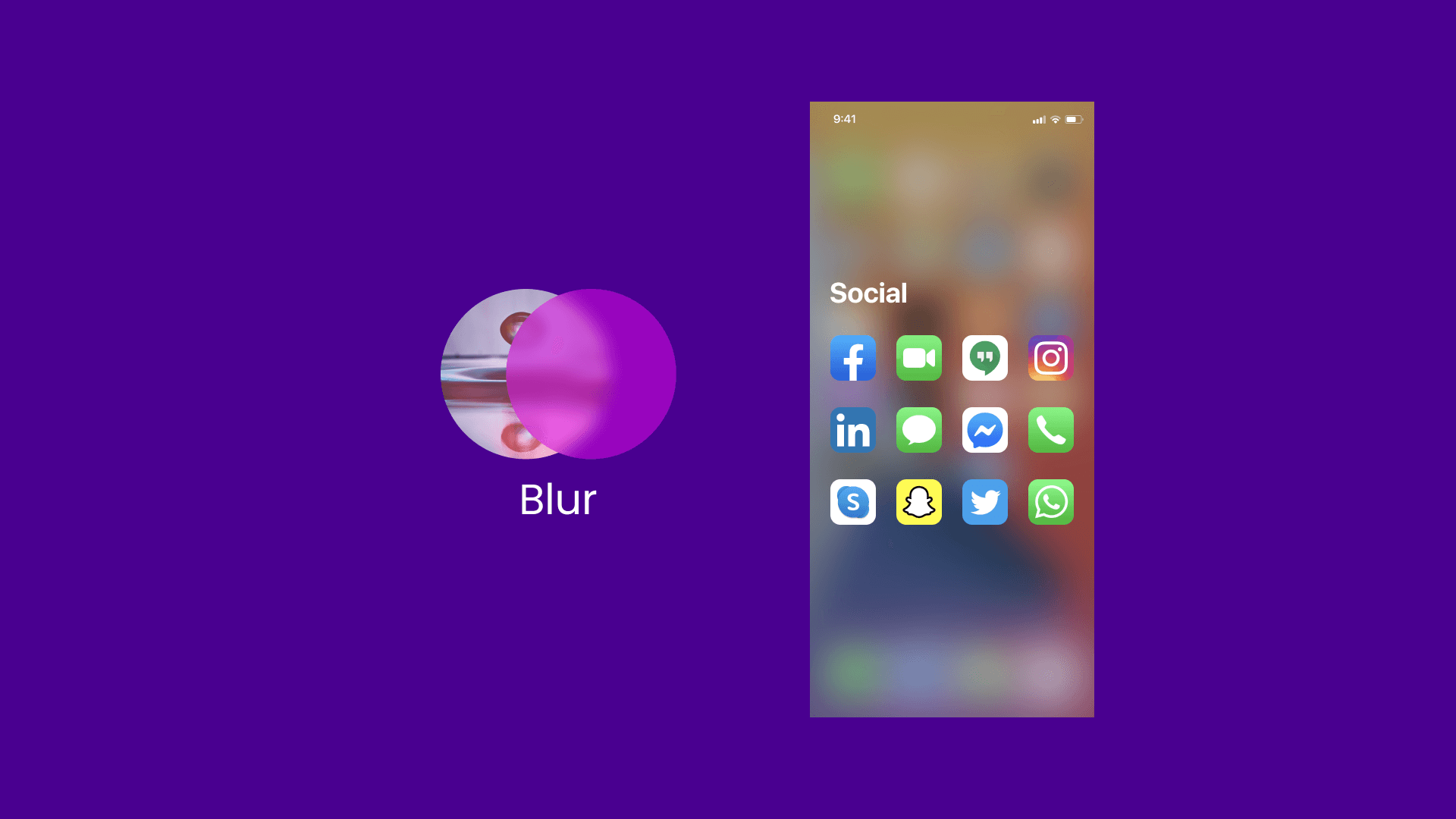
- Blur: 유리창처럼 하단 레이어를 뿌옇게 합성합니다.



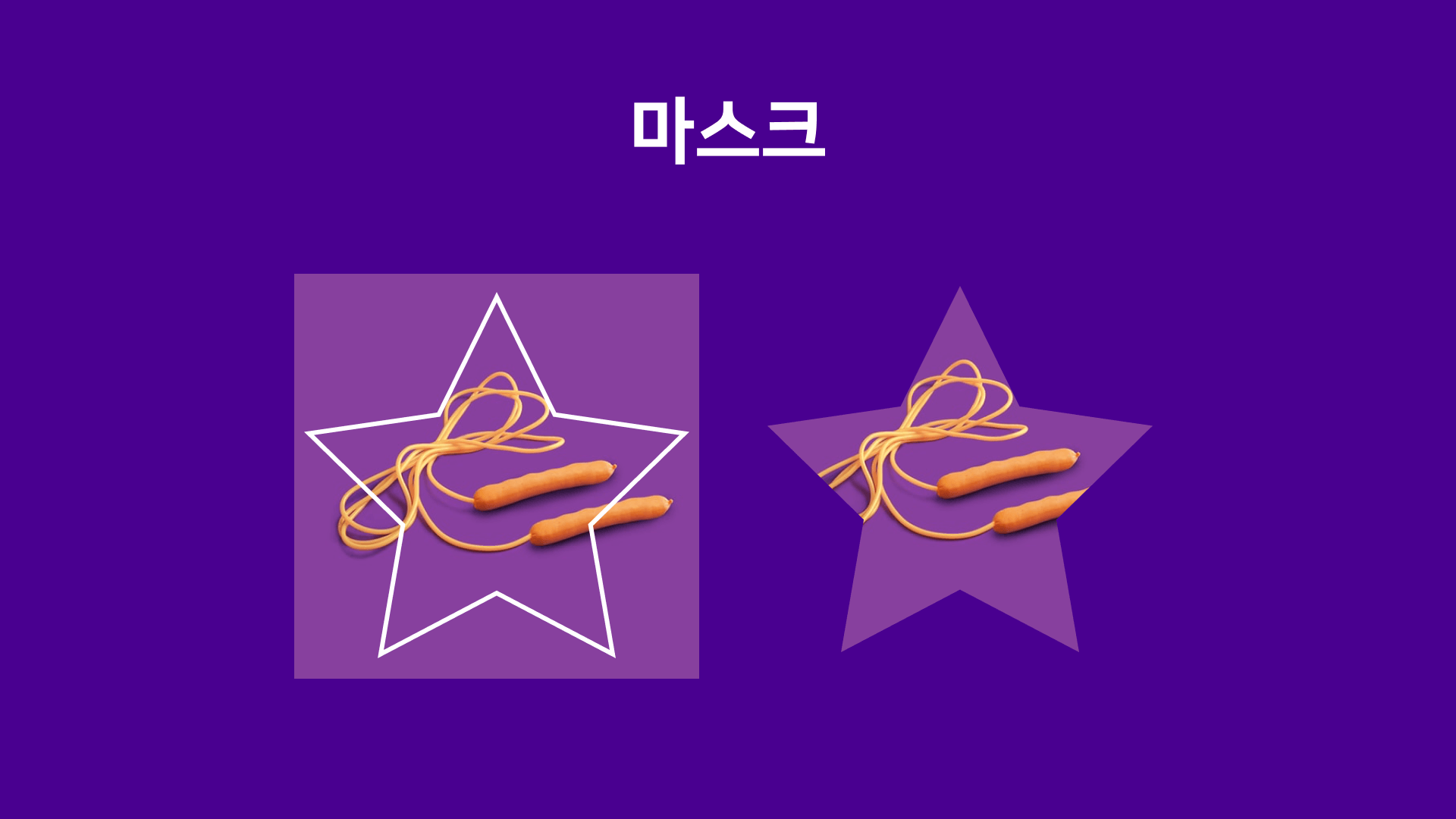
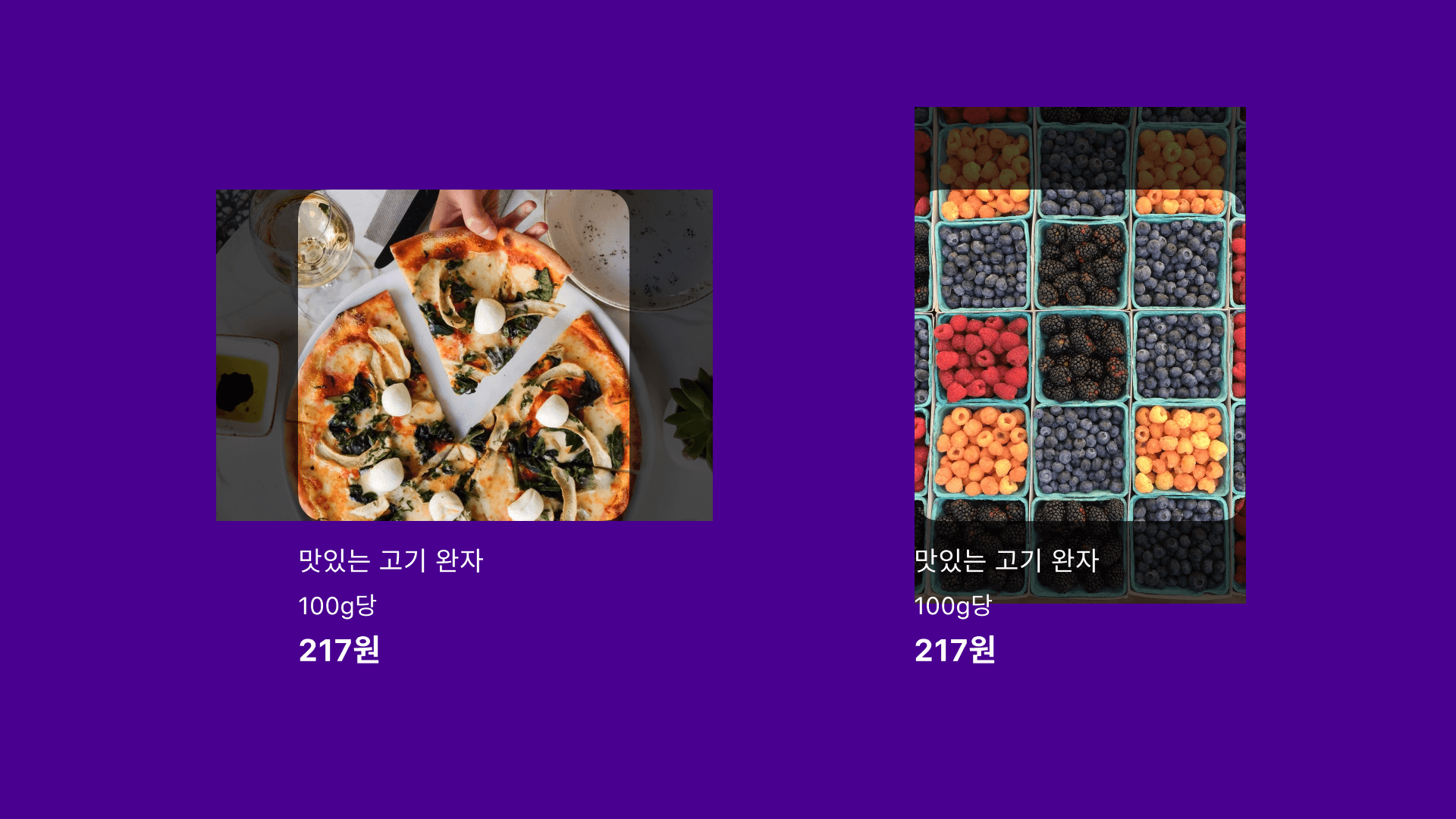
마스크 Mask
마스크는 다른 레이어의 일부분을 선택적으로 보여주는 방법입니다. 예를 들어 하단 모양 레이어를 마스크로 지정하고, 상단에 이미지 레이어를 배치하면, 상단 모양 레이어의 모양에 맞춰 이미지가 표시됩니다.